dom阻止事件冒泡
通常有两种事件流模型,一种是冒泡,一种是捕获。顾名思义,冒泡就是从内往外传播,捕获就是从外往里传播。
对于dom事件,就是这样的。比如,有两个父子div。
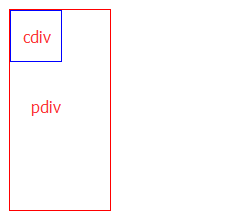
<div id="pdiv" style="border: 1px solid red;width: 100px;height: 200px;"> <div id="cdiv" style="border: 1px solid blue;width: 50px;height: 50px;"> </div> </div>

当点击cdiv块的时候,冒泡就意味着,从cdiv向pdiv传播,cdiv是在里边的元素。同理,捕获就是从pdiv向cdiv传播。现代流行的浏览器都支持冒泡,基本上推荐事件冒泡。
有了事件流,就带来了问题,如果cdiv和pdiv在页面加载时,都被赋予了点击事件,此时我点击cdiv的时候,我只希望执行cdiv的事件,而不想让它执行pdiv上的事件。
怎么办呢?此时,就需要阻止事件冒泡了。
比如:
1 $(function(){ 2 3 $('#pdiv').click(function(e){ 4 alert(this.id); 5 }); 6 7 8 $('#cdiv').click(function(e){ 9 alert(this.id); 10 e.stopPropagation(); 11 }); 12 13 });
如果注释掉第10行代码,点击cdiv的时候,就会先alert出cdiv,然后冒泡到pdiv。
在cdiv上进行阻止冒泡e.stopPropagation(),这样就只会alert出cdiv。
这个方法是阻止事件的传播,包括冒泡和捕获。通常在事件冒泡用即可。特殊情况再用在捕获。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步