css之flex布局文字过长省略宽度被撑开
之前写flex的时候,遇到过这样一个问题,代码如下
.flex{
display: flex;
}
.left{
flex:1 1 auto;
background: red;
}
.left p{
width: 100%;
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
}
.right{
background:green;
width: 200px;
}
<div class="flex"> <div class="left"> <p>我在左边,自适应布局我在左边,自适应布局我在左边,自适应布局我在左边,自适应布局</p> </div> <div class="right">我在右边,定宽</div> </div>
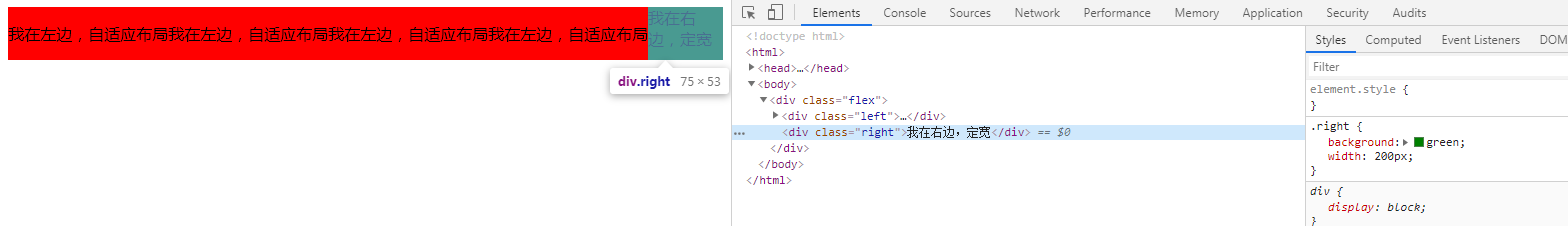
然而展示确实右边被挤压了,如图

郁闷吧。不知道什么原因。也搜了很多,发现都很不靠谱,最后找到个靠谱的,就是在left上加个width:0,然而加完0发现内容没了,这时候再内容元素css加width:100%,发现又出现了!!!
其实还有一种是定宽可以设置为flex:0 0 xxpx;但另一部分一定要加overflow:hidden。
就这样吧。源码地址如下,可以对比一下:传送门在下面


