原文地址:https://blog.csdn.net/wangmj518/article/details/81746523
Nestable是基于Bootstrap的一个可拖拽的树结构表现插件。
下面粗略的介绍一下它的用法,只作为学习参考,如有不合适之处,请各位凑合看。
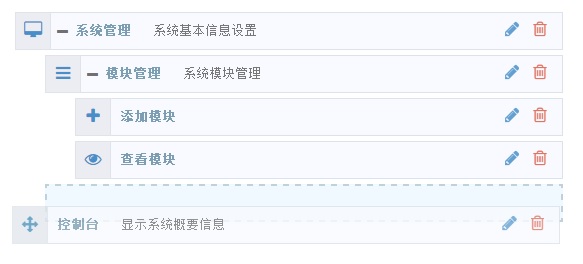
下图是我在现在系统中用到的Nestable,对系统模块排序。

1.首先是需要引入的文件
- bootstrap.min.css Bootstrap的CSS文件
- font-awesome.min.css 这个是Bootstrap的一个图标和字体的插件,Nestable应该用了它的一些图标,如果不引入这个文件有可能图标不能显示出来。
- ace.min.css 这个一直不知道是什么,没来得及查阅资料,有知道的请告知一下
- jquery-2.0.3.min.js 这个不解释
- bootstrap.min.js 同上
- jquery.nestable.min.js 这是就是今天介绍的主体
以上文件我会统一放在附件里面
2.下面是一个示例
HTML:
- <div class="dd">
- <ol class="dd-list">
- <li class="dd-item" data-id="1">
- <div class="dd-handle">Item 1</div>
- </li>
- <li class="dd-item" data-id="2">
- <div class="dd-handle">Item 2</div>
- </li>
- <li class="dd-item" data-id="3">
- <div class="dd-handle">Item 3</div>
- <ol class="dd-list">
- <li class="dd-item" data-id="4">
- <div class="dd-handle">Item 4</div>
- </li>
- <li class="dd-item" data-id="5">
- <div class="dd-handle">Item 5</div>
- </li>
- </ol>
- </li>
- </ol>
- </div>
在head标签内加入
- <script type="text/javascript">
- jQuery(function() {
- $('.dd').nestable();
- });
- </script>

3.事件Events
当重新排序后触发
- $('.dd').on('change', function() {
- /* on change event */
- });
4.方法Methods
将页面显示的树结构序列化
- $('.dd').nestable('serialize');
按开头的例子序列化返回的JSON数据应该是
- [{"id":1},{"id":2},{"id":3,"children":[{"id":4},{"id":5}]}]
- $('.dd').nestable('expandAll');//展开所有节点
- $('.dd').nestable('collapseAll');//折叠所有节点
5.配置Configuration
- $('.dd').nestable({ /* config options */ });
可配置项:
-
- maxDepth 树节点层次(默认5)
- group 允许在列表之间拖动的组ID(默认0)
- listNodeName 创建树结构的的HTML标签(默认'ol')
- itemNodeName 创建树结构节点的HTML标签(默认'li')
- rootClass 根节点的class属性名称(默认'dd')
- listClass 所有节点的class属性名称(默认'dd-list')
- itemClass 树结构叶子节点class名称(默认'dd-item')
- dragClass
- handleClass
- collapsedClass
- placeClass
- emptyClass
- expandBtnHTML
- collapseBtnHTML
分类:
Asp.Net/C#





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理