完成了流程的开发,我们还要开发流程表单。
|
提示 如果执行过“安装示例页面”操作,在~/Workflow/UserControls/Biz目录下已经有了四个测试用的用户控件页面,其中Sample.ascx为一个请假单,SampleWithOpinion.ascx为一个带审批控件的请假单,AdoDocFormSample.ascx演示如何使用AdoDocForm,而InfoPathTemplate.ascx用于展示InfoPath表单。您可以使用它们,或者按照下面的步骤自己创建。 |
首先,我们需要创建表单页面自动生成时需要用到的LINQ对象。请按照如下步骤操作。
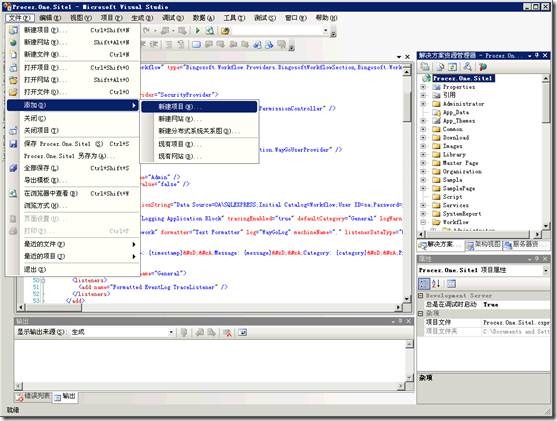
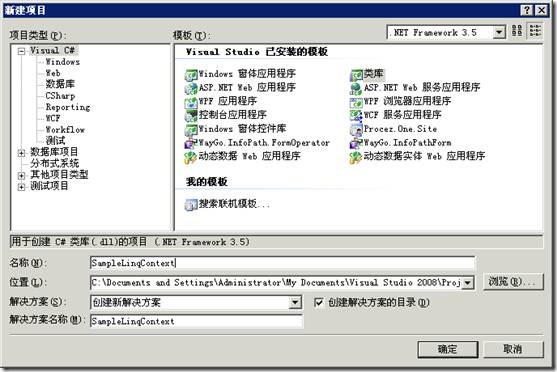
新建一个C#下的“类库”项目:
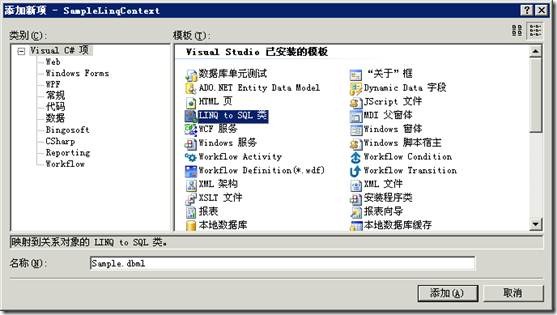
在该项目中添加一个LINQ to SQL类的DBML文件:
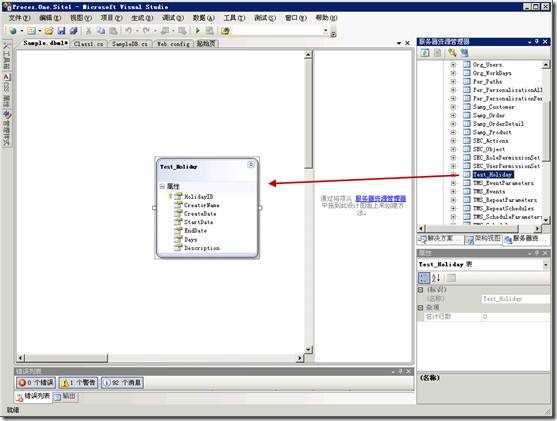
打开新创建的dbml文件,在服务器资源管理器中,将所需用到的数据表拖拽到dbml工作区左侧,生成相应的数据表类,经过相应的设置和修改后,保存并编译,以生成包含LINQ对象的类库文件。
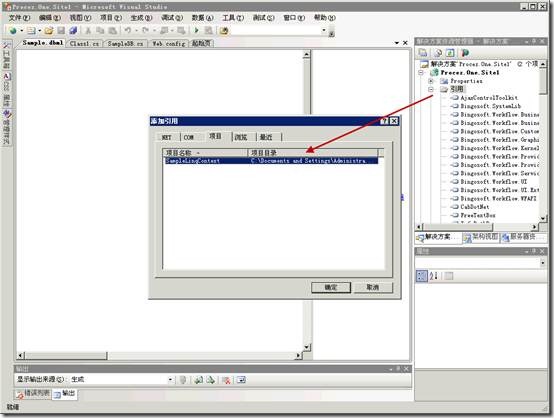
最后,在网站项目中加入对该类库项目的引用。
然后我们进行表单的生成。在网站项目中添加了工作流的支持后,项目中会添加Workflow目录。我们推荐将所有的流程表单都放在~/Workflow/UserControls/Biz下。
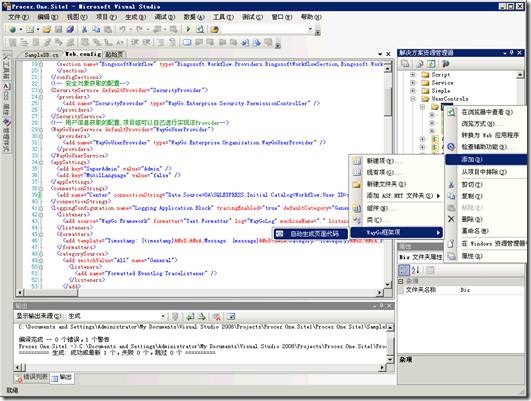
在这个目录上右键单击,从打开的菜单中选择“自动生成页面代码”。
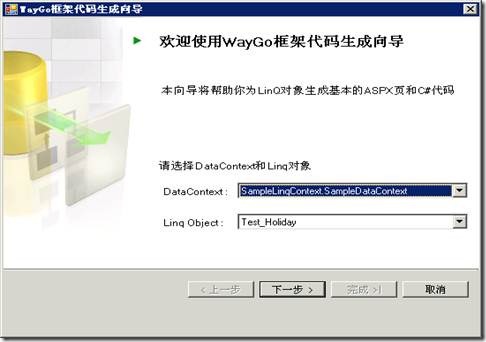
在向导的第一个页面中选择刚才生成的LINQ对象SampleLinqContext和Test_Holiday作为业务实体。
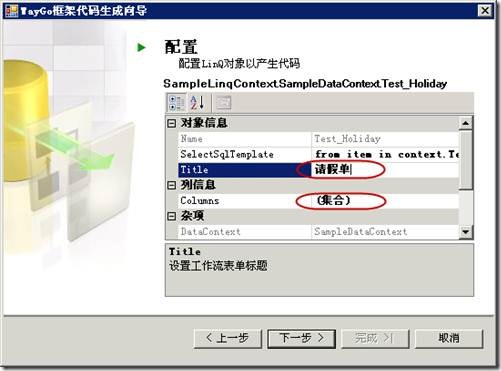
在下面的页面中我们可以点击“列信息”里面的“集合”来设定Test_Holiday对象上的属性在表单中是否显示和显示方式。也可以完全不修改而使用默认的设定。这里设置Title为“请假单”,用来标识这份表单。
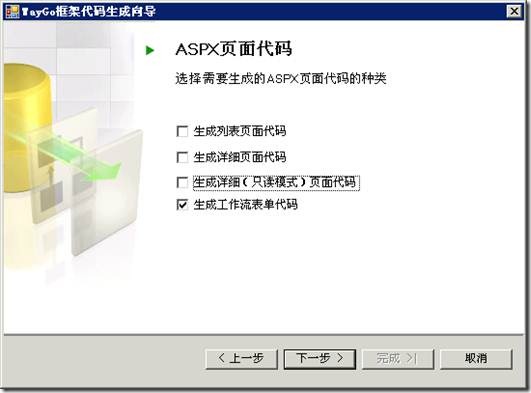
向导可以同时生成列表页面,详细页面和工作流表单页面。在这里我们只生成工作流表单页面。
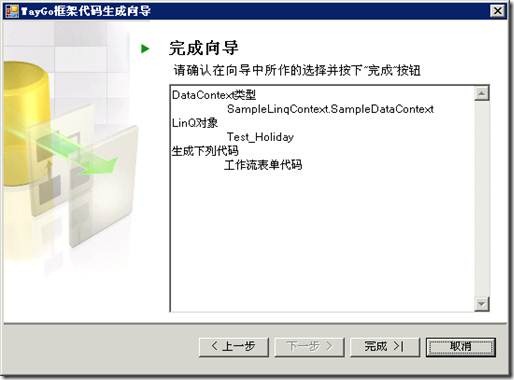
Review并完成设置。
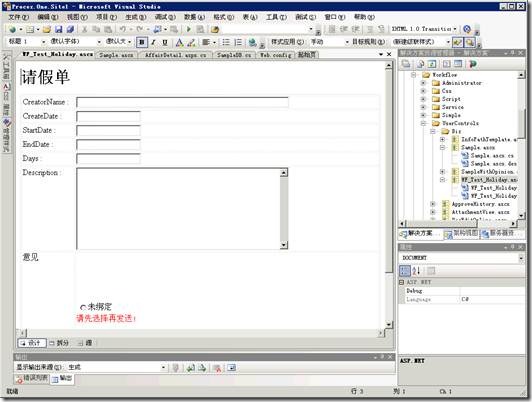
此后页面向导会生成WF_Test_Holiday.ascx页面。
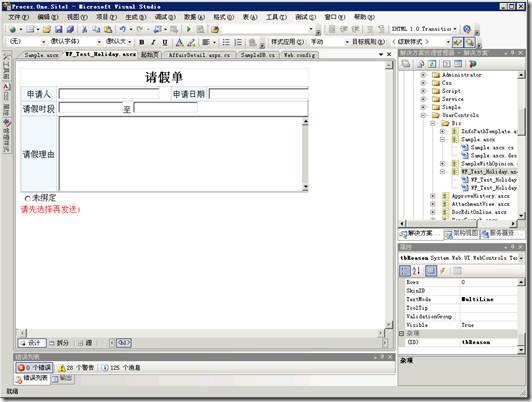
向导生成的表单页面已包含数据字段的绑定和一些必要的后台处理逻辑,您需要做的是对这个相对比较简陋的表单页面进行布局调整,以适应业务的需要。调整后如下: