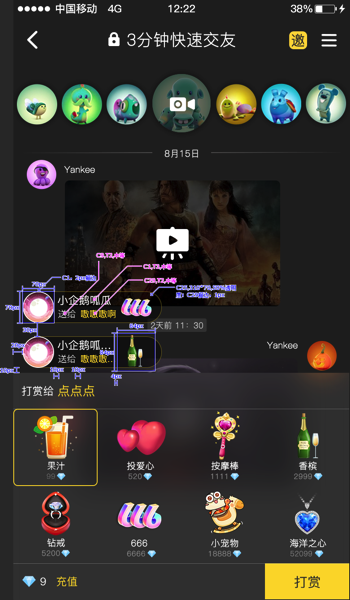
<房间内功能>打赏小动画
截图如下 :

功能:
每次点击礼物,都要通过动画显示一个小图标,最多显示两行图标栏,送多次会显示然后再次显示,显示 XX 送给 XX 一个小礼物的动画样式.动画样式效果为,整体动画模块出现1秒,暂停1秒,消失一秒。
功能实现:
一个View 上面放了两个小模块,模块内包含两个imageView,3个UIlabel , 通过数组和BOOL开关来创造队列,控制多次打赏的动画显示顺序。
首先判断数组中是否有动画队列存在,如果有,按顺序显示 第一个位置显示第一个动画,第二个位置显示第二个动画,等第一个动画显示完开始显示第三个动画。
每个动画的执行顺序大概3秒,送礼模块出现1秒,送礼模块暂停1秒,送礼模块消失一秒。
队列是通过数组来进行维持。
代码Github :
关键部分代码:
- 动画效果:
- (void)upLeftViewfadeInWithTime:(NSTimeInterval)time leftView:(IDSGiftSmallLeftSideView *)leftView{
leftView.alpha = 0;
[UIViewanimateWithDuration:time animations:^{
leftView.alpha = 1;
} completion:^(BOOL finished) {
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0f * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[UIViewanimateWithDuration:0.2animations:^{
leftView.alpha = 0;
} completion:^(BOOL finished) {
_leftViewUpPlaying = NO;
[selfstartPlay];
}];
});
}];
}
队列函数:
- (void)startPlay
{
if (_playGifSwitch) {
return;
}
if (_queenArray.count == 0) {
_playGifSwitch = NO;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0f * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
if (_leftViewDownPlaying) {
return;
}
if (_leftViewUpPlaying) {
return;
}
self.hidden = YES;
});
return;
}
self.hidden = NO;
_playGifSwitch = YES;
if (_queenArray.count > 0) {
if (!_leftViewUpPlaying) {
_playGifSwitch = NO;
[selfleftViewUpShow:_queenArray[_queenArray.count-1]];
[_queenArrayremoveLastObject];
return;
}
if (!_leftViewDownPlaying) {
_playGifSwitch = NO;
[selfleftViewDownShow:_queenArray[_queenArray.count-1]];
[_queenArrayremoveLastObject];
return;
}
}
_playGifSwitch = NO;
}



