js判断当前浏览器页面是否切换
公司做mifi设备,ui界面很多信息需要1S钟不断异步请求更新信息,如果同时打开多个浏览器或者多个当前界面,设备1S钟会收到很多个请求,由于设备本身内存限制,会导致响应速度过慢,且会造成设备重启等。
所以需要我们只对停在当前界面的页面请求进行处理,其他切换掉的界面不再下发请求。
这方面的应用还有切换或最小化视频页面暂停播放,打开当前页签视频继续播放等。
页签切换或触发浏览器的 visibilitychange 事件
window.addEventListener("visibilitychange",function(){
console.log(document.hidden)
});
判断当前页面是否切换为可见:
1)document.hidden
返回值为true:表示被隐藏,不可见
返回值为false:表示未被隐藏,可见
2)document.visibilityState
返回值有 visible:表示是可见状态
返回值为 hidden:表示隐藏状态

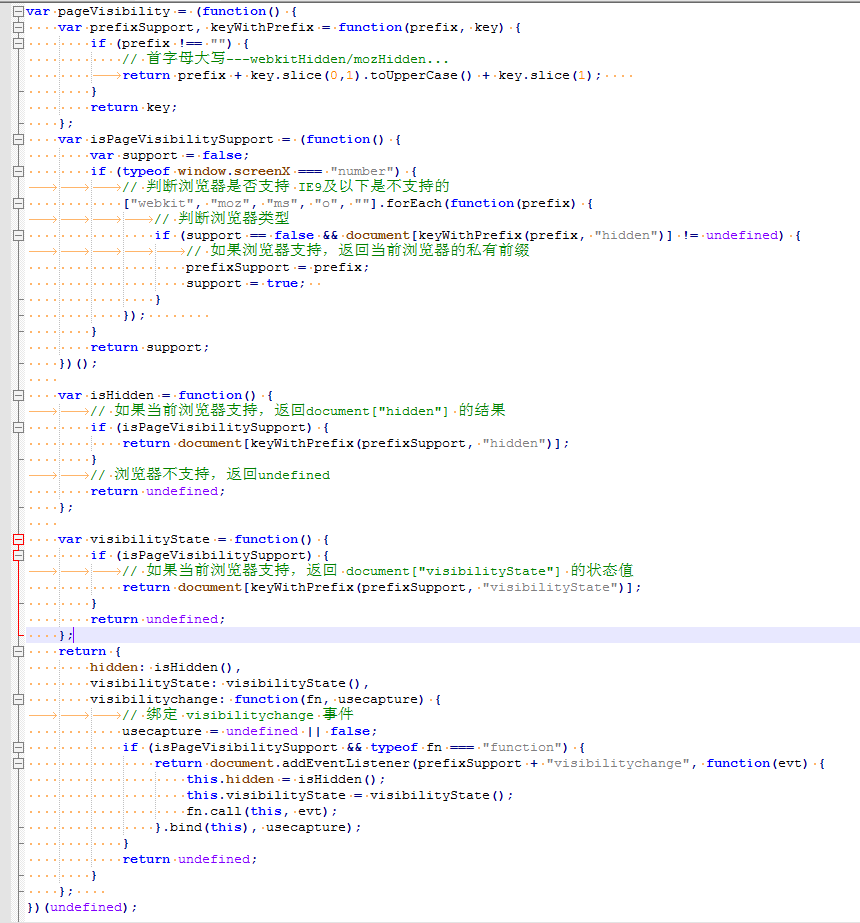
全过程代码,如下,(参考张鑫旭博客)