vue3 配置 @ 路径别名
教程基于 vite 和 vue3-ts
前往 tsconfig.json 修改 compilerOptions 选项,如果没有以下参数就自己添加:
{
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"@/*": [
"src/*"
]
}
}
}
然后在 vite.config.ts 里添加 resolve,如下:
做完这步之后下面还有最后一步,不要忘记!
若出现 path 引用错误信息,需要安装pnpm add -D @types/node
// 使用 ts 时如果此处 path 会爆引用错误,`pnpm add -D @types/node` 安装这个就好了
import path from 'path'
export default defineConfig({
resolve: {
alias: {
"@": path.resolve("./src"),
},
},
})
最后重启 typescript 服务:
-
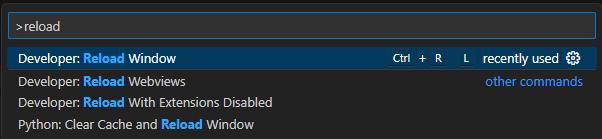
如果是 VSCode 的话重启 VSCode 或 ctrl+shift+p 输入
Reload Window;

-
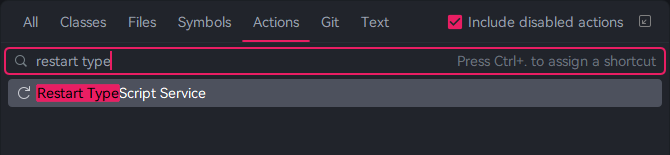
如果是 WebStorm 的话,ctrl+shift+p 输入
Restart Typescript Service按下 Enter 即可;