在IE中,JS方法名和input的name重名时,调用该方法无效
在IE中,JS方法名和input的name重名时,调用该方法无效。提示:网页错误详细信息
用户代理: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Win64; x64; Trident/4.0; .NET CLR 2.0.50727; SLCC2; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E)
时间戳: Sat, 28 Jul 2018 10:12:51 UTC
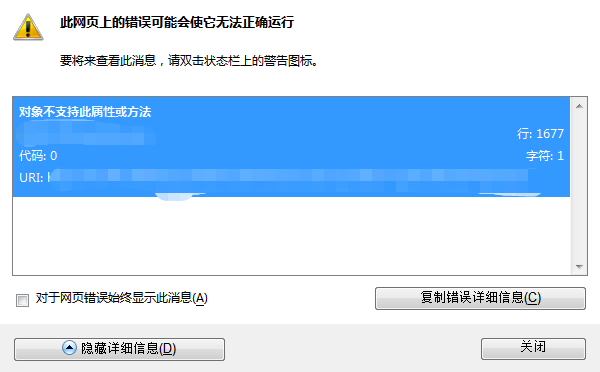
消息: 对象不支持此属性或方法
行: 1677
字符: 1
代码: 0
URI: 
以下代码你会发现点击提交reason方法根本就不调用。
<script>
function reason(){
alert("XXX")
}
</script>
<form>
不通过原因:
<textarea name="reason"></textarea>
<button onclick="reason()">提交</button>
</form>除了name属性外,id属性有同样的问题,以下代码reason方法也不能调用:
<script>
function reason(){
alert("XXX")
}
</script>
<form>
不通过原因:
<textarea id="reason"></textarea>
<button onclick="reason()">提交</button>
</form>解决办法:
别重名,改名字。
<script>
function reason1(){
alert("XXX")
}
</script>
<form>
不通过原因:
<textarea name="reason"></textarea>
<button onclick="reason1()">提交</button>
</form>以上问题目前只在火狐浏览器和midori浏览器上测试过,其他浏览器有没有同样的问题还有待考证。



