vscode的配置文件
vscode的配置文件
总述:vscode中一般会在项目文件夹下自动生成.vscode文件夹,其中存放若干配置文件(.json),一般有如下文件:

下面将解释每个文件的用途与表现。
1. c_cpp_propertries.json
这个文件是使用vscode进行C++开发时会产生的文件,非C++用户可以直接跳过。其内容大致如下:
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**",
"/usr/include/python3.8",
"/data/anaconda_new/envs/cugr/lib/python3.8/site-packages/torch/include",
"/data/anaconda_new/envs/cugr/lib/python3.8/site-packages/torch/include/torch/csrc/api/include",
"/home/ustc/globalRouting/routing2/Xplace-main/cpp_to_py",
"${workspaceFolder}/cpp_to_py"
],
"defines": [],
"compilerPath": "/usr/bin/clang",
"cStandard": "c17",
"intelliSenseMode": "linux-clang-x64"
}
],
"version": 4
}
可以看出,这个文件通常指定CPP项目本身的一些属性,比如使用什么C++标准进行预编译(cStandard),includePath路径是什么(#include的搜索位置),当然这些配置只是为了在编辑器中正常显示,不报错之类的。如果我们不使用vscode本身的编译环境编译,比如使用cmake或者自定义C++命令编译,那么就可以不配置这些东西,只是可能会在编辑器界面上显示一堆的红色黄色波浪线。
2. launch.json
这个文件是用于启动程序(run/debug)时会查看的配置文件,比如启动程序时传递参数(当然如果直接命令行传递就没必要写)。示例内容如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "route",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/route",
"args": [
"-cap",
"data/ISPD/ariane133_68.cap",
"-net",
"data/ISPD/ariane133_68.net",
"-out",
"test.output"
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": ""
// "postDebugTask": "install"
}
]
}
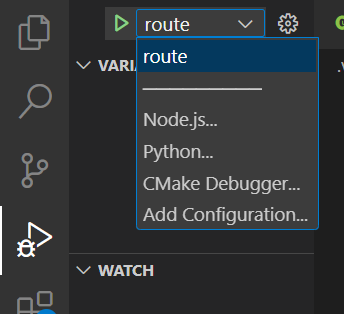
在这个示例文件中,比较重要的是name,type,program,args,preLaunchTask等,name用于指定这个launch的名字,这会在vscode的运行调试界面的下拉框中显示,比如这里命名为route,我的vscode中就有显示如下:
program是指定运行的程序名,preLaunchTask是运行前提前执行的命令,这里为空,表示不执行任何命令,或者也可以设置为"build",表示运行前先进行重新编译。如果你的项目文件非常大,那么每次调试都要花费漫长的时间进行重新编译,这显然是很浪费时间的,所以可以将此字段设置为空(即使使用的是cmake tools,在这里也可以设置,因为cmake tools也会来匹配相应的配置,后续详细说明)。
3. tasks.json
这个配置文件中定义了自定义的一些任务,但应该会有C++编译器自动生成的任务如下,即调用g++进行编译:
{
"type": "cppbuild",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
当然我们也可以额外进行定义一些自己的任务,比如每次cmake之后我都需要执行make install任务,我可以将这个任务写在tasks.json中,全部文件内容如下:
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
},
{
"type": "shell",
"label": "install",
"command": "make install",
"group": {
"kind": "build",
"isDefault": true
}
}
],
"version": "2.0.0"
}
这样里面就有两个任务,名字(label)分别为:
-
C/C++: g++ build active file
-
install
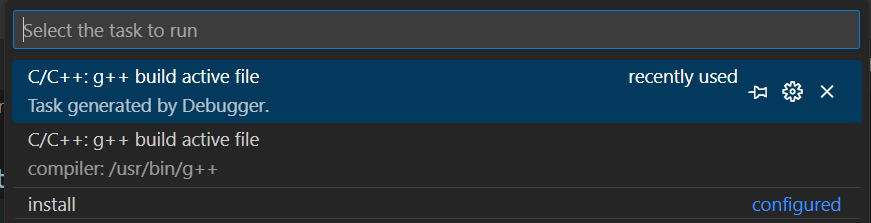
按Ctrl+shift+P,输入Tasks:Run Task,会显示出这两个任务:

点击install就会执行这个make install任务了,不用再另外打开终端输入命令了(尤其命令行很长的话)。
当然这个也可以和前面的launch.json相互配合使用,比如我可以指定"postDebugTask": "install"(倒数第四行),这样就会在执行完程序后自动执行make install命令(只是举例,比如你可以写一个命令将程序执行输出的文件挪到固定的一个位置)。
4. setting.json
这个文件通常是用于描述一些插件的设置,或者编辑器本身的设置。只适用于这个项目喔~
{
"cmake.debugConfig": {
"args": [
"-cap",
"data/ISPD/ariane133_68.cap",
"-net",
"data/ISPD/ariane133_68.net",
"-out",
"test.output"
]
}
}
比如在这个文件中,我仅设置了cmake tools的传递参数配置。在这里读者可能发现我在launch.json中也配置了cmake的执行传递参数。cmake会先去匹配launch.json中是否有对应的配置(查看program是否与当前执行的文件匹配),如果有则使用此配置,如果没有则搜索setting.json的"cmake.debugConfig"字段匹配。
总结:
这些是我尝试在vscode中使用cmake进行简单化的调试大项目总结的一些关于配置文件的东西,之前没有关注过这些,希望总结出来也能方便大家的使用!感谢阅读~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)