JavaScript---详解scroll
scroll
scroll--译为‘滚动’,他是非常常用的属性。
滚动宽高
scrollHeight
scrollHeight表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分(不要误解为只有出现滚动条才有scroll属性)
scrollWidth
scrollWidth表示元素的总宽度,包括由于溢出而无法展示在网页的不可见部分(不要误解为只有出现滚动条才有scroll属性)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 300px; height: 200px; border: 2px solid #000; padding: 10px; margin: 7px; } </style> <script> window.onload = function(){ var box = document.querySelector('.box'); console.log('scrollHeight:'+box.scrollHeight); console.log('scrollWidth:'+box.scrollWidth); } </script> </head> <body> <div> <div class="box"> </div> </div> </body> </html>
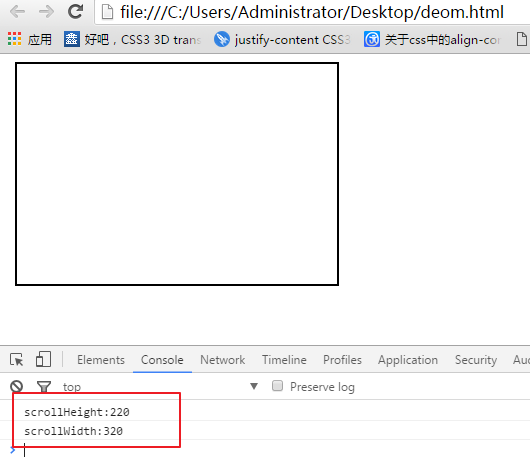
在chrome中显示:

可以看出,div.box的scrollHeight、scrollWidth打印出来了 注:scrollHeight有兼容性问题:chrome和safari浏览器中,scrollHeight包含padding-bottom;而IE和firefox不包含padding-bottom
注意:1.没有滚动条时,scrollHeight与clientHeight属性结果相等,scrollWidth与clientWidth属性结果相等 2.存在滚动条时,但元素设置宽高大于等于元素内容宽高时,scroll和client属性的结果相等 3. 存在滚动条,但元素设置宽高小于元素内容宽高,即存在内容溢出的情况时,scroll属性大于client属性
页面尺寸
document.documentElement.clientHeight表示页面的可视区域的尺寸,而document.documentElement.scrollHeight表示html元素内容的实际尺寸。但是由于各个浏览器表现不一样,分为以下几种情况:
【1】html元素没有滚动条时,IE和firefox的client和scroll属性始终相同,且返回可视区的尺寸大小;而safari和chrome表现正常,clientHeight返回可视区域大小,而scrollHeight返回元素内容大小;
【2】html元素存在滚动条时,各个浏览器都表现正常。clientHeight返回可视区域大小,而scrollHeight返回元素内容大小
滚动长度
scrollTop
scrollTop属性表示被隐藏在内容区域上方的像素数。元素未滚动时,scrollTop的值为0,如果元素被垂直滚动了,scrollTop的值大于0,且表示元素上方不可见内容的像素宽度
scrollLeft
scrollLeft属性表示被隐藏在内容区域左侧的像素数。元素未滚动时,scrollLeft的值为0,如果元素被水平滚动了,scrollLeft的值大于0,且表示元素左侧不可见内容的像素宽度
当滚动条滚动到内容底部时,符合以下等式
scrollHeight == scrollTop + clientHeight
与scrollHeight和scrollWidth属性不同的是,scrollLeft和scrollTop是可写的
[注意]为scrollLeft和scrollTop赋值为负值时,并不会报错,而是静默失败
页面滚动
理论上,通过document.documentElement.scrollTop和scrollLeft可以反映和控制页面的滚动;但是chrome和safari浏览器是通过document.body.scrollTop和scrollLeft来控制的
所以,页面的滚动高度兼容写法是:var docScrollTop = document.documentElement.scrollTop || document.body.scrollTop
还有两个window的只读属性可以获取整个页面滚动的像素值,它们是pageXOffset和pageYOffset
pageXOffset == scrollY
pageXOffset表示水平方向上页面滚动的像素值 (可以理解为滚动条)
pageYOffset==scrollX
pageYOffset表示垂直方向上页面滚动的像素值
滚动方法:
scrollTo(x,y)---scrollTo(x,y)方法滚动当前window中显示的文档到指定地点,x和y 相当于left和top
scrollBy(x,y)---scrollBy(x,y)方法滚动当前window中显示的文档到指定地点,x和y指定滚动的相对量偏移量
scroll事件是在window对象上发生的,它表示的是页面中相应元素的变化。当然,scroll事件也可以用在有滚动条的元素上
scrollIntoView()---Element.scrollIntoView方法滚动当前元素,进入浏览器的可见区域 该方法可以接受一个布尔值作为参数。如果为true,表示元素的顶部与当前区域的可见部分的顶部对齐(前提是当前区域可滚动);如果为false,表示元素的底部与当前区域的可见部分的尾部对齐(前提是当前区域可滚动)。如果没有提供该参数,默认为true
滚动事件
scroll事件是在window对象上发生的,它表示的是页面中相应元素的变化。当然,scroll事件也可以用在有滚动条的元素上(很容易以为在document对象上发生的)
滚动条
滚动条在网页中经常见到,却并没有受到足够的重视。只有当因为滚动条的问题需要处理兼容性时,才进行调试操作。
出现滚动条的条件:
滚动条和overflow是紧密相关的。只有当父级的overflow的值是auto或scroll,并且元素的内容超出元素区域时,才有可能出现滚动条
滚动条到底在什么地方?
无论什么浏览器,默认滚动条均来自<html>,而不是<body>。因为<body>元素默认有8px的margin。若滚动条来自<body>元素,则滚动条与页面则应该有8px的间距,实际上并没有间距,所以滚动条来自<html>元素
滚动条是否会占用浏览器的可用宽度?
会的。chrome/firefox/IE 17px safari 21px
如何去除默认滚动条?
html{overflow:hidden;}




