常用css设置
1、单行省略号,超过一定宽度不展示内容,省略号代替
.text1{ width:200px; overflow:hidden; white-space:nowrap; text-overflow:ellipsis; } <div class="text1">
庭院深深深几许,杨柳堆烟,帘幕无重数。玉勒雕鞍游冶处,楼高不见章台路。
雨横风狂三月暮,门掩黄昏,无计留春住。泪眼问花花不语,乱红飞过秋千去。
</div>
实现的效果如下:

2、指定内容超过固定行后,内容不展示,省略号代替
.elipsis{ width:200px; display:-webkit-box; -webkit-line-clamp:2; -webkit-box-orient:vertical; } <div> 庭院深深深几许,杨柳堆烟,帘幕无重数。玉勒雕鞍游冶处,楼高不见章台路。 雨横风狂三月暮,门掩黄昏,无计留春住。泪眼问花花不语,乱红飞过秋千去。 庭院深深深几许,杨柳堆烟,帘幕无重数。玉勒雕鞍游冶处,楼高不见章台路。 雨横风狂三月暮,门掩黄昏,无计留春住。泪眼问花花不语,乱红飞过秋千去。 </div>
实现效果如下:

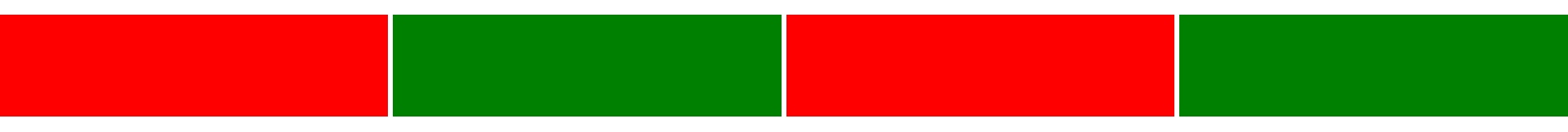
3、左移负值
使用场景:希望全屏分成4列展示,每列之间5px的间隙,如下:

body{margin:0;padding:0;}
.item{ margin-left:-10px; // 这个负值的大小和子元素每个盒子的border宽度一致。 这里你不建议使用inner:first-child{border:none}的原因是,使用border none会导致盒子大小不一致 } .inner{ width:25%; height:100px; border-left:10px solid #fff; // 实现10px间距效果 float:left; box-sizing:border-box; } inner:nth-child(2n+1){background-color:red} inner:nth-child(2n){background-color:green;} <div class="item"> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> <div class="inner"></div> </div>
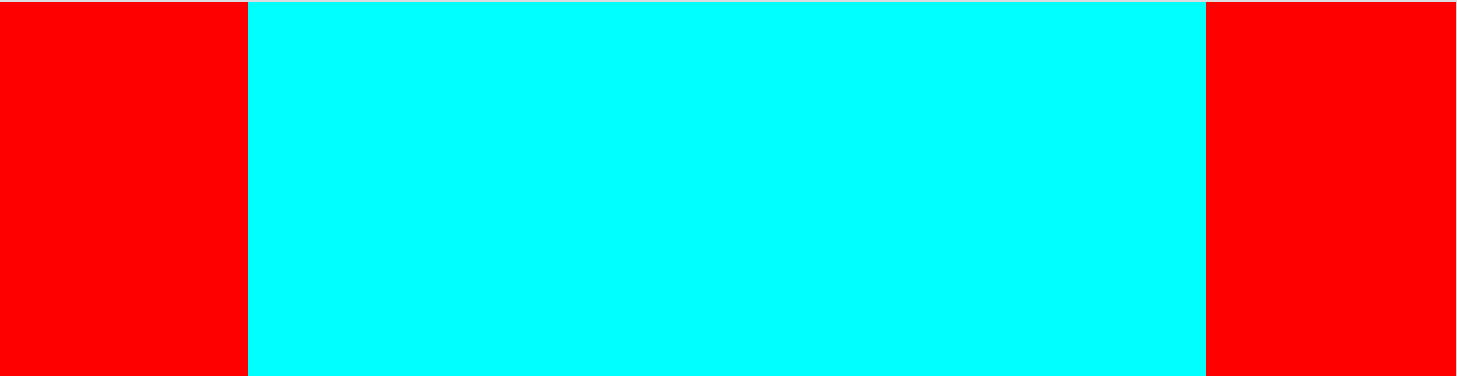
4、全屏布局
这种布局方式可以实现,左右固定,中间自适应布局方式 position+float
.left,.right{ width:200px; background:red; } .left{ float:left; } .right{ float:right; } .mid{ position:absolute; left:200px; right:200px; background: aqua; } <div class="left"></div> <div class="mid"></div> <div class="right"></div>
展示效果为:

5、相邻兄弟选择器的使用
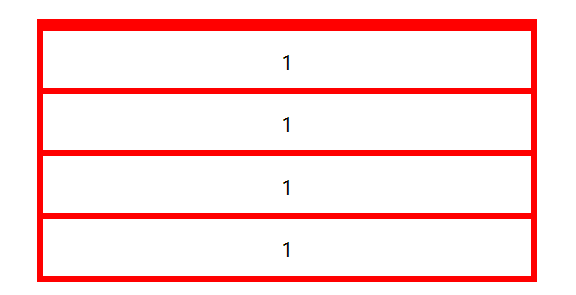
这个应用场景和前面3的应用场景类似,区别在于竖向排列,大盒子里面有四个小盒子,给大盒子设置了一个border 5px,然后给每个小盒子设置了一个顶边框 5px,但是看到的结果会是这样子的

可以看到上面的边框重合了,和上面的一样,如果使用:first-child border-top: none的话,会有一些问题:
如果使用box-sizing:border-box 会使得第一个元素的内容区域变大(多5px),如果不使用border-box,会使得第一个盒子整体高度小5px
解决方案:使用相邻兄弟元素选择器
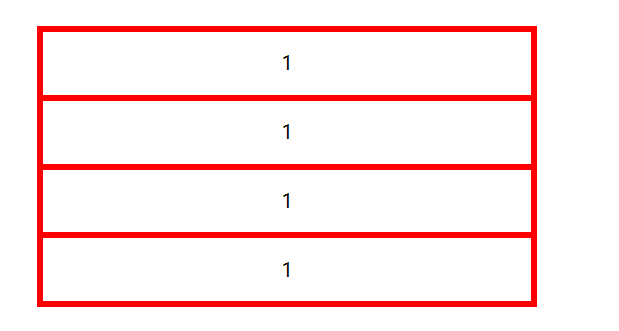
ul{ width:300px; border:5px solid red; list-style:none; padding:0; margin:0 auto; text-align:center; box-sizing:border-box; } ul li{ height:50px; line-height:48px; } li+li{ border-top:5px solid red; // 使用li+li即只会作用在li的下一个兄弟节点li上 } <ul> <li>1</li> <li>1</li> <li>1</li> <li>1</li> </ul>
实现的效果就是:

另:入股要实现鼠标移上去border变色,可以使用outline
6、三角形小图、标
三角形一 标准三角形 .triangle1{ width:0; height:0; border-width:20px; border-style:solid; border-color:green greenyellow blue pink; } <div class="triangle1"></div>
四个三角形的样式如下,要生成哪个方向的三角形,对应的把其他方向的border-color设置成transparent即可

直角三角形 .trangle2{ width:0; height:0; border-width:30px 15px 0 0; border-style:solid; border-color:transparent greenyellow transparent transparent; } <div class="triangle2"></div>

7、线性渐变和镜像渐变实现彩色文字
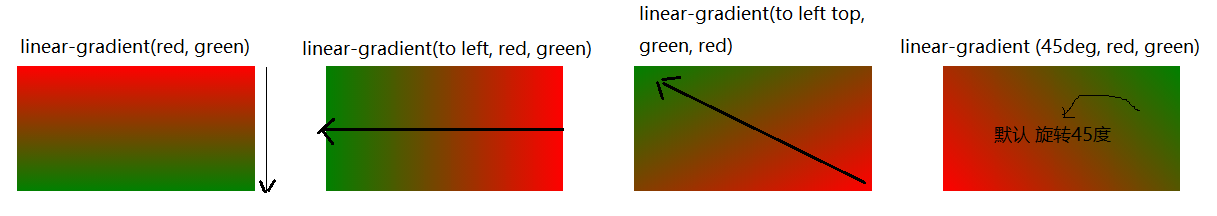
1) 线性渐变 linear-gradient(color1,color2,...)或者linear-gradient(direction, color1, color2,...)或者linear-gradient(angle, color1, color2,...)

2)镜像渐变 由中心点向四周发散
radial-gradient(shape size at position, startColor, ... ,lastColor);
shape: circle(默认, 以圆形路径向外辐射)
ellipse(以椭圆路径向外辐射)
size: 定义渐变的大小,可能值:
farthest-corner(默认值):指定镜像渐变的半径大小为 从圆心到离圆心距离最远的脚的距离
closest-color:指定镜像渐变的半径的大小为 从圆心到离圆心距离最近的角的距离
farthest-side:指定镜像渐变的半径的大小为 从圆心到离圆心距离最远的边的距离
closest-side:指定镜像渐变的半径的大小为从圆心到离圆心距离最近的边的距离
position:定义渐变的开始位置。可能值为:
center(默认):设置中心为镜像渐变的圆心的纵坐标值
top:设置顶部为镜像渐变圆心的纵坐标值
bottom:设置底部为镜像渐变的圆心的纵坐标值
0:设置左边为镜像渐变的圆心的纵坐标值
100%:设置右边为镜像渐变的圆心的纵坐标值

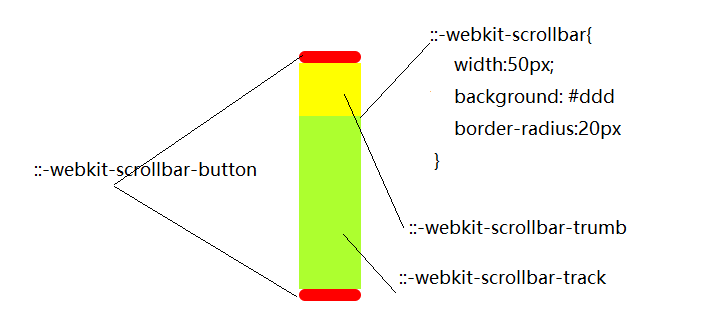
8、滚动条
1)container::-webkit-scrollbar{}:滚动条整体 可以设置宽度 背景 圆角等
2)container::-webkit-scrollbar-button{}:滚动条的开始和结束的位置
3)container::-webkit-scrollbar-trump{}:滚动条滑动小方块 可以设置背景和圆角
4)container::-webkit-scrollbar-track{}:滚动条内轨道
如下图

8、卡片 文本隐藏
9、文字裁剪
10、路径绘制

