Vue---vue-cli 中的proxyTable解决开发环境中的跨域问题
使用vue+vue-cli+axios+element-ui开发后台管理系统时,遇到一个问题,后台给了一个接口,我这边用axios请求数据,控制台总是报405错误和跨域错误

错误 405? 没见过!! 查了一下资料, 错误405表示--用来访问本页面的HTTP谓词不被允许,谓词指的就是GET、POST 和 HEAD等。说白了就是请求的方法不被允许!可是,我是完全按照后台给的接口文档写的啊
this.$http({ method: 'POST', url: 'auth/login', data: { 'username': this.username, 'password': this.password } }).then(res => { console.log(res) }).catch(err => { console.log(err) })
(注:$http是我自己封装好的axios Vue.prototype.$http = axios)
问题出来哪里呢?
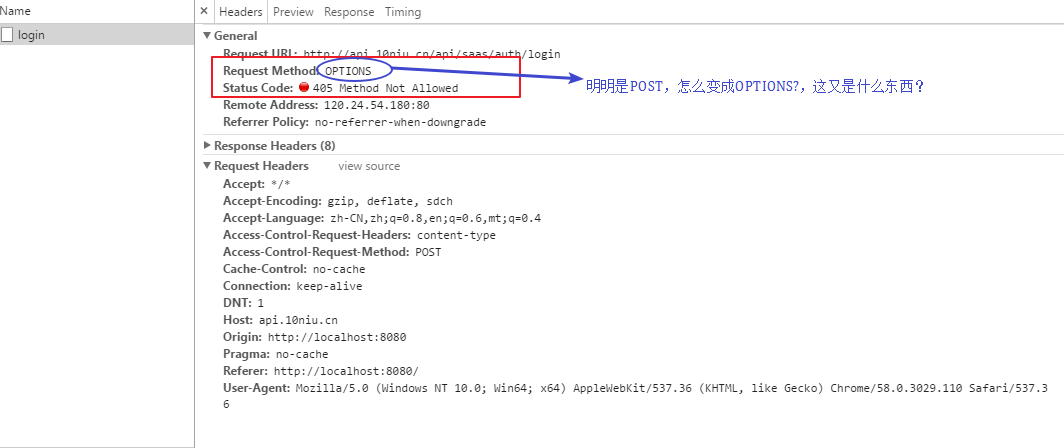
我又看了一下控制台的Network,headers信息显示如下:

明明写的是POST请求,怎么到浏览器“嘴里”就变成OPTIONS? OPTIONS又是什么东西?
继续查。。。。 简单来说,OPTIONS是正式请求之前的一次“预查询”,浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
结果显而易见了,因为存在跨域,浏览器先发出一次“预查询”,查询不通过,返回HTTP 405 错误 ,接着跨域也失败,返回跨域失败结果。
怎么解决这个问题呢?
通过查询资料,vue-cli的proxyTable可以解决跨域.
很简单,在项目目录里找到config文件夹,然后找到index.js,找到proxyTable选项
设置成:
proxyTable: { '/api': { target: 'http://baidu.com', pathRewrite: { '^/api': '' }
简单解释一下: ‘/api’ 是 url的别名 target指的是要代理的url 其他照着填就好。
在axios使用:
this.$http({ method: 'POST', url: '/api/auth/login', data: { 'username': this.username, 'password': this.password } }).then(res => { console.log(res) }).catch(err => { console.log(err) })
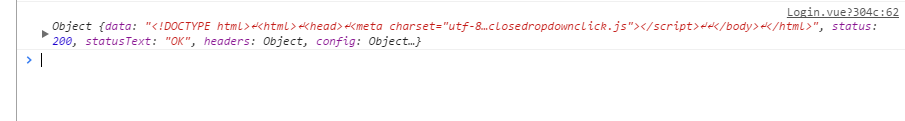
在控制台显示:


这就搞定了!
----- 2017-06-26 22:30




