快速开发一个后台管理系统
快速开发一个管理系统
目的:开发一个后台管理系统+前台展示页面;学会使用Vue.js(数据双向绑定、数据渲染、组件化开发等)、SpringBoot框架的使用
为了快速开发,我们一般选用网上的开源项目,这里选用Lin-CMS后台管理系统开源框架。官方初始代码已经提供了图书管理系统开发,在此基础上,对自己的业务进行开发。在此基础上,可以再深入理解Vue组建化开发、SpringBoot与mybatis实现原理。
初学框架,个人觉得,看视频,看别人操作能更快上手。所以我以前学习实践项目的时候,都会去https://www.imooc.com/,看实战视频。
简单使用vue.js作前台页面开发(就是介绍了在后端提供了访问数据API接口的基础上,用vue.js作后台动态数据与HTML的绑定,axios.js向后台发送网络请求API接口,用BootStrap.css快速实现样式):https://www.imooc.com/video/20044
简单使用Lin-CMS-Vue开发后台前端 的视频课程地址:https://www.imooc.com/video/21680
简单使用Lin-CMS-SpringBoot开发后台后端 的官方教程地址:https://doc.cms.talelin.com/start/spring-boot/backend-demo.html
技术栈
前端:Vue.js、Element-UI 、 BootStrap、Lin-CMS-Vue
后端:SpringBoot、SpringMVC、Mybatis-plus、Swagger
数据库:MySQL
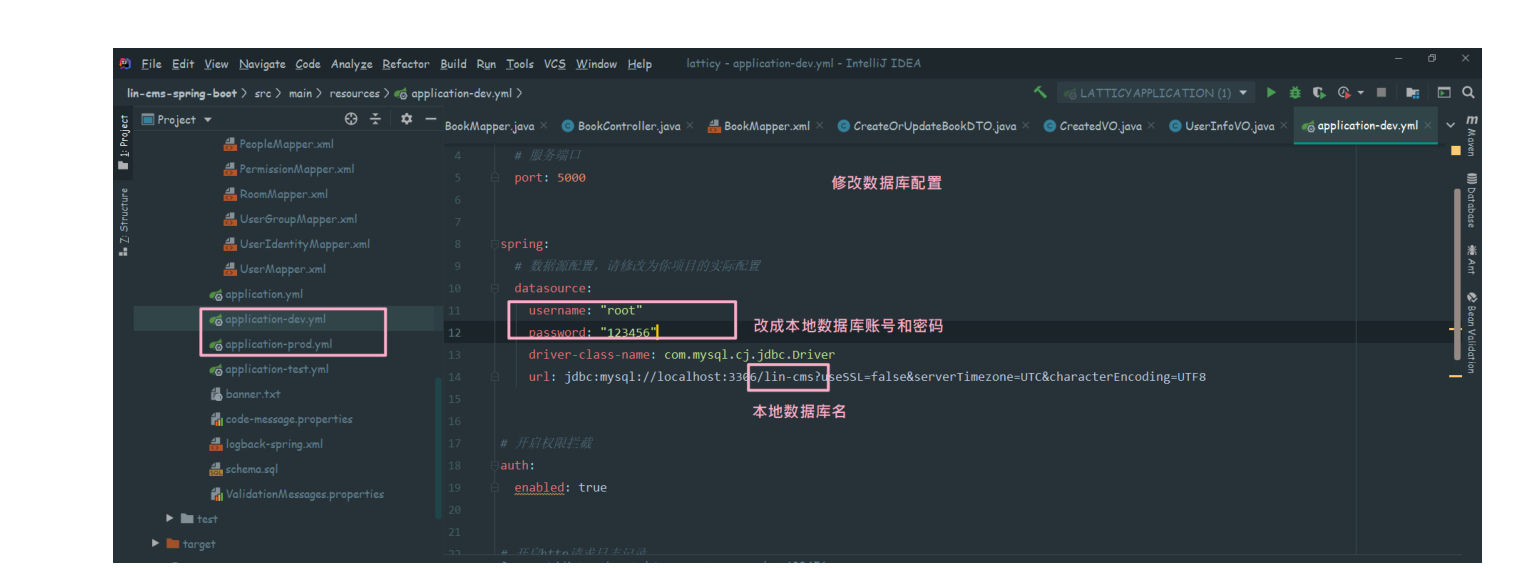
环境配置
0.下载Lin-CMS-Vue和Lin-CMS-SpringBoot开源框架
下载地址和官方下载教程文档:
后端:https://doc.cms.talelin.com/start/spring-boot
前端:https://doc.cms.talelin.com/start/spring-boot/vue-client.html
下载好后开始配置环境:
1.前端安装node.js就可以了(安装的node.js自带了npm前端包管理工具)
安装教程超详细:https://www.cnblogs.com/zhouyu2017/p/6485265.html
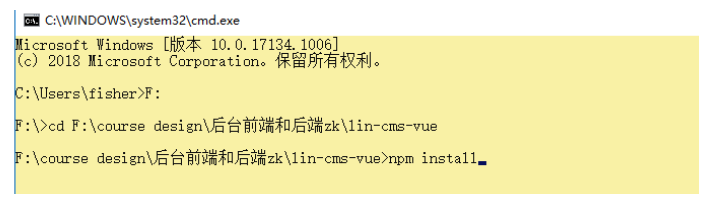
1-1装好后打开cmd命令行工具,cd 进入到前端项目路径下lin-cms-vue,然后输入npm install,回自动安装依赖包。

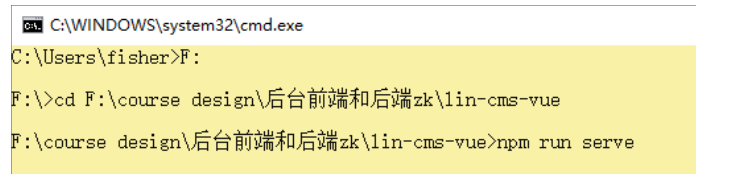
1-2然后cmd命令行工具,cd 进入到前端项目路径下,输入npm run serve启动服务
打开后台管理系统首页地址: http://localhost:8080/

2.导入数据库
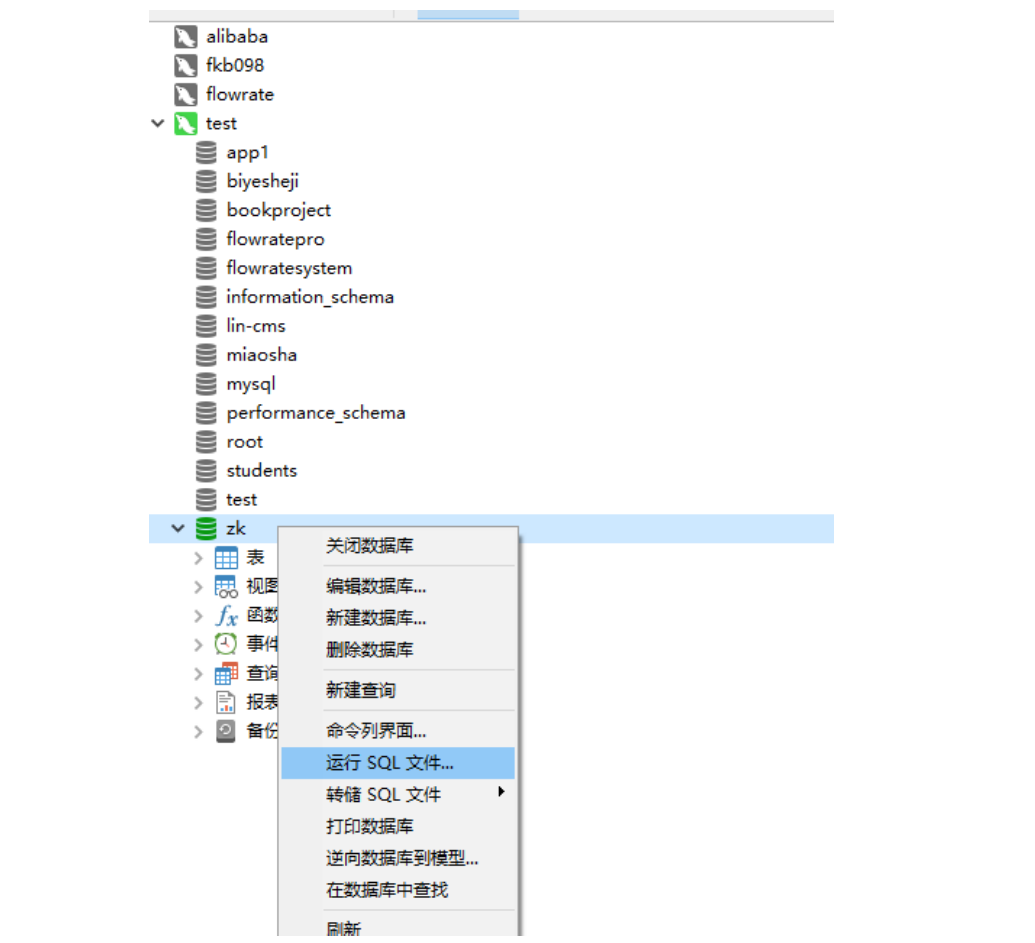
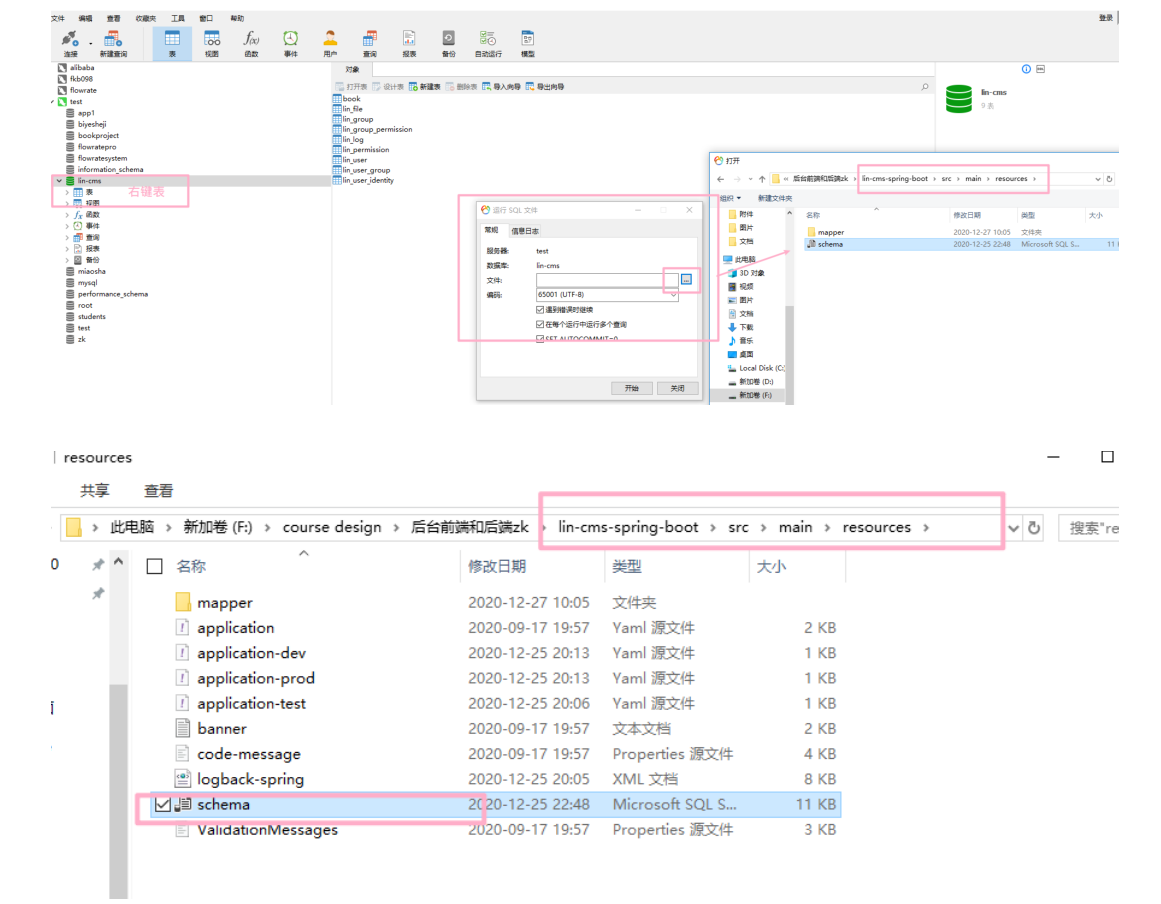
打开navicat数据库可视化工具(需要提前下载),新建数据库名lin-cms,导入打包好的sql文件,sql在Lin-cms-spring-boot/src/main/resources/schema中



3.后端只需要有IDEA编译器,然后打开后端项目lin-cms-spring-boot,整个文件夹拖到编译器就可以,右击pom.xml,找到maven,点击Reimport导入依赖包。maven就相当于后端管理依赖包的工具。类比npm就是前端包管理工具。

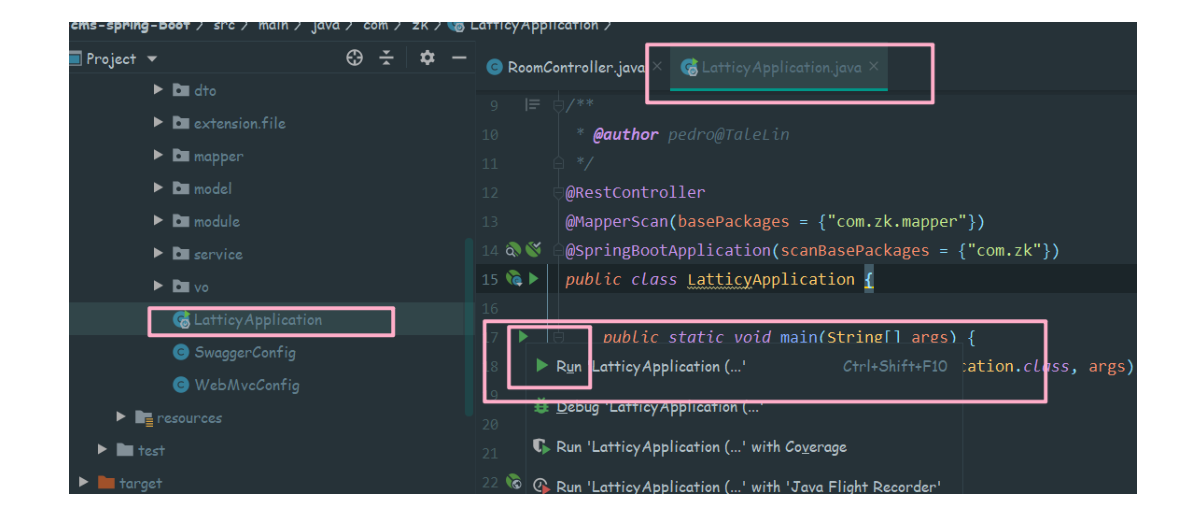
然后运行main函数启动项目

数据库设计
以酒店管理系统为例子:
旅客(编号、身份证号、预定时间、离店时间、姓名、性别、年龄、实际入住时间)
房间(编号、类别、名称、价格、状态)
订单(编号、关联旅客ID、关联客房ID、总金额)
员工(权限类别)
后端实现业务接口
使用:SpringBoot、Mybatis、SpringMVC
MVC:模型层、控制层、视图层
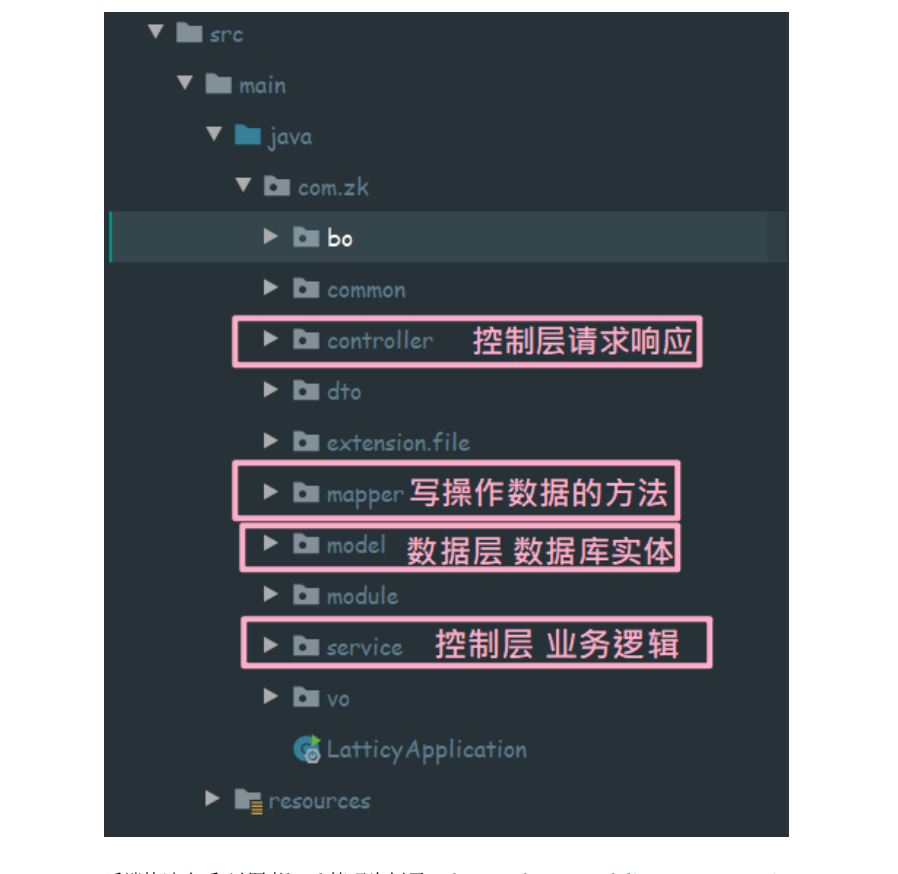
模型层对应数据库实体DO,也就是一张数据表有什么字段,那么这个模型的对象就要有对应的属性。对应model文件夹。另外有VO对应想展示给用户的对象(比如一个DO的某个属性可以不展示给对象)、DTO作为数据更新或创建时候的对象。
控制层对应请求、响应的处理,对应Controller文件夹;业务逻辑处理对应Service文件夹;数据处理对应mapper文件夹。
视图层View,前后端分离后应该就不需要了。

后端快速上手(以图书book管理为例子):https://doc.cms.talelin.com/start/spring-boot/backend-demo.html#数据层
按下面步骤,分四层写就可以了。
1.model层对应了数据库实体,字段属性对应各个字段
2.mapper层用mybatis框架,作数据库操作数据的映射
3.service层写业务逻辑
4.controller层配置访问的URL路由
综上,当用户的一个请求到达后,经过路由查找,查找到指定的controller,controller找到调用的业务逻辑service,service调用需要的mapper数据库操作,mapper查询返回model数据实体的数据。
前端页面
前台页面
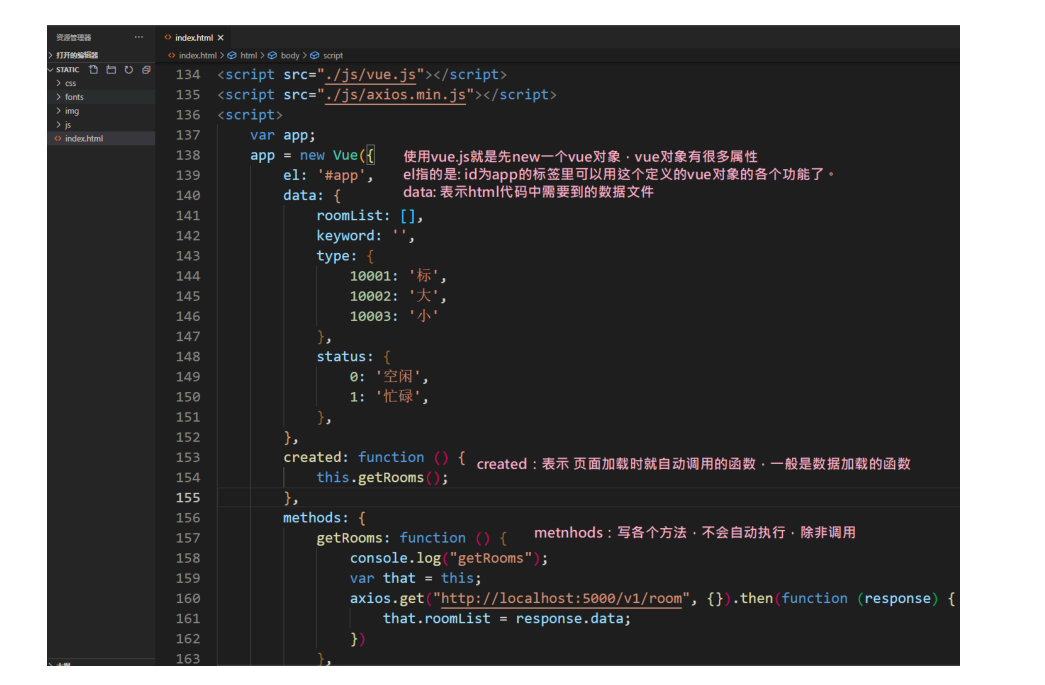
使用:Vue.js做数据渲染和双向绑定、axios.js发送请求api的数据、bootstrap.css样式。

几个常用的vue方法
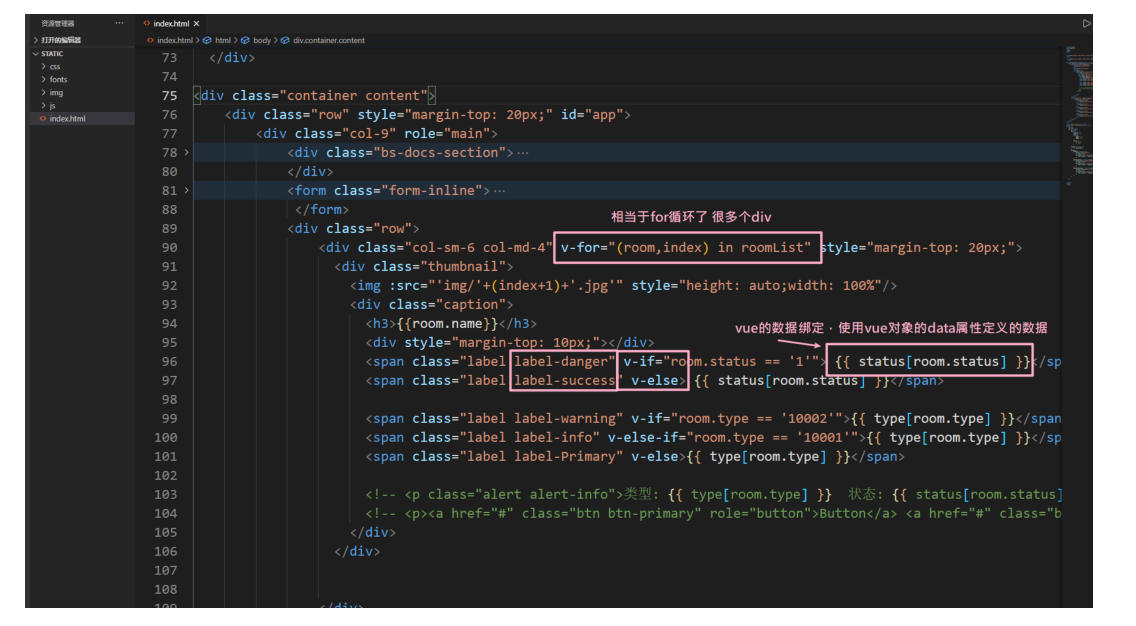
v-for,把div等标签循环n遍
v-if,判断div等标签是否出现
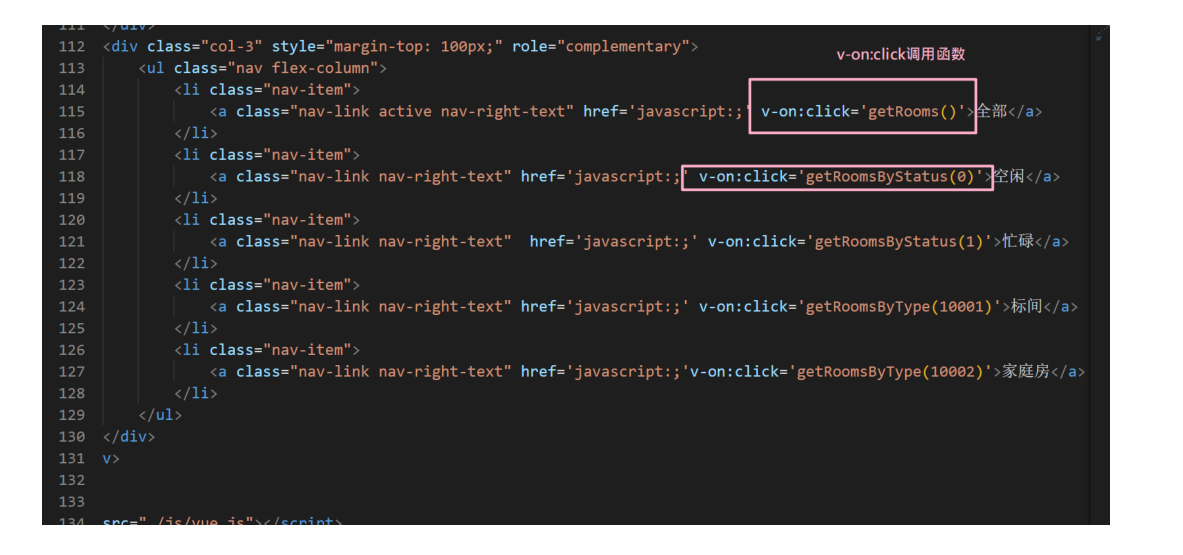
v-on:click,绑定鼠标点击后要调用的函数


后台页面
使用:Lin-Cms-vue也是基于vue来封装的框架
前端快速上手(以book图书管理页为例):https://doc.cms.talelin.com/start/spring-boot/frontend-demo.html#获取数据
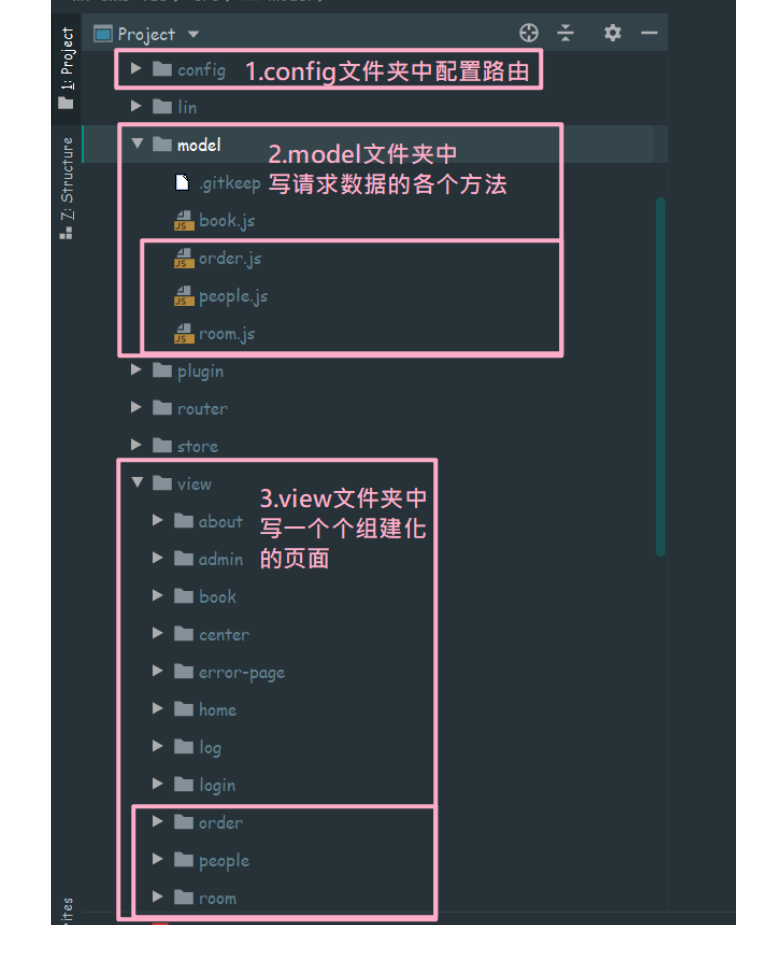
按下图,分三层写就可以了。
详细可参考视频:简单使用Lin-CMS-Vue开发后台前端 的视频课程地址:https://www.imooc.com/video/21680

前后端分离:构建API文档
使用Swagger构建自动生成后端接口的API文档,可以查看到各个接口的方法
后台启动后,打开链接:http://localhost:5000/swagger-ui.html

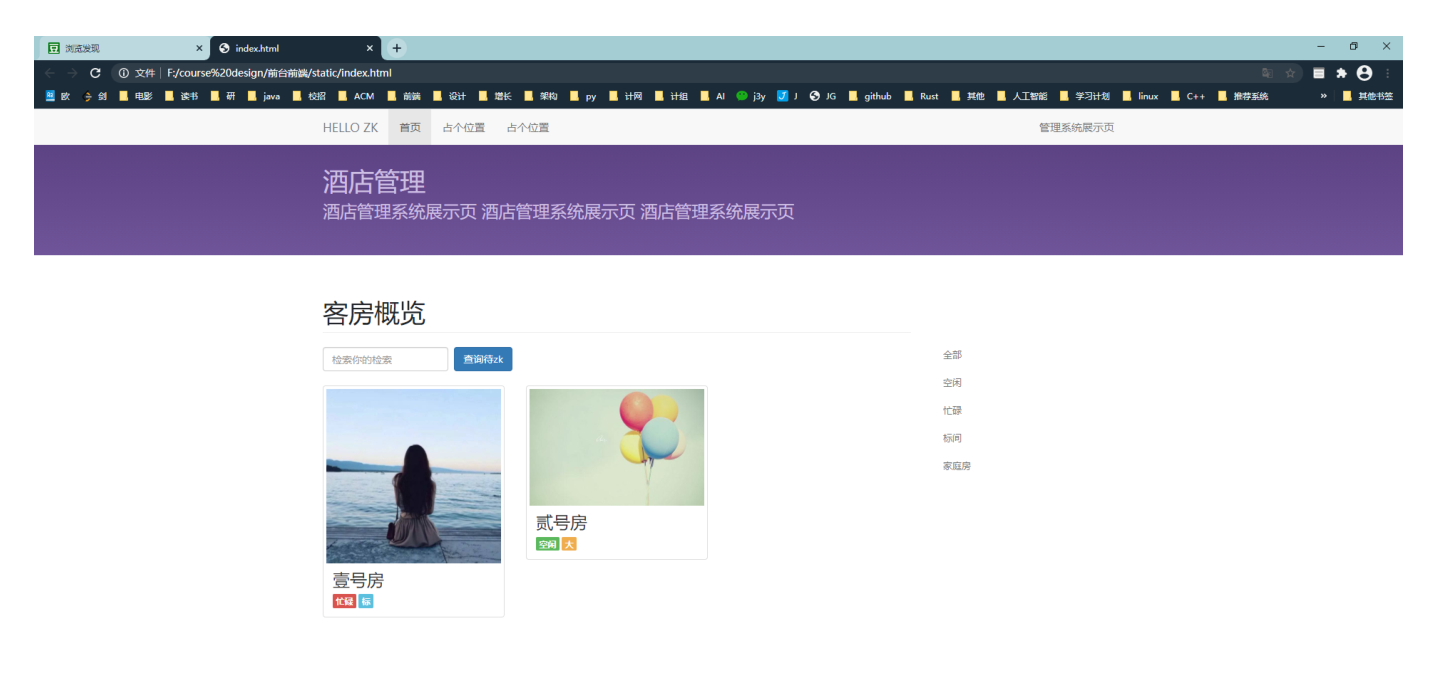
效果图
前台页面

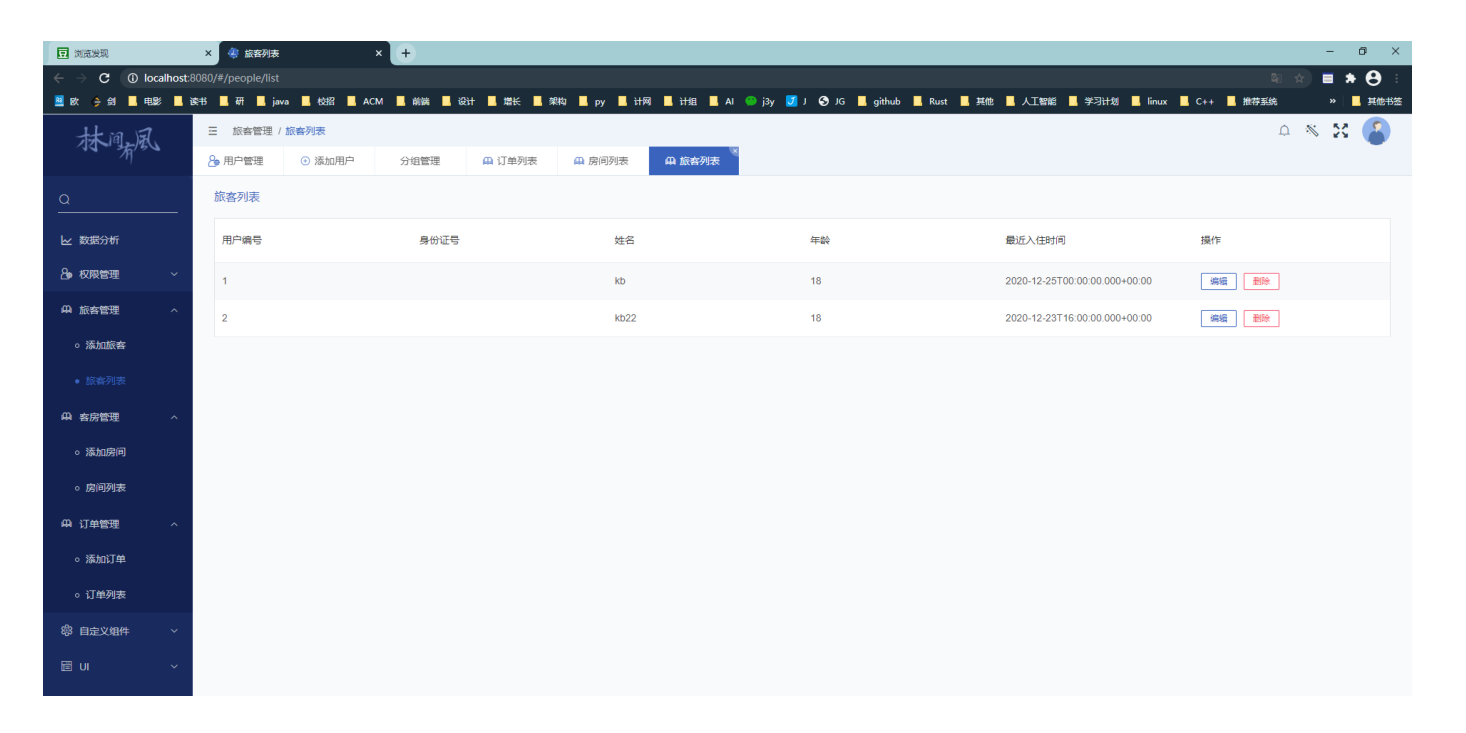
后台页面

一份(图书管理系统、酒店管理系统)的代码:https://wwa.lanzoui.com/iJPRljuxn8d


