1 | 以此 url 为例:http://localhost/index.html?id=310&name=xia&phone=13800138000 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | //获取url传递的信息let query = location.search; // ?id=310&name=xia&phone=13800138000let searchParams = new URLSearchParams(query);// 简单使用// 只需要new一个URLSearchParams的实例即可,代码:for (let v of searchParams) { console.log(v);}// ["id", "310"]// ["name", "xia"]// ["phone", "13800138000"]// 获取单个字段// 假如现在我只想获取单个字段的值,该怎么办呢?只需要调用这个实例的get方法即可, 代码:searchParams.get('id') // "310"searchParams.get('name') // "xia"searchParams.get('phone') // "13800138000"// 设置字段// 有时候想重写一个字段,这时候需要使用set方法,代码:searchParams.set('id', '123');// 判断字段是否存在// 使用实例的has方法进行判断,代码:searchParams.has('id') // "310"searchParams.has('name') // "xia"// 添加字段// 实例提供了append方法来添加字段,这个方法接收两个参数,前者是key,后者是value,代码:searchParams.append('age', 26);searchParams.has('age'); // truesearchParams.get('age'); // 26// 删除字段// 现在不想要phone字段了,直接使用delete即可,代码:searchParams.delete('phone');searchParams.has('phone'); // false |
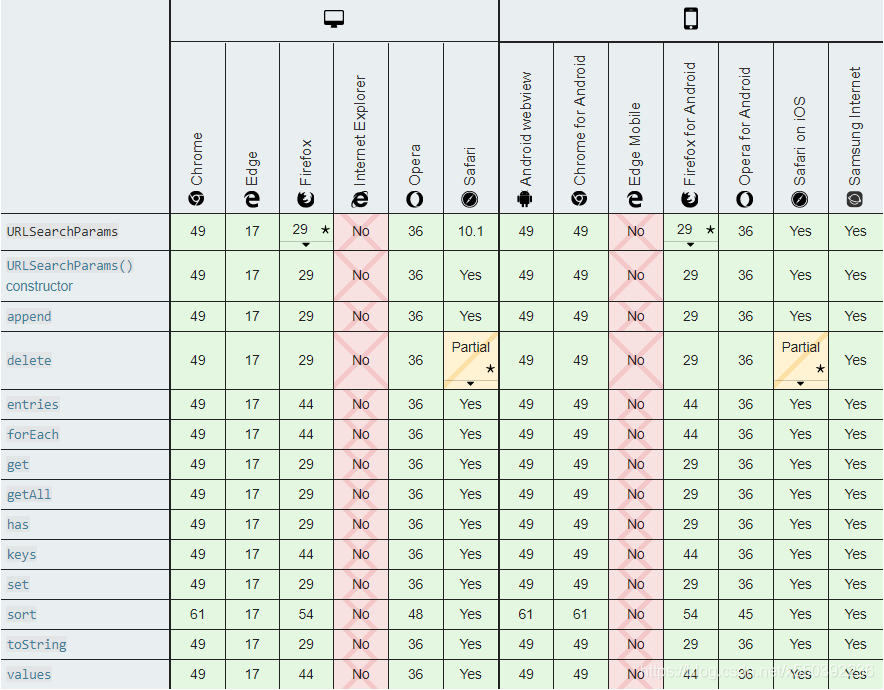
1 | 兼容性:现代浏览器基本没有啥大问题,但是IE的支持不是很理想。 |

本文作者:猫老板的豆
本文链接:https://www.cnblogs.com/bingcola/p/16499192.html
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-07-31 .net core部署到ubuntu 上传文件超过30MB