二、xadmin----简单使用
1、中文设置:
settings.py中直接配置:
LANGUAGE_CODE = "zh-hans"
TIME_ZONG = "Asia/Shanghai"
2、菜单折叠:
在users/xadmin.py中添加GLOBALSETTINGS
from xadmin import views
class GlobalSettings(object):
site_title = "头部名称"
site_footer = "脚部名称"
menu_style = "accordion" # 菜单折叠
apps_icons = {"appname":"icon"} #设置app的显示图标
xadmin.site.register(views.CommAdminView, GlobalSettings)

3、页面布局定制:
class UserAdmin(object):
def get_form_layout(self):
if self.org_obj:
self.form_layout = (
Main(
Filedset('',
'username', 'password', css_class="unsort no_title"
),
Fieldset(_('Personal info'),
Row('firstname', 'lastname'), email
),
Fieldset(
_('permissions'),
'grounps', 'userpermissions'
),
Fieldset(
_('important dates'),
'last_login', 'date_joined'
),
),
Side(
Fieldset(
_('status'),
'is_active', 'is_stuff', "is_superuser"
)
)
)
return self.super(UserAdmin, self).get_form_layout()

4、更改图标
更改app图标 通过app_icons来设置
class GlobalSetting(object): site_title = "上海诺行信息技术有限公司" site_footer = "COPYRIGHT © 2010 - 2018 ALL RIGHTS RESERVED" menu_style ="accordion" apps_icons = {"home":"fa fa-home", "products":"", "companyintroduction":"", "certifications":"fa fa-certificate", "contactus":"fa fa-phone", "forum":"","logisticinformation":"", "sourcedownload":"fa fa-download","trade":"fa fa-shopping-cart","users":"fa fa-user", "wechatuser":"fa fa-user"}
更改model图标,通过model_icon来设置
class relativeFilesAdmin(object):
model = relativeFiles
extra = 0
model_icon = "fa fa-download"
inField = "company"

可选的图标可查看 font awesome,可自行下载最新的图标包来替换现有的
font awesome : http://fontawesome.dashgame.com/
5、显示排序
通过ordering配置
class ProductListAdmin(object):
...
ordering = ["sales_num",]
6、只读字段:
readonly_fields = ["",""],如果想要自定义只读字段显示方式,可以重写get_readonly_fields():函数
7、不包含及不在list列表界面显示
exclude = ["",""]
注意,exclude和readonly_fields是冲突的,配置了readonly_fields,则exclude是无效的
8、inlineAdmin嵌套编辑
假设A是B的外键
class AAdmin(object):
model = A
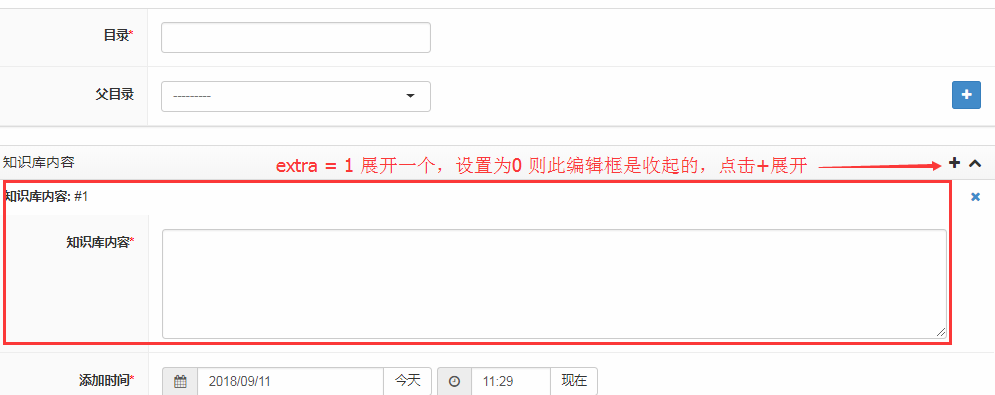
extra = 1
class BAdmin(object):
list_display = ["",""]
inlines = [A,]
这样在编辑B的时候,就可以同时对A进行增删改查
但是要注意一个问题,这里的A,里面一定要写明model =A,不能像B写list_display = [""],否则会报错 'NoneType' object has no attribute '_meta'
extra:表示的是在编辑B的时候,展示几个A的可编辑框。不设置的话默认是3个,设置为0的话,则表示A编辑框是收起的。

9、两个管理器管理一张表
对于A 继承B 的情况,我们可以对A和B使用同一张表来管理,而不用分别为A和B建立表
10、Xadmin中的View对应含义:
1)views-->base.py:
BaseAdminView:所有的AdminView的基类,继承自BaseAdminObject和Djano.views.generic.View,注册在该View上的插件 可以影响所有的AdminView,对应的模板是 base.html
CommAdminView:继承于BaseAdminView,此类是用户登录后显示用到的View,也是登录后所有View的基类。该类的主要作用是创建Xadmin的通用元素,如系统菜单,用户信息等全局设置。
所有 关于菜单,列表界面显示的样式等 都可以在此类中完成设置,如上面2中设置全局的属性用到的就是此基类。
此基类对应的模板为:base_site.html, include/sitemenu_default.html
ModelAdminView:基于model的AdminView的基础类,注册的插件可以影响所有基于model的view
如我们在model里面设置的verbose_name,注册model时设置的model_icon等 通过在此类中展示
2)views-->list.py
ListAdminView:model列表页面view,它实现了数据排序和分页功能
包含的可选择设置属性:
list_display = [] | () 可以是列表或者元组,设置要在list界面展示的字段
list_display_link = () 设置作为链接去展示详情的字段
search_fields = () 设置搜索字段
ordering = () 设置排序字段
3)views-->edit.py
ModelFormAdminView:model编辑页面View
此类是一个基类,CreateAdminView和UpdateAdminView继承自此类
options 属性:
readonly_fields = () #定义只读字段
exclude = ["",""] #定义的字段不会显示在编辑界面,但是和readonly_fields使用冲突,定义了readonly_fields的字段再定义exclude是无效的
style_fields = () #定义该字段样式 如 style_fields= ("content":"ueditor"),以富文本方式展示
save_as = True/False #是否显示另存为按钮
form_layout = () #可以自定义detail界面的样式:
def get_form_layout(self):
self.form_layout = (
Main(
Fieldset("title",
Row("name", "index"),
"link"
),
Fieldset("title",
Row("name", "index"),
"link"
),
),
Side(...)
)
return super(modelAdmin, self).get_form_layout()
relfield_style = "fk-ajax" # 对于下拉框采用ajax异步搜索加载的方式呈现
list_editable = ["",""] #直接以可编辑的方式展示,无需点开详情界面即可编辑
CreateAdminView(ModelFormAdminView): model创建页面View
UpdateAdminView(ModleFormAdminView):model修改页面View
4)views--->delete.py
DeleteAdminView(ModelFormAdminView):mode删除页面View
5)views---->detail.py
DetailAdminView(ModelFormAdminView):model详情页面View

