原文地址:https://blog.csdn.net/stacy06/article/details/82626363
最近项目部署到了https环境下,使用的UEditor富文本编辑器中的map组件出现了问题,控制台报了一堆错误,主要是mixed content.. ,就连百度的官网上也同样是有这些问题,汗。。

没有办法,只能四处搜索解决问题的答案。。。
第一点收获:
https是安全传输协议,在这个协议下传输的网页不允许包含http协议这类不安全的内容。
HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被浏览器直接block掉的.在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的。也就是报mixed content,
解决方法:页面的head中加入以下代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">(可以不加)
意思是自动将http的不安全请求升级为https
第二点收获:
上面设置完成之后页面上的内容被自动从http协议改成了https协议,但是百度地图的应用还是有问题,百度地图的瓦片加载不出来,发现这些瓦片被自动改成https之后是不存在的。。也就是说这些地图瓦片是只部署在http下的,这可怎么办,难道百度地图不支持https吗。。这不应该啊
又一通查找搜索之后。。。。找到百度地图切换https协议的方案:
将地图的js引用稍加修改,http-->https,后面参数加上&s=1,如此就支持https了
第三点:
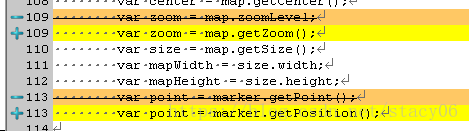
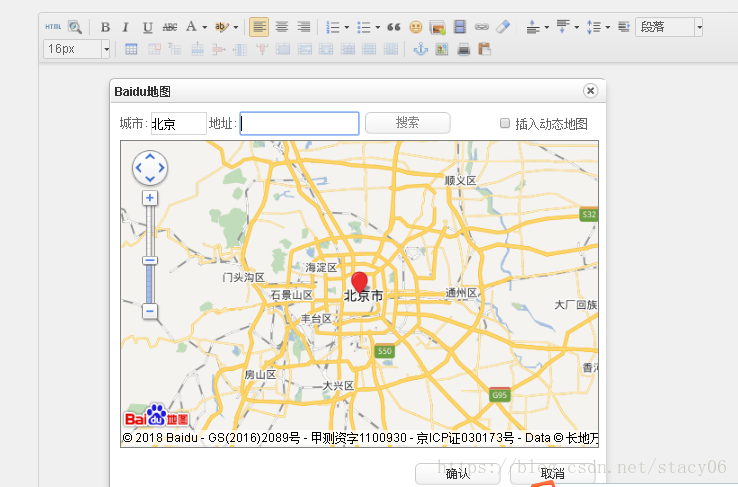
但是还是没有完全解决,最后查看我用的Ueditor中用的百度地图的版本太低了。。v=1.1的,改成2.0的试试吧,https的相关问题终于没有了,但是有一些百度地图的api没有了。。。
应该是2.0相比于1.1的api还是有些变化的吧,再查看百度地图的官方文档,把功能类似的api修改了一下,呼呼。。最后问题终于解决了。
主要修改map.html中的内容罗如下:
map.htm地址为:/ueditor/dialogs/map/map.html
1、页面的head中加入以下代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
2、修改百度地图js引用方式:
修改前:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.1&services=true"></script>
修改后:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=your_ak&s=1"></script>
3、修改1.1到2.0升级的部分api:
1)在Ueditor包的map组件的map.html中



2)在Ueditor包的map组件的show.html中
修改js引用方式

最后,大功告成啦

---------------------
作者:小牛1213
来源:CSDN
原文:https://blog.csdn.net/stacy06/article/details/82626363
版权声明:本文为博主原创文章,转载请附上博文链接!
修改后的map.html文件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <script type="text/javascript" src="../internal.js"></script> 7 <!--<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.1&services=true"></script>--> 8 <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=百度密匙&s=1"></script> 9 <style type="text/css"> 10 .content { 11 width: 530px; 12 height: 350px; 13 margin: 10px auto; 14 } 15 16 .content table { 17 width: 100% 18 } 19 20 .content table td { 21 vertical-align: middle; 22 } 23 24 #city, #address { 25 height: 21px; 26 background: #FFF; 27 border: 1px solid #d7d7d7; 28 line-height: 21px; 29 } 30 31 #city { 32 width: 60px 33 } 34 35 #address { 36 width: 130px 37 } 38 39 #is_dynamic_label span { 40 vertical-align: middle; 41 margin: 3px 0px 3px 3px; 42 } 43 44 #is_dynamic_label input { 45 vertical-align: middle; 46 margin: 3px 3px 3px 50px; 47 } 48 </style> 49 </head> 50 <body> 51 <div class="content"> 52 <table> 53 <tr> 54 <td><var id="lang_city"></var>:</td> 55 <td><input id="city" type="text" /></td> 56 <td><var id="lang_address"></var>:</td> 57 <td><input id="address" type="text" value="" /></td> 58 <td><a href="javascript:doSearch()" class="button"><var id="lang_search"></var></a></td> 59 <td><label id="is_dynamic_label" for="is_dynamic"><input id="is_dynamic" type="checkbox" name="is_dynamic" /><span><var id="lang_dynamicmap"></var></span></label></td> 60 </tr> 61 </table> 62 <div style="width:100%;height:340px;margin:5px auto;border:1px solid gray" id="container"></div> 63 64 </div> 65 <script type="text/javascript"> 66 var map = new BMap.Map("container"),marker,point,styleStr; 67 map.enableScrollWheelZoom(); 68 map.enableContinuousZoom(); 69 function doSearch(){ 70 if (!document.getElementById('city').value) { 71 alert(lang.cityMsg); 72 return; 73 } 74 var search = new BMap.LocalSearch(document.getElementById('city').value, { 75 onSearchComplete: function (results){ 76 if (results && results.getNumPois()) { 77 var points = []; 78 for (var i=0; i<results.getCurrentNumPois(); i++) { 79 points.push(results.getPoi(i).point); 80 } 81 if (points.length > 1) { 82 map.setViewport(points); 83 } else { 84 map.centerAndZoom(points[0], 13); 85 } 86 point = map.getCenter(); 87 marker.setPosition(point); 88 } else { 89 alert(lang.errorMsg); 90 } 91 } 92 }); 93 search.search(document.getElementById('address').value || document.getElementById('city').value); 94 } 95 //获得参数 96 function getPars(str,par){ 97 var reg = new RegExp(par+"=((\\d+|[.,])*)","g"); 98 return reg.exec(str)[1]; 99 } 100 function init(){ 101 var mapNode = editor.selection.getRange().getClosedNode(), 102 isMapImg = mapNode && /api[.]map[.]baidu[.]com/ig.test(mapNode.getAttribute("src")), 103 isMapIframe = mapNode && domUtils.hasClass(mapNode, 'ueditor_baidumap'); 104 if(isMapImg || isMapIframe){ 105 var url, centerPos, markerPos; 106 if(isMapIframe) { 107 url = decodeURIComponent(mapNode.getAttribute("src")); 108 $G('is_dynamic').checked = true; 109 styleStr = mapNode.style.cssText; 110 } else { 111 url = mapNode.getAttribute("src"); 112 styleStr = mapNode.style.cssText; 113 } 114 115 centerPos = getPars(url,"center").split(","); 116 markerPos = getPars(url, "markers").split(","); 117 point = new BMap.Point(Number(centerPos[0]),Number(centerPos[1])); 118 marker = new BMap.Marker(new BMap.Point(Number(markerPos[0]), Number(markerPos[1]))); 119 map.addControl(new BMap.NavigationControl()); 120 map.centerAndZoom(point, Number(getPars(url,"zoom"))); 121 }else{ 122 point = new BMap.Point(116.404, 39.915); // 创建点坐标 123 marker = new BMap.Marker(point); 124 map.addControl(new BMap.NavigationControl()); 125 map.centerAndZoom(point, 10); // 初始化地图,设置中心点坐标和地图级别。 126 } 127 marker.enableDragging(); 128 map.addOverlay(marker); 129 } 130 init(); 131 document.getElementById('address').onkeydown = function (evt){ 132 evt = evt || event; 133 if (evt.keyCode == 13) { 134 doSearch(); 135 } 136 }; 137 dialog.onok = function (){ 138 var center = map.getCenter(); 139 var zoom = map.getZoom(); 140 var size = map.getSize(); 141 var mapWidth = size.width; 142 var mapHeight = size.height; 143 var point = marker.getPosition(); 144 145 if($G('is_dynamic').checked) { 146 var URL = editor.options.UEDITOR_HOME_URL, 147 url = [URL + (/\/$/.test(URL) ? '':'/') + "dialogs/map/show.html" + 148 '#center=' + center.lng + ',' + center.lat, 149 '&zoom=' + zoom, 150 '&width=' + mapWidth, 151 '&height=' + mapHeight, 152 '&markers=' + point.lng + ',' + point.lat, 153 '&markerStyles=' + 'l,A'].join(''); 154 editor.execCommand('inserthtml', '<iframe class="ueditor_baidumap" src="' + url + '"' + (styleStr ? ' style="' + styleStr + '"' :'') + ' frameborder="0" width="' + (mapWidth+4) + '" height="' + (mapHeight+4) + '"></iframe>'); 155 } else { 156 var url = "https://api.map.baidu.com/staticimage?s=1¢er=" + center.lng + ',' + center.lat + 157 "&zoom=" + zoom + "&width=" + size.width + '&height=' + size.height + "&markers=" + point.lng + ',' + point.lat; 158 159 160 editor.execCommand('inserthtml', '<img width="'+ size.width +'"height="'+ size.height +'" src="' + url + '"' + (styleStr ? ' style="' + styleStr + '"' :'') + '/>'); 161 } 162 }; 163 document.getElementById("address").focus(); 164 </script> 165 166 167 </body> 168 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理