Vue模块化开发
Vue 简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不 同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上 手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库 结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
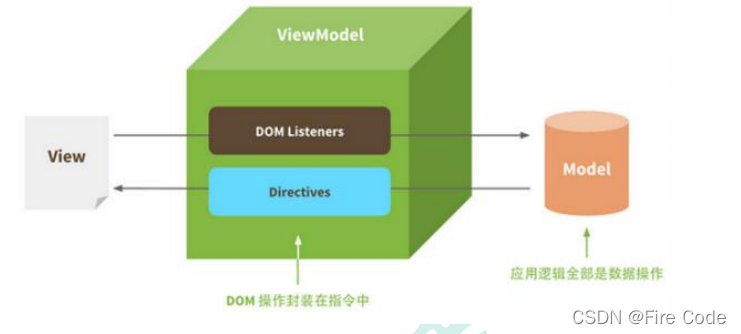
MVVM思想
M:即 Model,模型,包括数据和一些基本操作
V:即 View,视图,页面渲染结果
VM:即 View-Model,模型与视图间的双向操作(无需开发人员干涉)
在 MVVM 之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model 渲染 到 View 中。而后当用户操作视图,我们还需要通过 DOM 获取 View 中的数据,然后同步到 Model 中。
而 MVVM 中的 VM 要做的事情就是把 DOM 操作完全封装起来,开发人员不用再关心 Model 和 View 之间是如何互相影响的:
只要我们 Model 发生了改变,View 上自然就会表现出来。
当用户修改了 View,Model 中的数据也会跟着改变。
把开发人员从繁琐的 DOM 操作中解放出来,把关注点放在如何操作 Model 上。

一、安装Node.js
见上一篇博客:Node.js 安装配置
二、全局安装 webpack
copy
npm install webpack -g
三、全局安装 vue 脚手架
copy
npm install -g @vue/cli-init
四、初始化 vue 项目
copyvue init webpack appname #vue 脚手架使用 webpack 模板初始化一个 appname 项目
如果提示 vue 命令不可用,则将第三步命令换为以下命令再次执行即可:
copy
npm install -g @vue/cli
五、启动 vue 项目
项目的 package.json 中有 scripts,代表我们能运行的命令
copynpm start = npm run dev #启动项目 npm run build #将项目打包
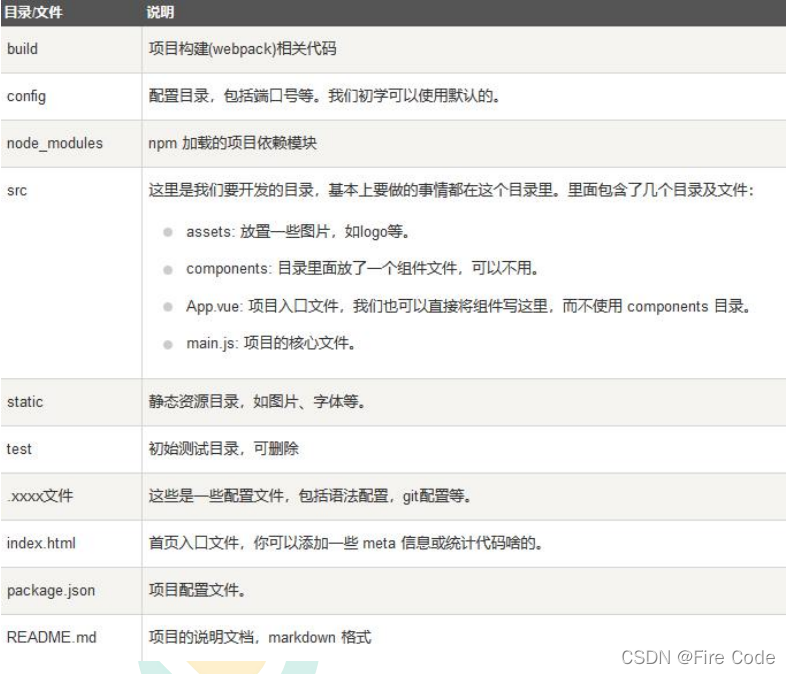
六、项目结构

运行流程
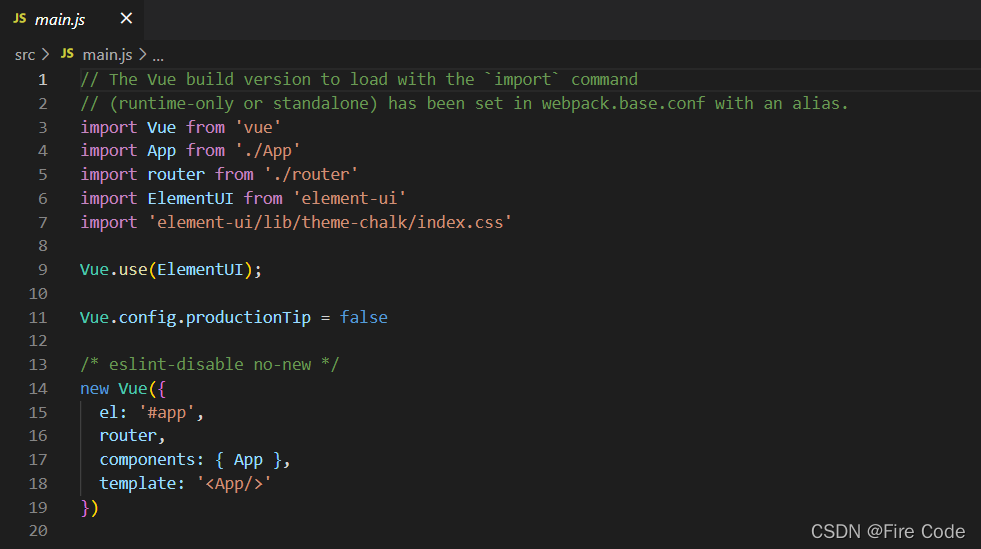
进入页面首先加载 index.html 和 main.js 文件。
main.js 导入了一些模块【vue、app、router】,并且创建 vue 实例,关联 index.html 页面的<div id=”app”>元素。使用了 router,导入了 App 组件。并且使用<App/>标签 引用了这个组件
第一次默认显示 App 组件。App 组件有个图片和<router-view>,所以显示了图片。 但是由于<router-view>代表路由的视图,默认是访问/#/路径(router 路径默认使用 HASH 模式)。在 router 中配置的/是显示 HelloWorld 组件。
所以第一次访问,显示图片和 HelloWorld 组件。
我们尝试自己写一个组件,并且加入路由。点击跳转。需要使用<router-link to="/foo">Go to Foo</router-link>标签
七、导入 element-ui 快速开发
1、安装 element-ui:
copy
npm i element-ui
2、在 main.js 中引入 element-ui 就可以全局使用了。
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

3、将 App.vue 改为 element-ui 中的后台布局:使用element-ui的相关标签编写 <template> </template> 的布局。
4、添加测试路由、组件,测试跳转逻辑
(1) 、参照文档 el-menu 添加 router 属性
(2) 、参照文档 el-menu-item 指定 index 需要跳转的地址



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步