flex布局设置space-between(around)最后一行不左对齐问题
问题点:在微信小程序中或者网页布局中使用flex的设置justify-content为space-around或者space-between;发现最后一行不左对齐,而是两端对齐的方式
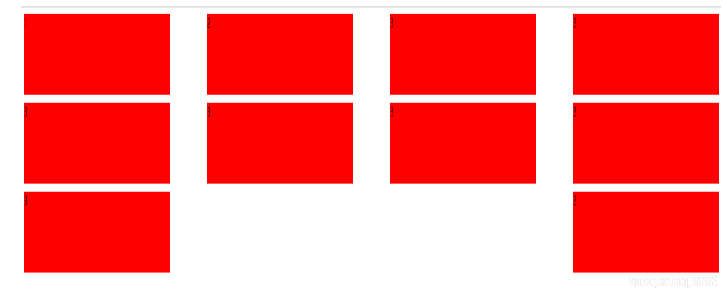
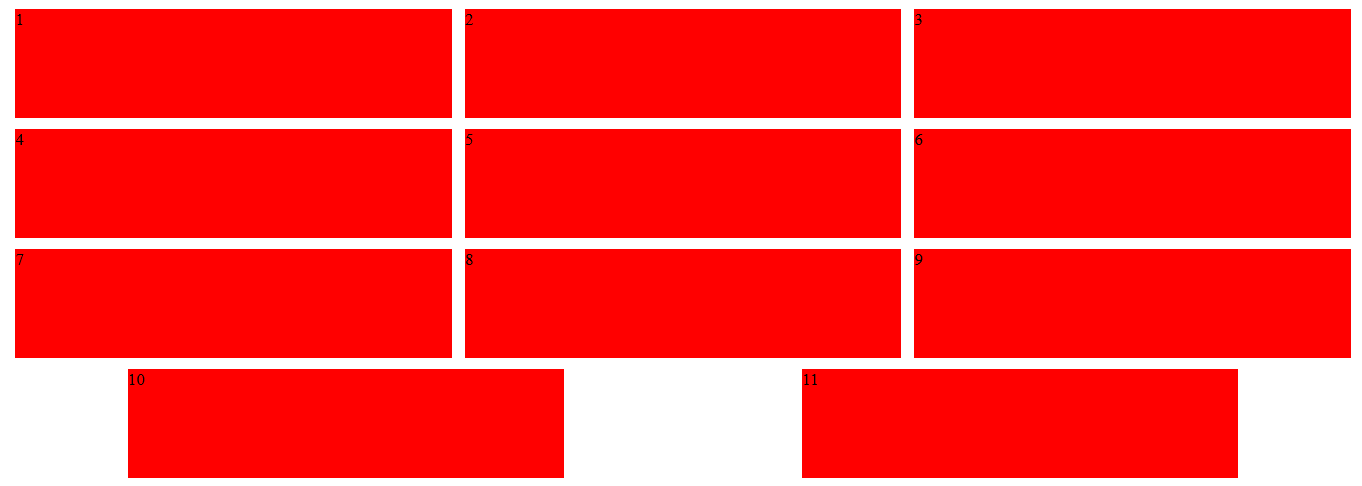
使用justify-content:space-between的布局方式如下图

使用justify-content:space-around的布局方式如下图

解决办法有两种
1.添加几个空格字,格子高度设置为0
根据布局列数添加红格子(指上面的div),每行最大n列,那么在最后添加n-2个空红格子即可,比如要求每行四列,也就是要求每行4个红格子
1
2
3
3
3
3
3
3
3
3
1
2
3
3
3
3
3
3
3
3
3
1
2
3
3
3
3
3
3
3
3
3
弹性布局
记录代码,共同成长



