在 WebStorm 里调试 vue3 项目
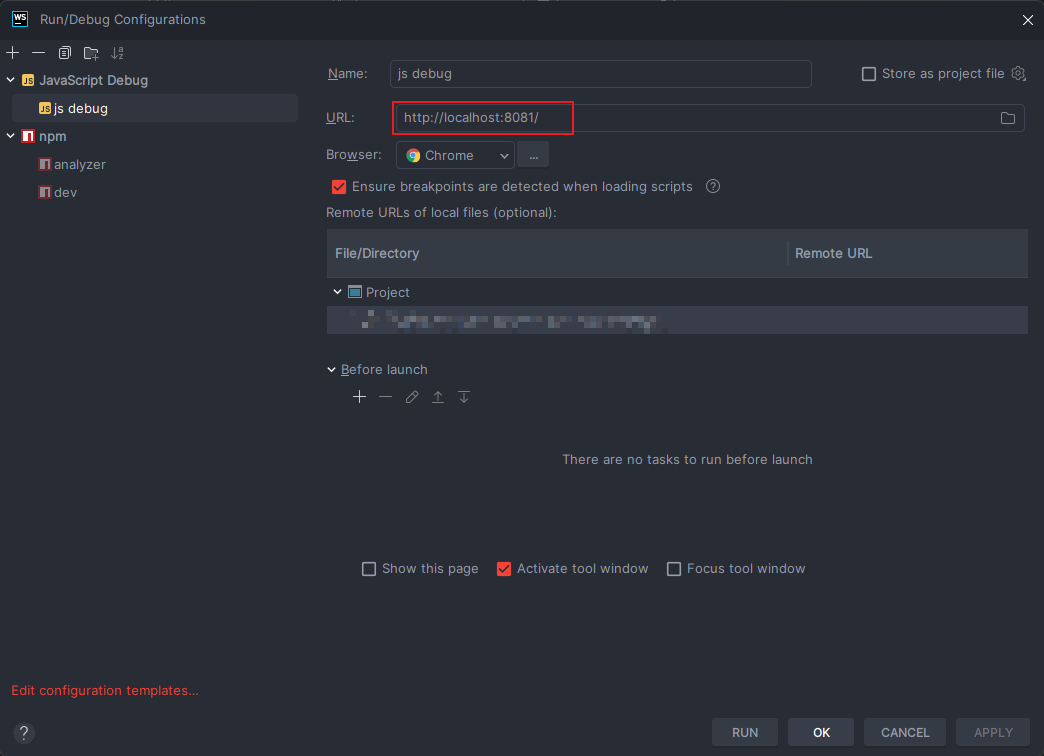
打开 WebStorm 编辑器 右上角 的 Configuration 的 Edit,在 URL 填入 项目的地址并选择想要使用的 Brower,点击调试之后会打开一个新的浏览器窗口并加载你的项目,然后就可以娱乐的调试了(只限这个主动打开窗口可以调试)。

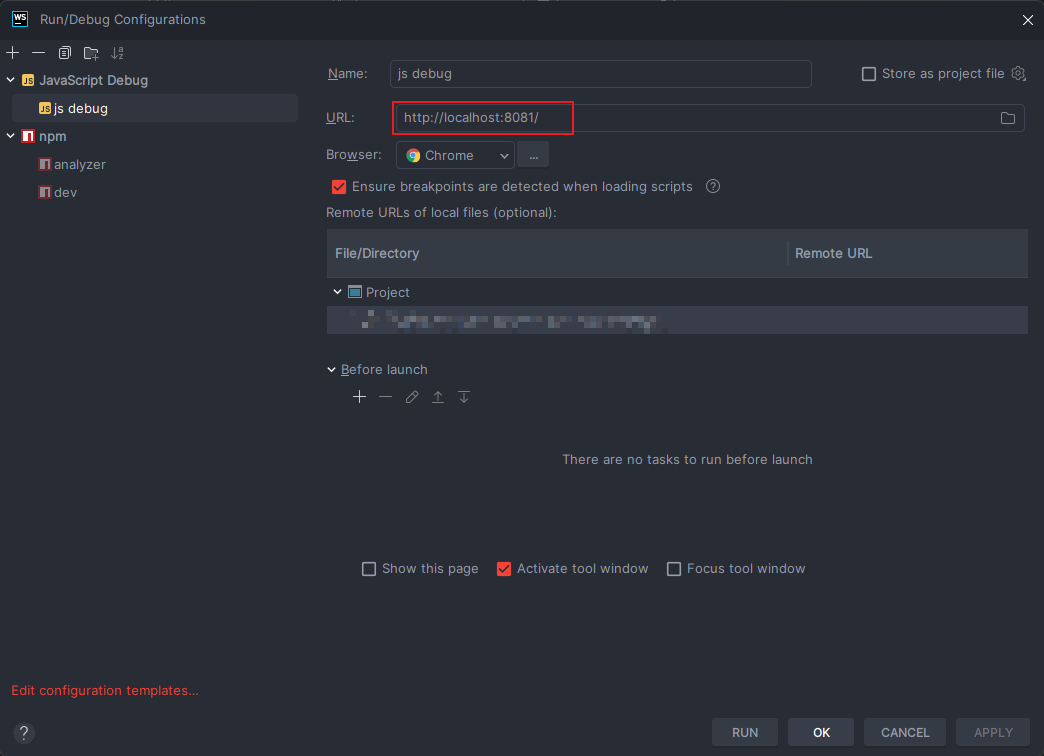
打开 WebStorm 编辑器 右上角 的 Configuration 的 Edit,在 URL 填入 项目的地址并选择想要使用的 Brower,点击调试之后会打开一个新的浏览器窗口并加载你的项目,然后就可以娱乐的调试了(只限这个主动打开窗口可以调试)。