winform控件:下拉控件
https://www.brad-smith.info/blog/projects/dropdown-controls
https://www.brad-smith.info/blog/archives/816
https://www.brad-smith.info/blog/archives/477
https://www.brad-smith.info/blog/archives/193
https://www.brad-smith.info/blog/archives/104
关于
要求:.NET 框架 4.5+
下载
当前版本:1.1.5
DropDownControls-115.zip
DropDownControls-1.1.5.zip
早期版本
对于仍在使用 .NET Framework 3.5 或 4.0(不支持异步)的开发人员
二进制文件 (.NET Framework 4.0) – dropdowncontrols-1-0-7-bin.zip DropDownControls-1.0.7-bin-net40.zip
二进制文件 (.NET Framework 3.5) – dropdowncontrols-1-0-7-bin-net35.zip DropDownControls-1.0.7-bin-net35.zip
Visual Studio 2012 解决方案(包括演示应用程序)- dropdowncontrols-1-0-7-src.zip DropDownControls-1.0.7-src.zip
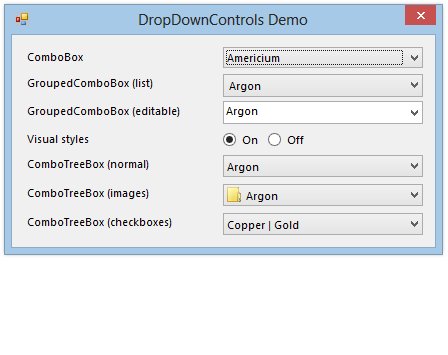
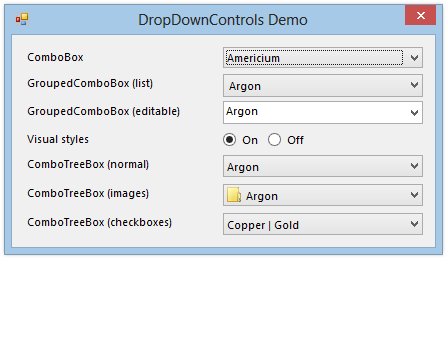
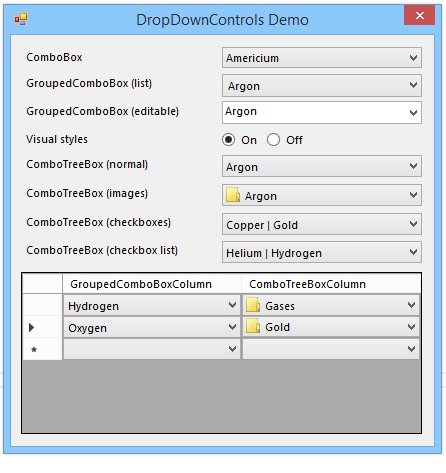
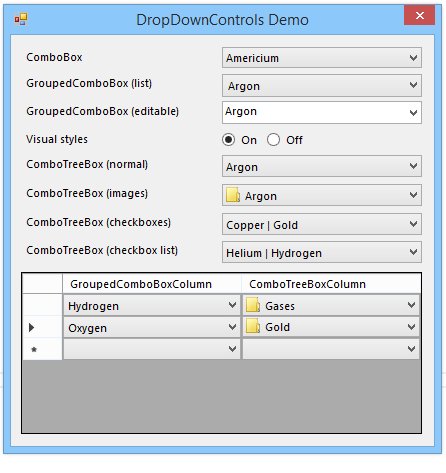
这是一组用于 Windows 窗体的下拉控件,可将层次结构维度添加到其列表项中。它们利用视觉样式和缓冲绘制 API 来提供与标准控件的一致性。


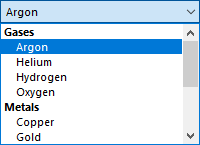
分组组合框

主要特征:
分组
数据绑定
排序
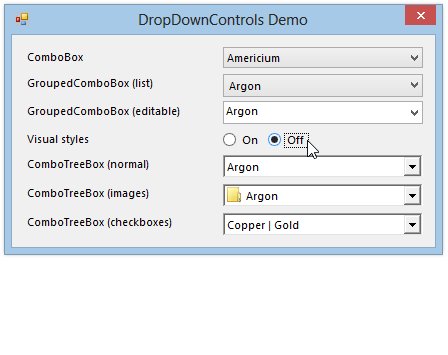
视觉风格渲染
通过添加属性(除了熟悉的和属性)来扩展标准ComboBox控件。这允许您按组显示下拉列表项。分组功能使用该机制,因此它与数据绑定兼容。尽管是所有者绘制的,但该控件通过使用视觉样式呈现和缓冲绘制 API 克服了组合框控件固有的视觉样式不一致问题。GroupMemberDisplayMemberValueMemberPropertyDescriptor
每当您需要按组显示列表项时,您都可以使用该GroupedComboBox控件作为替代品。
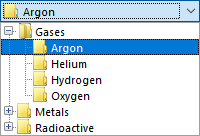
组合树框

主要特征:
列表项的树结构
提供与TreeView控件 类似的功能
键索引的节点
节点图像
字体样式
路径分隔符,通过路径获取/设置节点
被动下拉(不窃取焦点)
支持多个选定节点(使用复选框)
视觉风格渲染
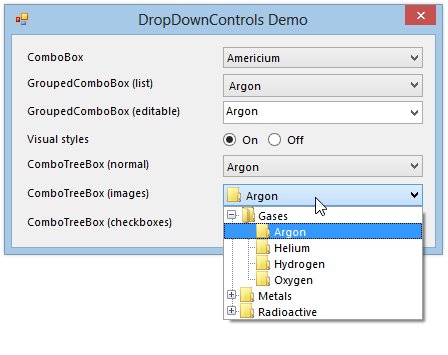
这个下拉控件是从头开始构建的,以提供基于树的数据结构而不是平面列表。这些节点类似于内置TreeNode类,提供字体样式、图像以及根据 Name 属性进行索引的能力。通过使用ToolStripDropDown,其弹出窗口不会窃取焦点并提供无缝的用户体验。下拉时,用户可以按通常的方式悬停和滚动,但单击加号/减号字形将展开和折叠子节点。TreeView还实现了标准键盘快捷键。您可以选择在控件的主要部分显示所选节点的完整路径;路径分隔符是可配置的。还包括一个递归枚举器以帮助遍历节点。
ShowCheckBoxes该控件还通过使用和CheckedNodes属性支持多个选定项。在这种操作模式下,正常的选择规则被暂停,并且复选框符号显示在每个项目旁边。您可以决定父节点的行为是否独立于其子节点。当您检查单个节点时,控件的主要部分会显示它们的连接文本。
ComboTreeBox在列表项具有 n 深度树结构、具有大量项的分组结构或者甚至当您有一个需要多选功能的平面列表的情况下使用该控件。
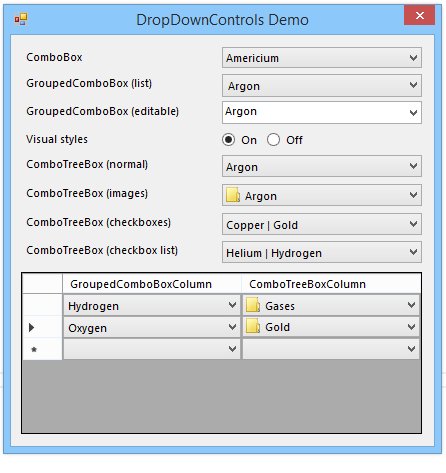
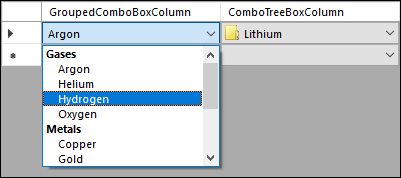
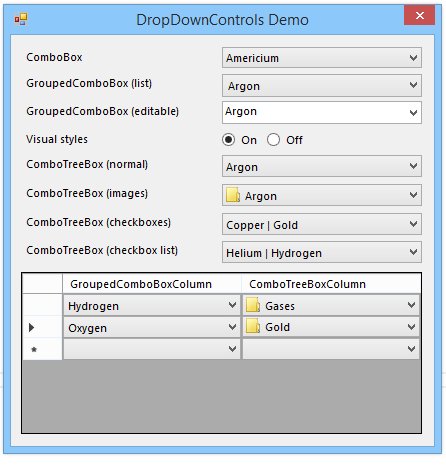
自定义 DataGridView 列类型

最新版本的项目还包括可以在控件中使用的自定义列类型(基于上述控件)DataGridView。
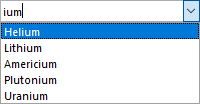
下拉搜索框

主要特征:
在下拉列表中搜索/过滤项目
搜索外部数据源
使用系统插入符号和剪贴板命令的文本输入
异步,可取消
设置最小搜索词长度
视觉风格渲染
ComboTreeBox通过添加内联搜索功能扩展控件。用户可以在控件的可编辑部分键入搜索词来启动异步搜索,结果显示在下拉列表中。控件可以在下拉项列表或任何外部数据源中搜索(通过处理PerformSearch事件)。选择以前不可见的结果会将其永久添加到下拉列表中。
使用此控件可以减少冗长的下拉菜单中的混乱,并使用户更容易找到他们想要选择的项目。
笔记
Windows 10 上的字形渲染
为了准确检测 Windows 10,您的应用程序必须包含具有适当supportedOS元素的清单文件,例如:
<assembly manifestVersion="1.0" xmlns="urn:schemas-microsoft-com:asm.v1"> <compatibility xmlns="urn:schemas-microsoft-com:compatibility.v1"> <application> <!-- Windows 10 --> <supportedOS Id="{8e0f7a12-bfb3-4fe8-b9a5-48fd50a15a9a}" /> </application> </compatibility> </assembly>
--------------------------------
这只是一个快速更新,以宣布我的下拉控件项目的另一个更新。根据要求(并且因为我总是喜欢挑战),我为和控件添加了自定义DataGridView列类型。这意味着您现在可以在 a 中使用这些控件,从而利用它附带的对数据源的读/写自动支持。ComboTreeBoxGroupedComboBoxDataGridView

创建自定义列类型
实现自定义DataGridView列类型的一般流程如下:
- 创建一个派生自该类的类,该类
DataGridViewColumn将表示适用于其所有单元格的列和属性。请务必覆盖该Clone方法。 - 创建一个派生自该类的类,该类
DataGridViewCell将表示单个单元格,包括任何覆盖从列继承的属性的属性。如上所述,覆盖该Clone方法。您还需要重写该Paint方法以绘制单元格的“正常”外观(即当单元格未处于编辑模式时)。在列类的构造函数中,将CellTemplate属性设置为单元类的新实例。 - 创建一个派生自该接口
Control并实现该IDataGridViewEditingControl接口的类,该类将负责编辑单元格的值。(或者,如果单元格IDataGridViewEditingCell提供就地编辑,则可以实现该接口……但这仅在编辑 UI 非常简单时才有用。)覆盖EditType单元格类的属性以返回编辑控件的类型。还覆盖该InitializeEditingControl方法以设置控件的初始值并设置任何其他行为。
在上述所有内容中,您可以使用比上述那些更派生的基类(例如DataGridViewTextBoxColumn,、、DataGridViewComboBoxCell等DateTimePicker)。在这种情况下,由于我已经拥有可用作编辑器的控件,因此我将对其进行扩展。但是,对于列和单元格类,从头开始更容易。
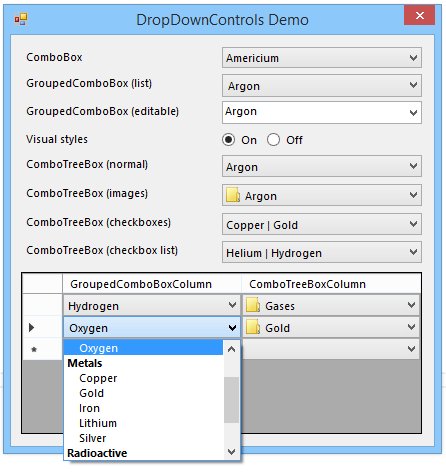
分组组合框列
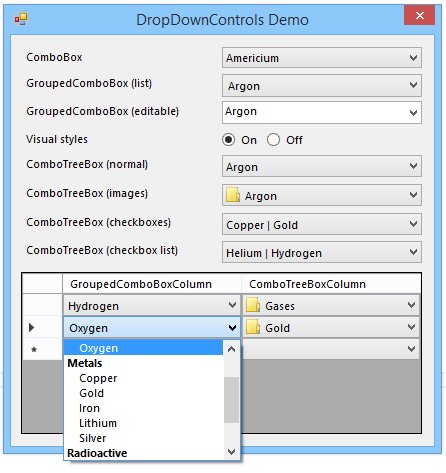
我添加的第一个自定义列类型基于我的GroupedComboBox控件。它本身扩展了内置ComboBox控件,它的行为非常类似于DataGridViewComboBoxColumn. 但是,由于该控件对数据源进行了一些自定义绘制和操作,因此与内置列类型分开实现起来更容易。
与内置列不同,Items此列类型没有属性。DataSource由于分组功能依赖于绑定到数据源,因此仅通过属性执行此操作是有意义的。与它GroupedComboBox本身一样,您可以设置DisplayMember,ValueMember和GroupMember属性来控制列表项的行为方式。所有这些属性都是可选的(尽管除非您设置后者,否则您不会获得分组行为)。
您可以覆盖单个单元格的所有这些属性;将单元格的属性设置为null(默认值)将导致值从所属列继承。
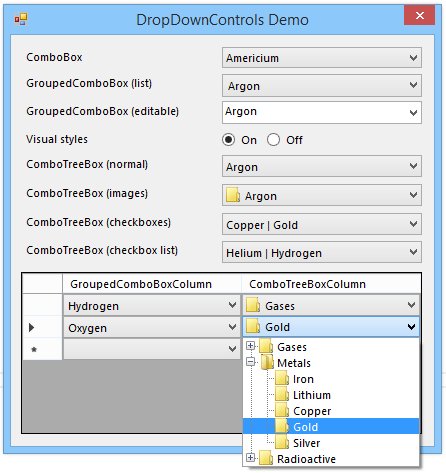
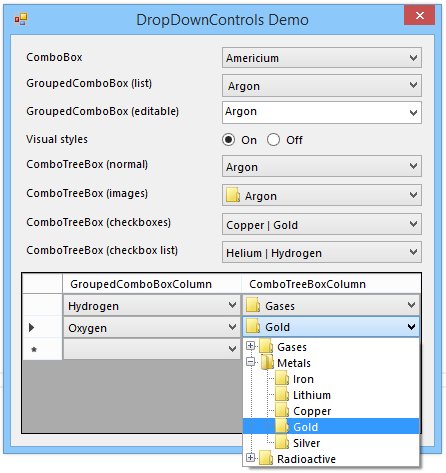
组合树框列
其次,其他列类型基于我的 ComboTreeBox控件。从平面列表/表格填充分层视图存在各种挑战:
此列类型的下拉列表中显示的节点必须手动设置。但是,与以前的列类型一样,您可以Nodes逐个覆盖单元格的属性(由UseColumnNodes属性控制)。
在实际选择节点方面,单元格的底层值类型ComboTreeBoxColumn 是简单的String。您可以通过路径选择特定节点,其格式由PathSeparator和UseNodeNamesForPath属性确定。这也用于单元格的格式化值。单元格本身可以显示路径或节点文本,具体取决于 ShowPath. 所有这些都意味着底层单元格值(以及网格数据源中的值)必须是路径字符串。
例如,路径字符串Fruit\Citrus\Orange选择文本为“Orange”的节点,其直接父节点为“Citrus”,其祖父节点为“Fruit”。
路径字符串可以ComboTreeNode通过控件上的GetFullPath和GetNodeAt方法相互转换。ComboTreeBox
下载
最新版本的下拉控件可以从项目页面下载。
101 thoughts on “Drop-Down Controls
101 thoughts on “Drop-Down Controls”
+5
vote
Victor said on June 18, 2015 at 8:53 am:
Hello,
I have an issue with ComboTreBox (checkboxes).
i.e.
Initial condition: all nodes are unchecked.
So, If you create nodes with deep >= 2, where 0 is initial deep, and you check=true one node in deep 0, then only children nodes with deep 1 are checked. However children nodes with deep >= 2 are not checked.
Could you please look into it??
Reply ↓
+1
vote
Bradley Smith said on June 18, 2015 at 11:42 pm:
Thanks for bringing this problem to my attention. The checkbox state was not recursing properly. I’ve released a new version of the project which fixes the issue.
Reply ↓
+2
vote
Eric said on August 5, 2016 at 7:34 pm:
Hello,
The problem is still here in version 1.0.6, althought it seems that the afterCheck event is not fired when the node’s depth >= 2.
Thank you.
Reply ↓
vote
Ahmad said on November 2, 2016 at 7:42 pm:
Hello All,
i think i managed to know where the problem is.
If you are adding the ComboTreeNodes in the correct order from Up to Down (Parent first and then the Sub-Nodes), then this should be working OK.
If you are adding the ComboTreeNode in a random way (for example you add the sub-sub-nodes to the sub-node without adding them to the parent first) then this won’t work.
The correct order is to add the nodes from the Parent to the children not the other way.
When i tried to add the nodes manually (using the Designer) it didn’t work. When i updated the Code to call the Add function in the order mentioned above, it worked.
When i added the nodes by code using the correct order it worked as well.
I hope this helps.
P.S: Great work by the way, Bradley! 🙂
—
Regards,
Ahmad
Reply ↓
vote
Sedat said on July 2, 2015 at 4:35 pm:
Hi Bradley,
I have one question..
My code is like this and no problem with databinding bur how can i get selected item data value or group name ?
ArrayList datas = new ArrayList(new object[] {
new{Display = “Tiger”, Group= “Female”, Value = 1337532130},
new{Display = “Tiger”, Group= “Male”, Value = 3},
new{Display = “Lion”,Group= “Female”, Value = -930376119},
new{Display = “Lion”,Group= “Male”, Value = 9},
});
cmbb.ValueMember = “Value”;
cmbb.DisplayMember = “Display”;
cmbb.GroupMember = “Group”;
cmbb.DataSource = datas;
Thanks for all;
Reply ↓
vote
Bradley Smith said on July 2, 2015 at 6:23 pm:
Retrieving the selected value with GroupedComboBox is the same as with the normal ComboBox control; simply use the SelectedValue property (i.e. cmbb.SelectedValue) and cast to the required type.
To get the group to which the selected item belongs, use the SelectedItem property and then read the value of the Group property. Because you are using an anonymous type, you cannot access the property directly, however under .NET 4 and newer, you can use the dynamic keyword:
dynamic item = cmbb.SelectedItem;
Console.WriteLine("The selected group is {0}.", item.Group);
On .NET 3.5 and older, you can use reflection to achieve the same thing:
object item = cmbb.SelectedItem;
Console.WriteLine("The selected group is {0}.", item.GetType().GetProperty("Group").GetValue(item, null));
Reply ↓
vote
S V Bala Kumaran said on August 22, 2017 at 11:22 pm:
Hi Brad, Sorry to bug you on old post.But I have one quick doubt on the above same example.
Say, I am choosing the Lion display member in Male group, then with the “selecteditem”, I get the correct value.
But on revisiting the drop down, the highlighted item is the Lion display member on Female group instead of Male group.
I am guessing that on duplicate values across group, the first group value equal to selected value is highlighted instead actual of selected index. I used your DLL and didn’t check your source code. Tell me if I am not clear.
Reply ↓
+1
vote
Bradley Smith said on August 23, 2017 at 10:10 am:
(For the benefit of anyone else reading this thread, he’s talking about the GroupedComboBox control)
I was able to reproduce the problem you described, but only when DropDownStyle was set to DropDown (not DropDownList). The selection behaviour is inherited from the built-in ComboBox control, which behaves in exactly the same way. I think this is because editable combo boxes effectively ignore the ValueMember property and match solely on the item text.
The only way you can solve this is to change the DropDownStyle back to DropDownList, or change the data so that there are no two items with the same value for DisplayMember.
Reply ↓
vote
S V Bala Kumaran said on August 23, 2017 at 5:45 pm:
Changed as DropDownList and its working as intended. Thanks for the explanation!!!
vote
Martin said on July 8, 2015 at 1:56 am:
Hi,
there is an issue with combobox columns in DataGridView. The problem is that you have to click twice on the cell to open the drop down part. On standard combobox you need to click only once. I suppose this is caused by the controls structure and event firing when clicked on a cell. I’ve tried to figure out how to fix it but I didn’t really find the fix. If you have any idea how to do it, please let me know. Thanks.
Reply ↓
vote
Martin said on July 8, 2015 at 2:56 am:
Hi once again,
I’ve found a workaround… when placing in DropDownCellBase in
protected override void OnMouseEnter(int rowIndex)
DataGridView.CurrentCell = DataGridView.Rows[rowIndex].Cells[OwningColumn.Index];
you need to click only once on the combobox. Hope this helps you 🙂
Reply ↓
vote
altmoola said on January 22, 2016 at 2:46 am:
Using the OnMouseEnter event is not the greatest because if you move your mouse over the cell you lose any selection you previously had.
Instead, in the DropDownCellBase, change your OnMouseDown override to this:
protected override void OnMouseDown(DataGridViewCellMouseEventArgs e) {
base.DataGridView.CurrentCell = base.DataGridView.Rows[e.RowIndex].Cells[base.OwningColumn.Index];
_wasCurrentCell = (DataGridView.CurrentCellAddress == new Point(e.ColumnIndex, e.RowIndex));
base.OnMouseDown(e);
DataGridView.InvalidateCell(e.ColumnIndex, e.RowIndex);
}
Reply ↓
vote
Ramzi Qoura said on July 13, 2015 at 8:41 pm:
very powerful control but it is not support RightToLeft
Reply ↓
+1
vote
Bradley Smith said on July 13, 2015 at 9:45 pm:
I’m sure it could be adapted, but as i’m not familiar with the rules for layouts in other languages, I am not the best person to implement it.
Reply ↓
vote
Ashley Cusack said on July 28, 2015 at 10:51 pm:
Hi Bradley,
Great code, really useful. One problem i’m having though. Say you have this order (using your example)
var groupedItems = new[] {
new { Group = “Gases”, Value = 1, Display = “Helium” },
new { Group = “Gases”, Value = 2, Display = “Hydrogen” },
new { Group = “Gases”, Value = 3, Display = “Oxygen” },
new { Group = “Gases”, Value = 4, Display = “Argon” },
new { Group = “Radioactive”, Value = 5, Display = “Uranium” },
new { Group = “Radioactive”, Value = 6, Display = “Plutonium” },
new { Group = “Radioactive”, Value = 7, Display = “Americium” },
new { Group = “Radioactive”, Value = 8, Display = “Radon” },
new { Group = “Metals”, Value = 9, Display = “Iron” },
new { Group = “Metals”, Value = 10, Display = “Lithium” },
new { Group = “Metals”, Value = 11, Display = “Copper” },
new { Group = “Metals”, Value = 12, Display = “Gold” },
new { Group = “Metals”, Value = 13, Display = “Silver” }
};
And you want the groups to display in that order (Gases->Radioactive->Metals) is this possible or do the groups have to be ordered alphabetical?
Best Regards,
Ashley
Reply ↓
vote
Bradley Smith said on July 28, 2015 at 11:53 pm:
The GroupedComboBox control always sorts both the groups and items alphabetically using the default comparer. The internal items collection is sorted in order to guarantee that each item will appear under the appropriate group heading. Because it uses an unstable sort to do this, it is not possible to preserve the original order of the groups or items. If you comment-out the line in the SyncInternalItems() method containing the call to _internalItems.Sort(this) then you can disable the internal sorting; however, you will have to guarantee that the items in the DataSource are in the correct order (as in your code example) – otherwise you will get unpredictable behaviour.
I may add support for custom sorting in a future version of the control, but it will have to operate differently to the current implementation.
Reply ↓
vote
Ashley Cusack said on July 30, 2015 at 4:25 pm:
Hello,
That’s really been helpful, thanks alot.
Reply ↓
vote
Manisha Patil said on September 11, 2015 at 8:58 pm:
Hi Bradley,
Great code. Exactly what, I am trying to implement!!
I need to a treeview in datagridview column. I tried using your ComboTreeBoxColumn type in datagridview.
My question is, Can I show checkboxes for this treeview in datagridview? If yes, which property should be used for this?
I checked showcheckboxes and checknodes, but those are applicable to comboboxtree. Sorry if I am sounding ignorant.
Reply ↓
vote
Bradley Smith said on September 14, 2015 at 12:34 pm:
Unfortunately, the checkbox options are not yet supported by the ComboTreeBoxColumn type. This is because they would change the meaning/type of the cell’s Value property and I need to devise a sensible way of dealing with that. This is complicated further by the requirement for DataGridView cell values to be convertible to/from strings; if each cell may contain multiple checked values, it is difficult to parse and format these in a consistent way. I will look into this further at a later date and, if possible, update the controls to support these options.
Reply ↓
vote
Manisha Patil said on September 16, 2015 at 10:21 pm:
Thanks for the clarification!!
Reply ↓
vote
Coen said on November 29, 2015 at 8:07 pm:
Hello,
I’m not getting any images in the ComboTreeBox. My code is pretty straightforward:
Me.cbtbDatabaseItems.Images = Me.ImageList1
Dim ndX As New ComboTreeNode
ndX.Name = "Artiestnaam"
ndX.ImageIndex = 0
ndX.ExpandedImageIndex = 0
ndX.Text = "Artiestnaam"
Me.cbtbDatabaseItems.Nodes.Add(ndX)
ndX = New ComboTreeNode
ndX.Name = "Titel"
ndX.ImageIndex = 1
ndX.ExpandedImageIndex = 1
ndX.Text = "Titel"
Me.cbtbDatabaseItems.Nodes.Add(ndX)
What am I doing wrong?
Reply ↓
vote
Bradley Smith said on November 29, 2015 at 9:23 pm:
Looks like you’ve found a bug. You can fix this if you’re compiling from the source, by changing the code in ComboTreeDropDown.cs, line 202 so that it reads:
// composite the image associated with node (appears at far right)
g.DrawImage(nodeImage, new Rectangle(
bmpWidth - nodeImage.Width,
composite.Height / 2 - nodeImage.Height / 2,
nodeImage.Width,
nodeImage.Height
));
Reply ↓
vote
Coen said on November 30, 2015 at 4:37 am:
Hi Bradley,
I mean, I’m not getting any images in the dropdownlist. Once I’ve selected an item, the image is shown in the combobox.
Regards,
Coen van Elst
Reply ↓
vote
Bradley Wheeler said on January 7, 2016 at 2:45 am:
Hi Bradley
This is a great piece of code, and I am using it on my application. However, I am using this on almost ever screen I build, and some of my treeviews in this combobox are quiet big and take a while to build. How can I template the data in this. I tried declaring it as a public variable and populate it, but when I assign the object to the variable, the object is blank. I also tried populating one object with the data, then telling new combotreebox equal to the primary object, but that did not work either. Any suggestions?
Thanks in advance
Bradley Wheeler
Reply ↓
vote
Bradley Wheeler said on January 7, 2016 at 4:38 am:
Sorry, forgot to mention, I am doing this on vb.net.
Reply ↓
vote
Bradley Smith said on January 7, 2016 at 9:15 am:
I’m not sure what you mean by ‘template the data’ – do you mean share a common set of nodes across several controls? If so, the problem here is that each node may only belong to a single collection (and therefore control). This is the way I designed the control, so currently there is no way to do this without modifying the source code.
The change you would need to make would be to the Nodes property:
public ComboTreeNodeCollection Nodes {
get { return _nodes; }
set {
if (value == null) throw new ArgumentNullException("value");
if (_nodes != null) {
_nodes.AfterCheck -= nodes_AfterCheck;
_nodes.CollectionChanged -= nodes_CollectionChanged;
}
_nodes = value;
_nodes.CollectionChanged += nodes_CollectionChanged;
_nodes.AfterCheck += nodes_AfterCheck;
}
}
This will allow you to do something like the following:
comboTreeBox2.Nodes = comboTreeBox1.Nodes;
Reply ↓
vote
Bradley Wheeler said on January 8, 2016 at 8:28 pm:
Hi Bradley
Thanks, this worked like a dream.
Kind Regards
Bradley
Reply ↓
vote
jay said on February 24, 2016 at 6:44 am:
Can I use this in a web application instead of a windows forms app?
Reply ↓
vote
Bradley Smith said on February 24, 2016 at 7:44 am:
No, however I should note that ‘select’ fields on Web forms already support grouping. To get tree functionality, however, you would have to develop a completely custom solution.
Reply ↓
vote
asad said on April 23, 2016 at 6:34 am:
Hello!
normally we get comboBox selected item’s value like this:
myComboBX.selectedValue.
How to get checked items values in ComboTreeBox (using checkboxes)?
Reply ↓
0
vote
Bradley Smith said on April 23, 2016 at 9:43 am:
Use the CheckedNodes property to get the checked items. You can inspect the properties of each item (Text, Tag, etc) or use GetFullPath() to get the path of each checked item.
Reply ↓
vote
Manuel said on May 17, 2016 at 9:28 pm:
Hi Bradley.
First of all a great job , congratulations.
I want to ask if esposible activate the visual effects of GroupedComboBoxCell in DataGridView ?
Reply ↓
vote
Matt said on May 20, 2016 at 1:14 am:
A really nice control — thank you for sharing! I’m using the ComboTreeBox in a ToolStrip by hosting it in a ToolStripControlHost. This works, but visually it doesn’t look like other toolstrip controls.
I was wondering, since you started with a ToolStripComboBox, if it’s possible to put all of the code (the “controller” logic) for the ComboTreeBox in the in the ToolStripComboBox too? The entire control would derive from ToolStripComboBox, not just the drop-down. Do you think this is possible? Anything I should look out for before going down this path?
Reply ↓
+1
vote
Bradley Smith said on June 1, 2016 at 5:16 pm:
Since the control currently extends DropDownBase (which itself just extends Control), you would have to make it extend ToolStripItem instead. This means that you would have to do all the rendering of the control manually as well. The ComboTreeNode and ComboTreeDropDown classes would remain virtually the same, but you would have to significantly rework ComboTreeBox itself.
Reply ↓
vote
Martin said on May 27, 2016 at 1:23 pm:
Hi Bradley,
there is a small problem with the controls. It’s about events executed after the control was showed. Do folowing tests:
1. Open GroupedCombobox(list), without selecting anyting, When the combobox is shown, try to open ComboTreeBox(normal) -> it’s impossible to open the ComboTreeBox, you have to click once again – that’s the correct behaviour
2. Now do the same in other direction, first open ComboTreeBox, and then click on GroupedComboBox – its opened direct – this can cause problems when the dropdown controls are used within DataGridView and nested forms.
Reply ↓
0
vote
Bradley Smith said on June 1, 2016 at 5:16 pm:
Thanks for letting me know – I will look into this.
Reply ↓
vote
Ta7 said on June 24, 2016 at 11:29 pm:
Hello,
Thanks for this great control. I have an issue with mono
Unhandled Exception:
System.NullReferenceException: Object reference not set to an instance of an object
at GroupedComboBox.ToggleStyle () [0x00000] in :0
at GroupedComboBox.OnDropDownStyleChanged (System.EventArgs e) [0x00000] in :0
at System.Windows.Forms.ComboBox.set_DropDownStyle (ComboBoxStyle value) [0x00000] in :0
at System.Windows.Forms.ComboBox..ctor () [0x00000] in :0
at GroupedComboBox..ctor () [0x00000] in :0
at (wrapper remoting-invoke-with-check) GroupedComboBox:.ctor ()
at Test.GroupedToolStripComboBox+ToolStripGroupedComboBox.CreateControlInstance () [0x00000] in :0
at Test.GroupedToolStripComboBox+ToolStripGroupedComboBox..ctor () [0x00000] in :0
at (wrapper remoting-invoke-with-check) Test.GroupedToolStripComboBox/ToolStripGroupedComboBox:.ctor ()
at Test.UI.Main.InitializeComponent () [0x00000] in :0
at Test.UI.Main.ctor () [0x00000] in :0
at (wrapper remoting-invoke-with-check) Test.UI.Main:.ctor ()
at Test.UI.Main.Main () [0x00000] in :0
I hope you can fix this.
Reply ↓
vote
Bradley Smith said on June 24, 2016 at 11:55 pm:
It looks like the Mono version of Windows Forms is implemented differently than the official .NET Framework assembly; it is firing the DropDownStyleChanged event in the constructor for the ComboBox class. This should not occur, and does not fire in the Microsoft implementation. My controls are designed for the .NET Framework only, they are untested and unsupported on Mono. To solve this on Mono, you will need to change the OnDropDownStyleChanged method so that nothing happens until after the base class constructor has been called.
Reply ↓
vote
Ta7 said on June 25, 2016 at 12:29 am:
Thanks for the fast respond.
Reply ↓
vote
Psp said on July 3, 2016 at 7:30 am:
How to I add visually control in my WindowsForm?
Thank You!
Reply ↓
vote
Puluw said on August 4, 2016 at 11:35 pm:
Hey Bradley! thanks for this wonderful control.
However I encouter an issue (I’m on VS2015). I added the dropDownControls project to my solution (It was easier), but an exception shows up saying that ‘DataGridViewPaintParts’ and “MouseButtons” don’t have a definiton for “HasFlag”.
This exception doesn’t show in the demoApp.
Do you have an idea where it could come from?
Thanks a lot.
Reply ↓
vote
Bradley Smith said on August 4, 2016 at 11:58 pm:
The Enum.HasFlag method was introduced in .NET 4.0, so if your project is targeting an earlier version of the framework then you will need to replace those calls with the equivalent code:
e.g. value.HasFlag(MouseButtons.Left) can be rewritten as ((value & MouseButtons.Left) == MouseButtons.Left)
If you are using .NET 3.0 then you can write an extension method to replace the missing method.
Reply ↓
vote
Puluw said on August 5, 2016 at 7:31 pm:
Thank you very much!
Reply ↓
vote
Dirk H. said on October 25, 2016 at 3:47 am:
Great controls.
Can you provide a “DropDownWidth” property and horizontal scrollbars for the ComboTreeBox?
Reply ↓
vote
Bradley Smith said on October 25, 2016 at 10:17 pm:
I have released an updated version (1.0.7) which includes a DropDownWidth property. The dropdown portion must be at least as wide as the control.
As for horizontal scrollbars, I deliberately chose not to implement these because they are not consistent with good UI design. If the items do not fit horizontally within the dropdown portion, a different type of control (perhaps even a separate dialog box) should be used to display the choices.
Reply ↓
vote
Manuel said on November 29, 2016 at 9:53 pm:
Hello Bradley Smith, I hope you are doing well.
I congratulate you for such great control, I have a detail when dynamically filling the ComboTreeBox, since in each load I should clean the .Text, but the text is loaded with the previous selection … what solution you have to help me. Thank you
Reply ↓
vote
Massimiliano said on April 24, 2017 at 6:41 pm:
Hi Bradley,
first of all thanks for sharing this great custom control.
I want to share with you this strange behavior I experienced: I tried to fix the windows 10 blurry problem of windows form (during debug) using the following fix:
http://crsouza.com/2015/04/13/how-to-fix-blurry-windows-forms-windows-in-high-dpi-settings/#comment-1319
However after this fix the ComboTreeBox starts rendering in a strange way. Here the link of how the control looks like before and after the blurry fix:
– Before: https://ibb.co/gEK80k
– After: https://ibb.co/fyTCRQ
Do you have any suggestion how to have both working well, or maybe how to better fix the blurry problem?
Thanks in advance,
kind regards.
Note: the blurry problem is not only a visual problem, also sizing of the objects I set at design time changes at run time, this is the reason why I wanted to fix it.
Reply ↓
vote
Bradley Smith said on April 24, 2017 at 8:38 pm:
Thanks for the feedback. I did not really design these controls with high-DPI support in mind; many of the internal metrics operate on the assumption that the display will always be 96dpi.
The method you followed is certainly the recommended approach for WinForms apps, so you’re not doing anything wrong in that respect. However, because of the reasons stated above, the ComboTreeBox will require changes in order to look right at different DPIs.
The reason why the plus/minus glyphs appear too large is that the code in the GenerateBitmap method (in ComboTreeDropDown.cs) uses a fixed 16×16 pixel square as the bounds for the glyph. At 96dpi, the VisualStyleRenderer will draw a small glyph inside this square but, at larger DPIs, it seems that it will allow the glyph to fill the entire square. In theory, this could be fixed by changing the GLYPH_SIZE constant to a smaller number (e.g. 10). The bounds of the glyph would need to be changed slightly as well:
Rectangle glyphBounds = new Rectangle(indentation + (INDENT_WIDTH / 2 - GLYPH_SIZE / 2), composite.Height / 2 - GLYPH_SIZE / 2, GLYPH_SIZE, GLYPH_SIZE);
I cannot easily explain why the text is too large, as the height of each item in the dropdown is determined by the size of the font and therefore should always be able to accommodate the text. I was able to improve the fit at larger font sizes by adding an arbitrary amount onto the calculated height:
_itemHeight = Math.Max(MIN_ITEM_HEIGHT, Font.Height + 3);
This may go some length to addressing your problems. I wish I could help more, but I do not currently have access to a high-DPI display so I am unable to test these code changes. My preference would be to remove all of the hard-coded metrics and replace them with values that scaled properly with the DPI of the display.
Reply ↓
vote
Massimiliano said on April 25, 2017 at 8:06 pm:
Thanks for the prompt response.
Justo to complete the picture, the problem I’m experiencing is on Windows 10, display scaling level to 125%, 140 dpi monitor (is a 15.6″ full HD on laptop).
If I bring back the scaling level to 100% the control works well even at 140 dpi. The problem seems to be the scaling, by the way also Visual Studio native controls such as data grid view have some strange behavior while setting dimension.
Thanks & regards.
Reply ↓
vote
TheDarkBoz said on April 26, 2017 at 6:43 am:
At first thank you, yours controls are very usefull
I have just a question. The control for Datagridview need “double-click” for appear list.
Is there any simple solution for change it on simple-click?
Thank you & regards
Reply ↓
vote
Bradley Smith said on April 26, 2017 at 8:52 am:
This behaviour is consistent with the built-in DataGridViewComboBoxColumn, which requires one click to place the cell into ‘edit mode’ and a second click to drop down the list. You can change the behaviour for all columns in the grid by setting the EditMode property of the DataGridView to EditOnEnter.
Reply ↓
vote
TheDarkBoz said on April 26, 2017 at 3:34 pm:
Perfect. Thank you lot of.
Regards
Reply ↓
vote
Darrell said on June 29, 2017 at 9:05 pm:
Hi Bradley,
Thanks a lot I really appreciate your tool, it’s just so great!
I’m also doing some maintenance on a VB2005 application and the combotreebox functionality is just what the doctor ordered for what I need to do. I can only get the controls into the toolbox using the Choose Toolbox Items option. However when I try to add the ComboTreeBox onto a form I get an error (although I can add the GroupedComboBox control without a problem). I add references to System.Design and WindowsBase but this has not helped. I’m using the dll for framework 3.5:
Failed to create component ‘ComboTreeBox’. The error message follows:
SYstem.IO.FileLoadException: The given assembly or codebase was invalid. (Exception from HRESULT 0x80131047) at System.Reflection.AssemblyName.nInit(Assembly& assembly, Boolean forIntrospection, Boolean raiseResolveEvent).
Reply ↓
vote
Bradley Smith said on June 29, 2017 at 10:41 pm:
I haven’t seen this error before. I’m wondering if there could be some dependency on the C# system assemblies. Could you try adding the control to a C# project and see if you get the same error message?
Reply ↓
vote
Darrell said on June 30, 2017 at 2:36 pm:
It’s the same issue in C#. I’m wondering if it’s not a backward compatibility issue?
Reply ↓
vote
Animesa said on November 19, 2017 at 8:48 am:
70/5000
I have been looking for a solution to this problem for 3 days. Did you solve it?
Reply ↓
vote
Michael said on July 20, 2017 at 12:02 am:
Hi Bradley,
Brilliant controls. One question… Somewhere between version 1.04 and 1.07 the ShowOnlyNodeName property of the ComboTreeBox was removed. Is there an equivalent in 1.07?
Thanks,
Michael
Reply ↓
vote
Bradley Smith said on July 20, 2017 at 6:52 pm:
Hi Michael,
Yes, I simply renamed the property to ShowPath and reversed its meaning. You would set this to false to show only the text for the selected node. I think it makes more sense this way.
Reply ↓
vote
Michael said on July 20, 2017 at 9:58 pm:
Makes perfect sense. Thanks!
Reply ↓
vote
Ramzi said on August 2, 2017 at 4:14 pm:
hi
Very nice controls but you have to make update when RightToLeft is true
Reply ↓
vote
Bradley Smith said on August 2, 2017 at 4:22 pm:
As I mentioned in this earlier comment, I am not familiar with the rules for RTL layouts. If anyone wishes to contribute code which implements this functionality, I would be happy to add it to the project (with attribution).
Reply ↓
vote
Kiran said on August 3, 2017 at 6:04 pm:
I am failing to retrieve the checked items from the ComboTreeBox, please help me.
In fact i am pointing to the Value of the checked items from the ComboTreeBox.
Reply ↓
vote
Bradley Smith said on August 4, 2017 at 11:15 am:
The CheckedNodes property returns a collection containing the checked items.
Reply ↓
vote
Kiran said on August 3, 2017 at 9:24 pm:
Hello Bradley, i had another question. Is there an option to handle checkedchanged event of ComboTreeBox?
Reply ↓
vote
Bradley Smith said on August 4, 2017 at 11:14 am:
There certainly is; the AfterCheck event will do this for you.
Reply ↓
vote
Kiran said on August 4, 2017 at 1:40 pm:
Thanks for your quick reply, Bradley.
Reply ↓
vote
Andreas Møgelmose said on August 11, 2017 at 8:13 pm:
I will join the choir of people praising the awesomeness of this control. It’s great!
A minor thing: GetNodeAt does not seem to exist for ComboTreeBoxColumn. I solved it by simply copying the method from ComboTreeBox.cs to ComboTreeBoxColumn.cs and adjusting a couple of variable names, like so:
public ComboTreeNode GetNodeAt(string path)
{
return this.Nodes.ParsePath(path, this.PathSeparator, this.UseNodeNamesForPath);
}
Reply ↓
vote
Jeffrey said on September 28, 2017 at 7:38 pm:
Very nice library. For a small project I’m working on, I need a tool that supports 2 layers of groups, but only allow the items in the lowest group to be selected.
Using ComboTreeNode, there is an option “Selectable” (in version 1.0.8), however, it does not seem to do anything. Using e.g. the DropDownSearchBox and having set all items to “Selectable = false”, still allows me to select everything.
Another thing I noticed, when you search, it does show the correct results, but the groups are missing. In a way that makes sense, but there are situations in which you would like to show the group in which the item was found as well as the item.
Reply ↓
vote
Bradley Smith said on September 28, 2017 at 9:21 pm:
You’re right – Selectable appears to do nothing. I think something went wrong the last time I merged my changes.
I’ve taken the opportunity to release a version 1.0.9 which fixes this problem and also includes an example of how you can handle the PerformSearch event on DropDownSearchBox to retain groups in the search results.
Reply ↓
vote
Jeffrey said on September 29, 2017 at 4:01 am:
That was quick! Guess I have to implement the ComboTreeNode again than! While I was implementing the GroupedComboBox, I noticed that the dropdown field is the same width as the combobox. My long text were not readable, hence I made a little adjustment.
https://pastebin.com/e5Kjs4vr
I didn’t find it on github, else I would send in a pull request. The code is not yet perfect (see comment on top) but for me it worked as required today. Lastly, do you have the binaries available on nuget? Ifso, it might be good to add a link on the site 🙂
Reply ↓
vote
Animesa said on November 19, 2017 at 8:44 am:
the library does not work in VS2008. I see that it is in 3.5 but I can not put it in the form, this comes out:
—————————
Microsoft Visual Studio
—————————
Error al crear el componente ‘ComboTreeBox’. El mensaje de error es el siguiente:
‘System.IO.FileLoadException: El nombre de ensamblado o el código base dado no es válido. (Excepción de HRESULT: 0x80131047)
en System.Reflection.AssemblyName.nInit(Assembly& assembly, Boolean forIntrospection, Boolean raiseResolveEvent)
en System.Reflection.AssemblyName.nInit()
en System.Reflection.AssemblyName..ctor(String assemblyName)
en Microsoft.VisualStudio.Design.VSTypeResolutionService.GetType(String typeName, Boolean throwOnError, Boolean ignoreCase, ReferenceType refType)
en Microsoft.VisualStudio.Design.Serialization.CodeDom.AggregateTypeResolutionService.GetType(String name, Boolean throwOnError, Boolean ignoreCase)
en Microsoft.VisualStudio.Design.Serialization.CodeDom.AggregateTypeResolutionService.GetType(String name)
en System.ComponentModel.TypeDescriptor.CreateDesigner(IComponent component, Type designerBaseType)
en System.ComponentModel.Design.DesignSurface.CreateDesigner(IComponent component, Boolean rootDesigner)
en Microsoft.VisualStudio.Design.VSDe…’
Help me please.
Reply ↓
vote
Bradley Smith said on November 19, 2017 at 3:46 pm:
I have not been able to reproduce this issue. I am no longer updating the .NET 3.5 version of the controls. I strongly advise checking out the current version, which works with .NET 4.5 and higher.
Reply ↓
vote
Nick said on December 5, 2017 at 5:34 pm:
Hello. Great job. I get an error:
Can not convert a ‘ComboTreeNode’ object to an object ‘System.Collections.Generic.IEnumerable`1 [ComboTreeNode]’. ‘
Public Function FromTableCb(ByVal dt As DataTable, ByVal parent As String, ByVal node As String, ByVal name As String) As ComboTreeNode()
Dim tnodes As New List(Of ComboTreeNode)
Dim columns As String() = New String(2) {parent, node, name}
If dt.Columns.Contains(parent) AndAlso dt.Columns.Contains(node) AndAlso dt.Columns.Contains(name) Then
dt.DefaultView.RowFilter = “[” & parent & “] = 0”
For Each r As DataRowView In dt.DefaultView
tnodes.AddRange(ReadNodesCb(columns, r, dt))
Next
Return tnodes.ToArray()
Else
Return tnodes.ToArray()
End If
End Function
Private Function ReadNodesCb(ByVal columns As String(), ByVal r As DataRowView, ByVal dt As DataTable) As ComboTreeNode
Dim cn As New ComboTreeNode()
cn.Name = r(columns(2)).ToString()
cn.Text = cn.Name
Me.GetAllNodesCb(columns, cn, dt, CInt(r(columns(1))))
Return cn
End Function
Private Sub GetAllNodes(ByRef dt As DataTable, ByVal pn As ComboTreeNode, ByVal parentid As Integer, ByRef id As Integer)
For Each cn As ComboTreeNode In pn.Nodes
id += 1
dt.Rows.Add(parentid, id, cn.Name)
Me.GetAllNodes(dt, cn, id, id)
Next
End Sub
Private Sub GetAllNodesCb(ByVal columns As String(), ByRef pn As ComboTreeNode, ByVal dt As DataTable, ByVal nodeid As Integer)
dt.DefaultView.RowFilter = (“[” & columns(0).ToString() & “] = “) + nodeid.ToString()
For Each r As DataRowView In dt.DefaultView
Dim cn As New ComboTreeNode()
cn.Name = r(columns(2)).ToString()
cn.Text = cn.Name
pn.Nodes.Add(r(“nodetitle”).ToString)
Me.GetAllNodesCb(columns, cn, dt, CInt(r(columns(1))))
Next
End Sub
With the same code I fill a treeview from database, but I got the error when I fill a ComboTreeBoxColumn.
Any idea?
Reply ↓
vote
Lucas said on February 28, 2018 at 12:48 am:
The DropDownSearchBox doesn’t seem to allow collapsing/expanding the ancestor nodes. Is this intended functionality? I don’t see an obvious choice to AllowCollapsing or anything, probably a rookie mistake. Thanks!
Reply ↓
vote
Bradley Smith said on February 28, 2018 at 7:11 pm:
You’re right – this seems to be a bug! In actual fact, the plug/minus glyphs are supposed to be hidden by default for the DropDownSearchBox. You can re-enable them by setting the ShowGlyphs property to true. I will publish an updated version soon.
Reply ↓
vote
Brad said on March 3, 2018 at 5:42 am:
I Bradley, I work with Lucas and I was able to find that when I set the ShowGlyphs property to true, at some point the constructor for DropDownSearchBox resets this property to false. I comments out this line to get it to work. Is there a better fix for this?
Reply ↓
vote
Brad said on March 3, 2018 at 6:21 am:
I don’t fully understand how Visual Studios handles the designer code but I think the inconsistency between _showGlyphs defaulting to “true” in ComboTreeBox and it being set to “false” in the DropDownSearchBox constructor is confusing the Visual Studios designer. The designer only puts the set property code this.dsbListItems.ShowGlyphes =
true; in the Designer code if the user sets the value to something different than the stated default. So when the demo code for DropDownSearchBox is run the constructor sets ShowGlyphs to false but the designer never inserted the code to set it to “true” even thought I set the property in the designer. I hope this helps you to fix this in your next release.
Lines to consider:
DropDownSearchBox.cs:Line 85 (in the constructor)
ComboTreeBox.cs:Line 139 ([DefaultValue(true),…)
Reply ↓
vote
Lucas said on March 2, 2018 at 1:59 am:
Excellent! Thank you!
Reply ↓
vote
Bradley Smith said on March 4, 2018 at 11:45 pm:
Please check out the latest pre-release version here, which should fix your issue: https://github.com/BradSmith1985/DropDownControls/releases/tag/v1.1.1-alpha
Reply ↓
vote
Lucas said on March 6, 2018 at 12:54 am:
Thanks very much for the quick turnaround! This is a great library, and I’m pumped to be able to use it in our UI!
Reply ↓
vote
AYMAN METWALLY said on February 11, 2019 at 6:49 pm:
Hi .. Thanks for the great controls
Does it support nested grouping (group inside group)?
Reply ↓
vote
Bradley Smith said on February 11, 2019 at 8:24 pm:
Yes, if you are using ComboTreeBox. GroupedComboBox only supports 1 level of grouping.
Reply ↓
vote
Michiele Vargas said on October 12, 2019 at 12:49 am:
Thank you so much for these great controls. This is concerning the DropDownSearchBox. When your demo app is placed near the bottom of the screen so that the selection boxes could run off the screen, the selection box moves up so that all the data shows. Sometimes, this covers up the actual box area that you type into. Is there a way to get it to show the selection list above the box, which is similar to how your demo Grouped Combo Box works?
Reply ↓
vote
Bradley Smith said on October 12, 2019 at 2:10 am:
Ah yes, I see what you mean. The ToolStripDropDown component will automatically reposition itself if it doesn’t fit within the working area of the screen, but the built-in logic isn’t aware of the underlying control. I’ve made a few changes to the ComboTreeDropDown class to deal with this scenario: 1) Detecting whether the dropdown will overflow the screen, and repositioning itself above the control, and 2) Repositioning the dropdown if its height changes while open. You can see these changes on the GitHub page. They will eventually be included in an official release.
Reply ↓
vote
Michiele vargas said on October 14, 2019 at 10:18 pm:
Wow! You are quick Brad! Thanks so much for making this change. It is working perfectly.
Reply ↓
vote
Francesco N. Vespucci said on January 8, 2020 at 5:19 pm:
Hi,
Compliment for the great control you made!!
I’m using the binaries version 1.0.7 in Visual Basic, in particular the ComboTreeBox control. (I’m actually bind to develop with Visual Studio 10 and .NET 4.0).
There is a way to define a node as “disabled”?
My intent is to show the node in the combobox, but not let the user to select it. Mainly I need it on the nodes that are not a leaf.
Actually I’m marking them with a particular tag, and once the user select them, reset the SelectedNode as nothing (not very nice effect, but the best that I could think).
PS I noticed some strange behavior, if by mistake I define the property Expanded as True on a node without children, the Image displayed on the node is the first defined in the associated ImageList, and not the one defined in ImageKey/ImageIndex property
Reply ↓
vote
Bradley Smith said on January 8, 2020 at 8:35 pm:
Thanks for your interest in my controls. I added a Selectable property to the ComboTreeNode class in a later release – setting this to false on the parent nodes should achieve what you want.
The other issue you reported is still present in the current version, so I will fix this shortly.
I recommend that you grab the latest version from GitHub and compile from source – it should be possible to target the .NET Framework 4.0 with minimal modifications if this is a requirement for you.
Reply ↓
vote
Francesco N. Vespucci said on January 9, 2020 at 8:16 pm:
Hi,
thanks for the suggestion and for solving the issue (very quick response).
I’ve done this, while crossing the finger due to my limited knowlegde of C# 😀
– Installed Visual Studio 2019 (community version)
– Changed the target to .NET 4.0
– Rebuilt the “DropDownControls” project
I received the following warning, but it worked smoothly with no need of changes on your code:
------ Rebuild All started: Project: DropDownControls, Configuration: Debug Any CPU ------
C:\Workspace\DropDownControls-1.1.4\BufferedPaint\BufferedPainter.cs(423,131,423,137): warning CS1573: Parameter 'anchor' has no matching param tag in the XML comment for 'VisualStateTrigger.VisualStateTrigger(VisualStateTriggerTypes, TState, Rectangle, AnchorStyles)' (but other parameters do)
C:\Workspace\DropDownControls-1.1.4\DataGridView\DropDownColumnBase.cs(124,27,124,39): warning CS1591: Missing XML comment for publicly visible type or member 'DropDownCellBase.OnMouseEnter(int)'
C:\Workspace\DropDownControls-1.1.4\DataGridView\DropDownColumnBase.cs(129,27,129,39): warning CS1591: Missing XML comment for publicly visible type or member 'DropDownCellBase.OnMouseLeave(int)'
C:\Workspace\DropDownControls-1.1.4\DataGridView\DropDownColumnBase.cs(134,27,134,38): warning CS1591: Missing XML comment for publicly visible type or member 'DropDownCellBase.OnMouseDown(DataGridViewCellMouseEventArgs)'
C:\Workspace\DropDownControls-1.1.4\DataGridView\DropDownColumnBase.cs(140,27,140,36): warning CS1591: Missing XML comment for publicly visible type or member 'DropDownCellBase.OnMouseUp(DataGridViewCellMouseEventArgs)'
C:\Workspace\DropDownControls-1.1.4\DataGridView\DropDownColumnBase.cs(145,27,145,39): warning CS1591: Missing XML comment for publicly visible type or member 'DropDownCellBase.OnMouseClick(DataGridViewCellMouseEventArgs)'
C:\Workspace\DropDownControls-1.1.4\DropDownControlBase\DropDownControlBase.cs(255,28,255,40): warning CS1574: XML comment has cref attribute 'StyleChanged' that could not be resolved
DropDownControls -> C:\Workspace\DropDownControls-1.1.4\bin\Debug\DropDownControls.dll
========== Rebuild All: 1 succeeded, 0 failed, 0 skipped ==========
The control work exactly as I intended.
Thank you very much and again compliment for your work
Reply ↓
vote
pedro said on March 1, 2020 at 1:42 pm:
Hi, your work is very nice. Is there any possibility of being able to check in the ComboTreeBoxColumn just like in ComboTreeBox?
Reply ↓
vote
Bradley Smith said on March 1, 2020 at 3:32 pm:
The main reason I chose not to implement this feature is that I can’t see a good way of getting it to work with data binding. When the control only allows a single node to be selected, the Value property of the cell can simply be a string containing the path. If you allow multiple nodes to be selected, what would you expect the Value to be? And if the DataGridView was bound to a data source, how would the data indicate this?
Reply ↓
vote
Marek said on July 1, 2020 at 7:59 pm:
Hi Bradley,
is possible to integrate DropDownSearchBox functionality for searching into ComboTreeBox component without loosing hierarchy tree and expanding tree nodes ?
Thx for ur time.
Reply ↓
+1
vote
Bradley Smith said on July 8, 2020 at 11:37 am:
Yes, this is possible. An example is provided in the DemoApp project (included in the source code). By handling the PerformSearch event, you can control which nodes appear in the results.
This is the event handler from the demo project:
void dsbListItems_PerformSearch(object sender, PerformSearchEventArgs e) {
foreach (ComboTreeNode node in dsbListItems.AllNormalNodes) {
e.CancellationToken.ThrowIfCancellationRequested();
if (dsbListItems.DefaultSearchPredicate(node, e.SearchTerm)) {
// get all ancestor nodes (including the result)
Stack<ComboTreeNode> ancestors = new Stack<ComboTreeNode>();
ComboTreeNode current = node;
while (current != null) {
ancestors.Push(current);
current = current.Parent;
}
// copy ancestor nodes into search results (or re-use existing)
ComboTreeNodeCollection collection = e.Results;
while (ancestors.Any()) {
current = ancestors.Pop();
ComboTreeNode copy = e.Results.Find(x => dsbListItems.DefaultEquivalencePredicate(x, current), true);
if (copy == null) collection.Add(copy = current.Clone());
collection = copy.Nodes;
}
}
}
e.Handled = true;
}
Reply ↓
vote
Abdallah Ali said on October 15, 2020 at 10:06 pm:
Hi Bradley,
First of all thanks to the great work in the ComboTreeBoxColumn in the Drop Down Controls
there is some issue with the combo when I used RTL property in the dataGridView , the dropped list draw from the start point of the combo cell and goes all the way left .. and covered the other columns , it should go right when RTL is used
for now i will try to find a solution .. i hope you will fix it
best wishes
.
.
no one from the beloved Sudan
Reply ↓
vote
Bradley Smith said on October 15, 2020 at 10:40 pm:
Thanks for the kind words 🙂 The controls were never designed with RTL in mind, so I would have to do some research on how this is meant to be implemented. Keep an eye on the Github page for any updated releases.
Reply ↓
vote
Abdallah Ali said on October 17, 2020 at 2:49 am:
Hi Bradley,
after 2 days of searching in the source code finaly i found a solution and here its :
in ComboTreeDropDown class > open() method
adding this simble if before the Show method
if (_sourceControl.RightToLeft == RightToLeft.Yes)
{
Show(_sourceControl, new Point(_sourceControl.ClientRectangle.Width, _sourceControl.ClientRectangle.Height));
}
else
{
Show(_sourceControl, new Point(0, _sourceControl.ClientRectangle.Height));
}
.
.
.
thats fix the problem
Reply ↓
vote
Bradley Smith said on October 17, 2020 at 10:02 am:
Thanks for posting your solution, i’ll review the code and look at adding it to the github project 🙂
Reply ↓
vote
Lloyd Burley said on January 29, 2021 at 4:36 pm:
Hi Bradley,
Thanks for the controls, the ComboTreeBox has been a lifesaver, I can’t believe after all this time something like your implementation hasn’t been included as a standard control in .NET.
I’m hoping to get your help, I have found a ‘quirk’ that effects the ComboTreeBox and the DropDownSearchBox, if you have an ampersand in the treeview node name for example, ‘This & That’, it’s displayed as a menu shortcut the ampersand is removed and the next character is underlined like so ‘This _That’. Checking the value of the name still returns ‘This & That’ so it’s only an issue with displaying the name in the control.
Is there any way to stop this from happening or if it’s intentional would it be possible to only do this if the next character isn’t a space?
Thanks
Reply ↓
vote
Bradley Smith said on February 1, 2021 at 5:55 pm:
Hi, thanks for the kind words and feedback. From your description it would seem that the text on these items is being rendered without the NoPrefix flag. You will find this is quite common in Windows Forms generally, including the built-in TreeView control. The easiest way to work around this is to escape the ampersand with another ampersand, e.g. ‘This && That’
In a future update I will likely add a UseMnemonic property to the control (defaults to true) to mirror the behaviour of the Label control.
Reply ↓
vote
Alexander said on August 29, 2021 at 7:27 pm:
Hi that is a very nice control.
It is possible to insert a empty group in ComboBoxTree? For Example
all
group1
– group 1 / item 1
– group 1 / item 2
group2
– group 2 / item 1
– group 2 / item 2
…
My empty group is here the first item “all”.
when I insert my empty group with this code
ArrayList datas = new ArrayList(new object[] {
new{Display = “”, Group= “all”, Value = 0},
new{Display = “Item 1”, Group= “Group 1”, Value = 1},
…
The first diplayed group has the name “all” but “all” have a empty item. That don’t look nice.
I need a group combobox or tree where I can select a group or group item and the first item have the name “all”.
Thanks
Reply ↓
vote
John Dirksen said on December 1, 2021 at 9:11 am:
Hello Bradley, the ComboTreeBox rocks. Do you have any plans to support .Net 6?
Reply ↓
vote
Bradley Smith said on December 1, 2021 at 5:04 pm:
Yes, I intend to do one final release with multi-targeting before I archive the project. Keep an eye on the GitHub repo.
Reply ↓


 浙公网安备 33010602011771号
浙公网安备 33010602011771号