软件工程-软件评测个人作业
| 这个作业属于哪个课程 | 软件工程2021春软件工程W班(FZU) |
|---|---|
| 个人学号 | 221801435 |
| 作业要求 | 作业链接 |
| 作业目标 | 对csdn、SegmentFault和StackOverFlow的网页端和app端做软件评测 |
| 参考文献 | 构建之法 |
作为一名软件工程的学子,遇到bug简直如同家常便饭,这时,不妨上网问问前辈们的意见,说不定他们有踩过我的坑,因此,问答网站成为我遇到bug时的首选之处。其中,国内最常见的程序员问答社区是csdn,csdn作为国内专业IT问答社区,其提供了文章发布、最新技术咨询等功能,主要致力于为程序员提供一个交流的平台,旗下还包括了CSDN APP等一众软件;国外的程序问答网站则以Stack OverFlow为主,该网站自创立至今已有12年的历史了,自2020年就有月独立访客1600万;而Segment Fault思否,其产品原型参考自 StackOverflow,但经过一年多的发展,也已发展除了自己的风格特色,并具有问答、博客、活动等功能。借此次软工实践作业,我将具体测评一下这三个网站,看看它们都有哪些bug。
调研,评测
CSDN
作为一个技术问答网站,其调研测评工作自然主要以问题发布、问题解答与讨论、问题浏览这几个功能点展开。此外,因为CSDN除了网页端之外,还有App端,因此,本次评测还将考虑网页端和App端的同步是否完善。
体验
功能一:问题浏览
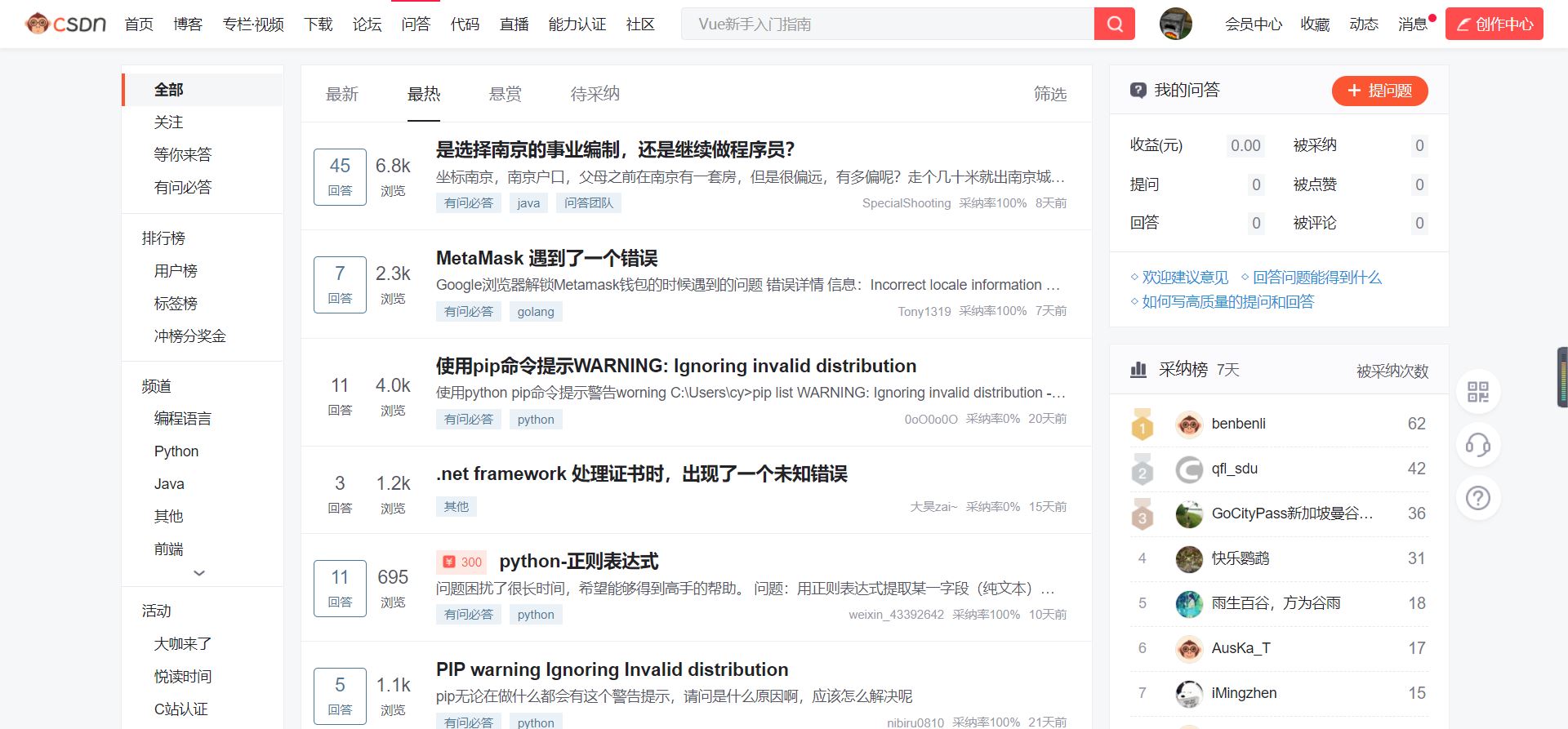
一进入网站主页,点击网页页眉的“问答”按钮,进入博客主页,其页面如下:
可以看到,问答主页采用的三栏式布局:左边一栏是排行榜、频道、活动等跳转按钮,频道里点开是对问题的具体分区,例如人工智能分区、服务器分区、java分区等;中间一栏是问题列表,其中,已有答案被采纳的问题会用“方框”将“回答”部分标识出,这一个设计可以避免用户去回答那些已有答案的问题,列表中能够体现出问题的标题、问题的简介、问题的标签、问题的回答数量和总浏览量,用户下拉页面即可自动刷新问题;主页的右边一栏是我的回答相关信息,以及加急榜、采纳榜等等。



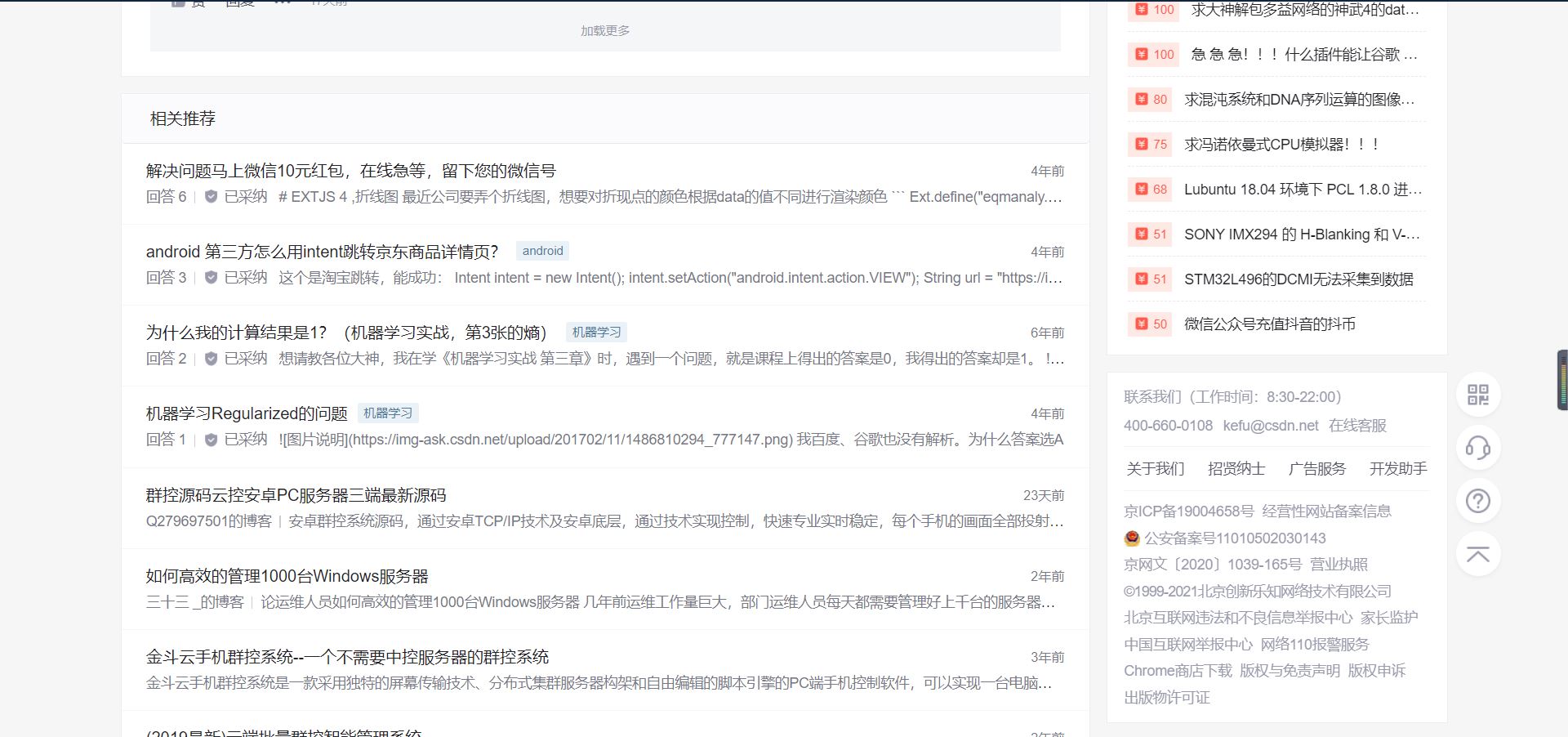
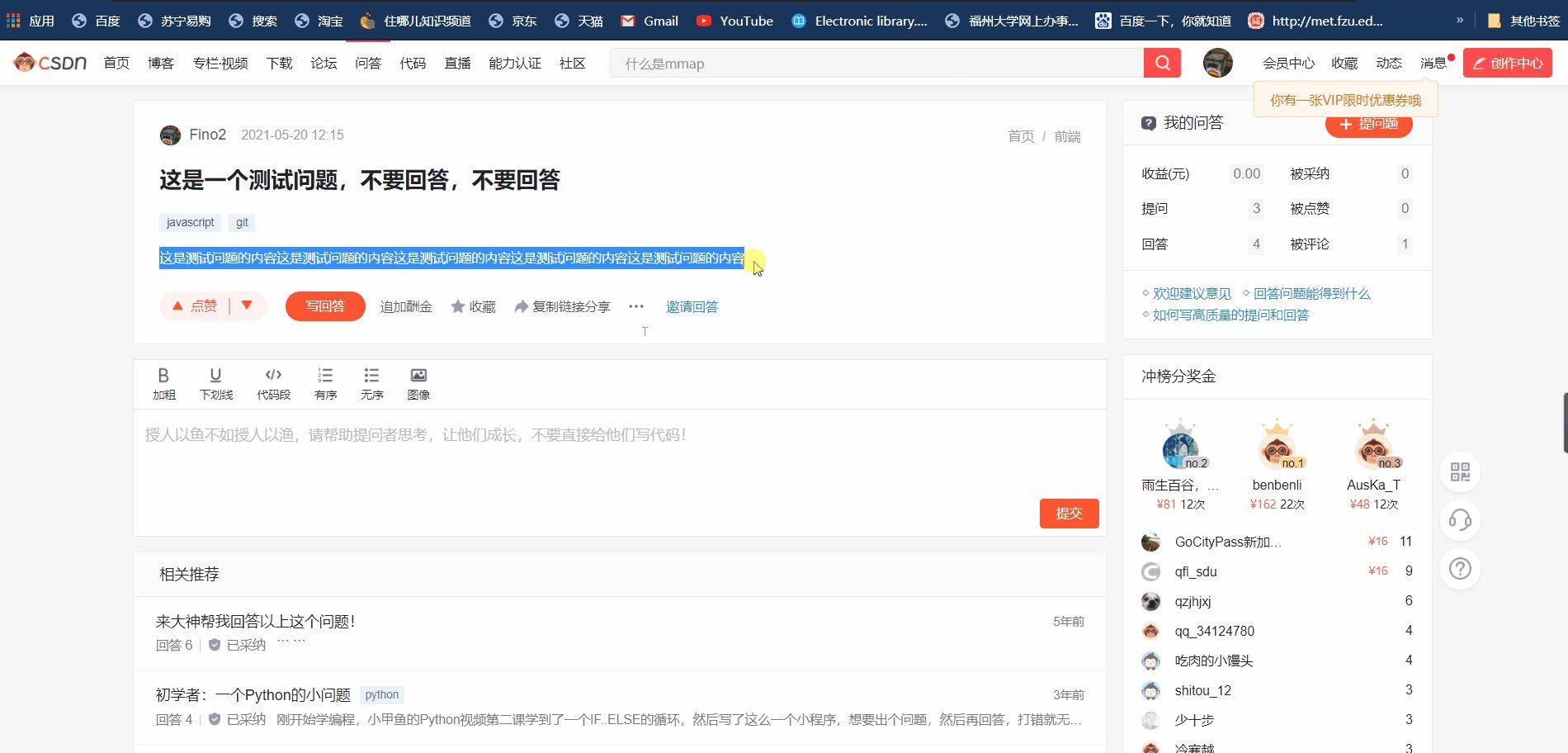
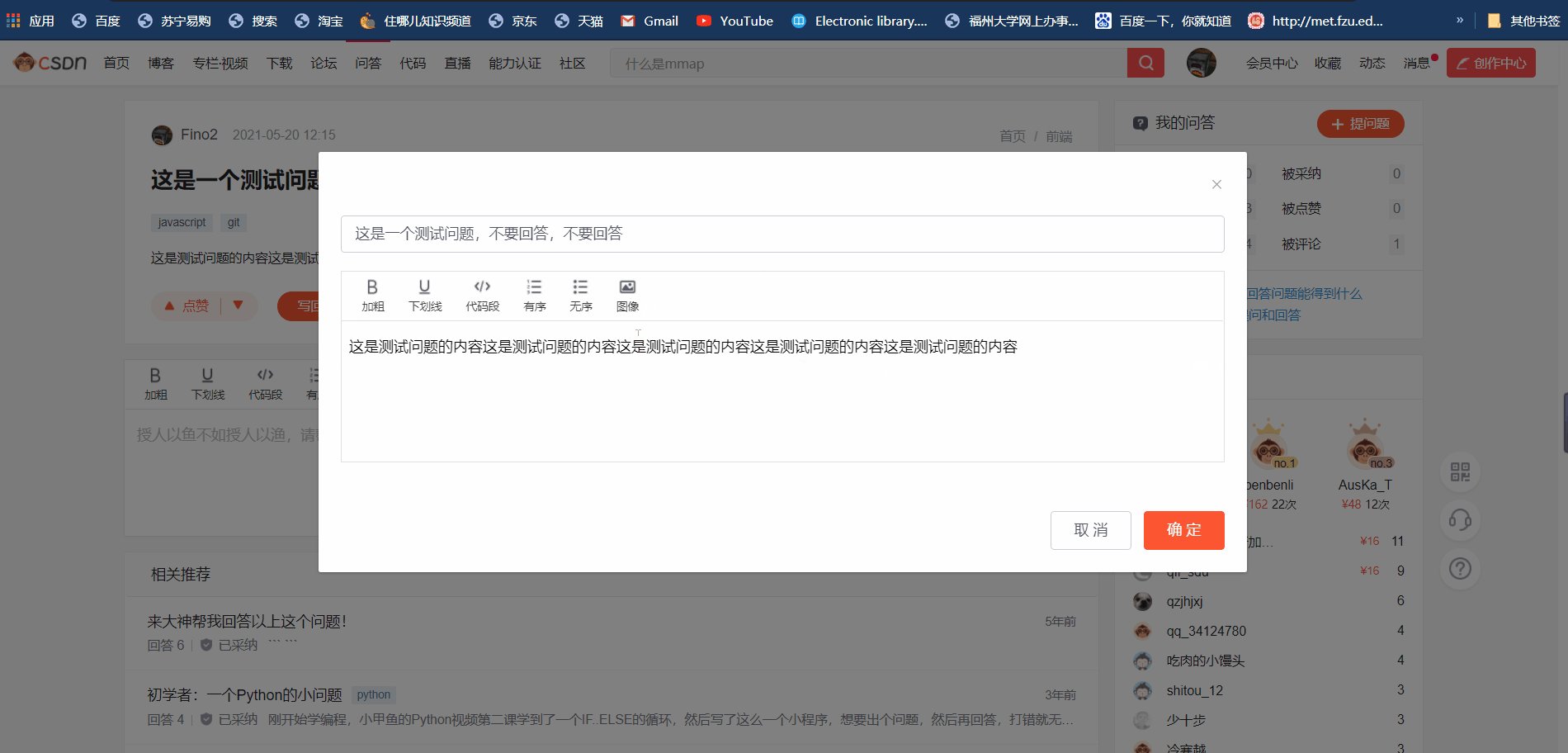
点击一个具体的问题,可以看到一个具体的问题包含了题目标题、题目简介、题目标签,题目简介中可以插入图片和代码,如果是有悬赏的题目则会在旁边标注悬赏金额。问题下方还有回答的板块以及相关博文推荐板块。




值得注意的是,问答板块并没有一个专门的搜索框,用户无法通过关键字搜索自己想要了解的问题,而是只能通过主页提供的筛选按钮,按照酬金类型、排序方式和问题状态对问题进行一个比较粗略的筛选。

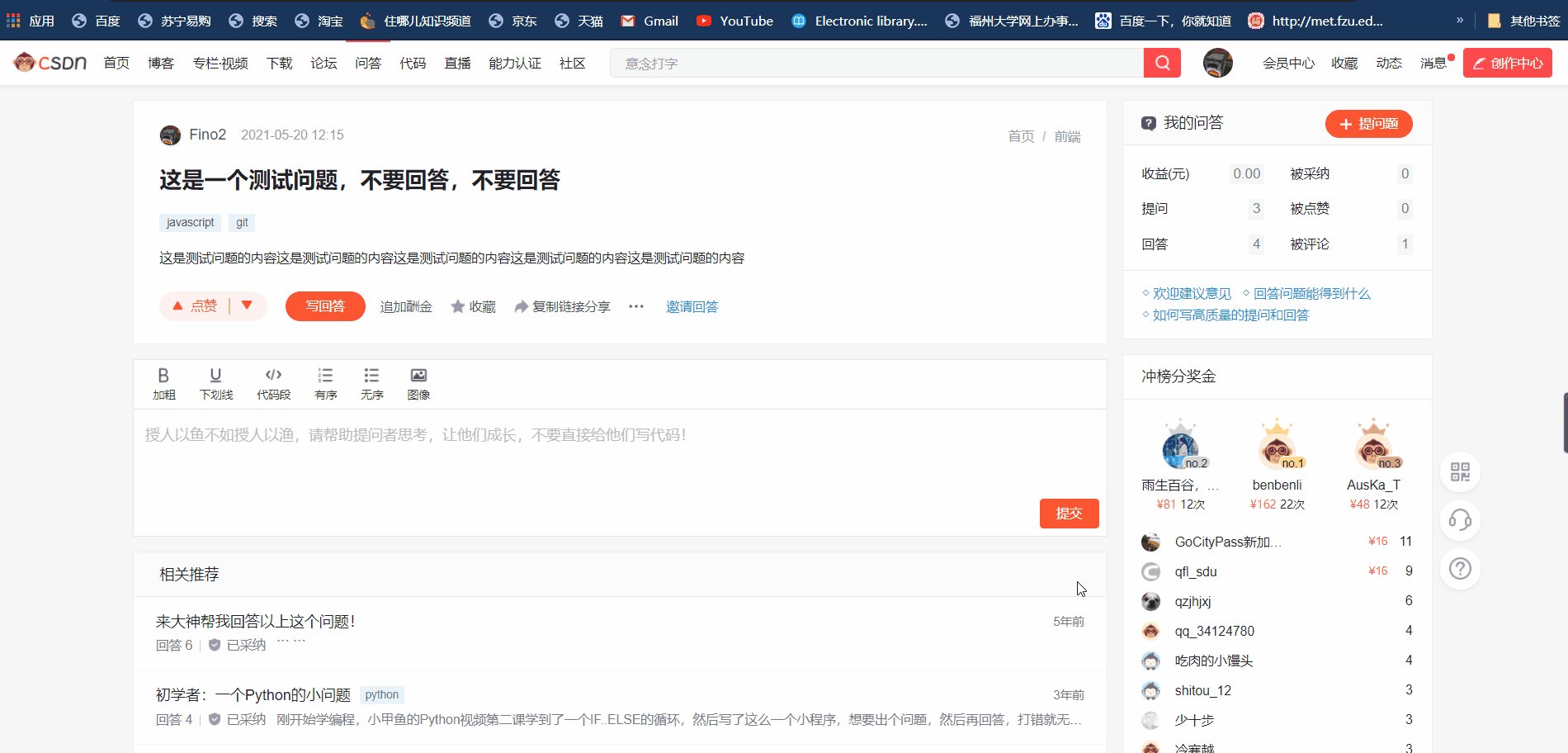
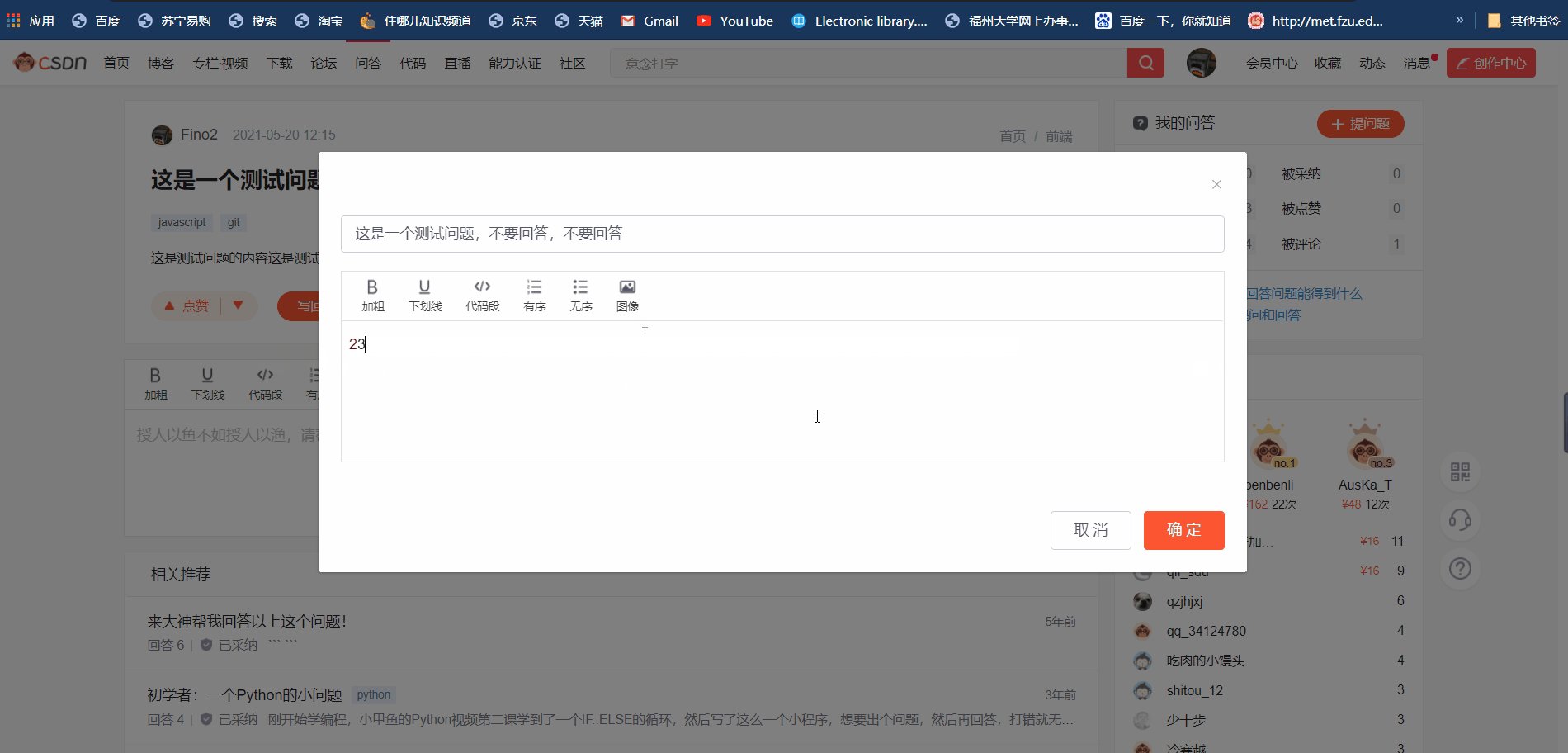
功能二:问题发布
点击主页右边栏的提问题按钮,进入问题发布页面:
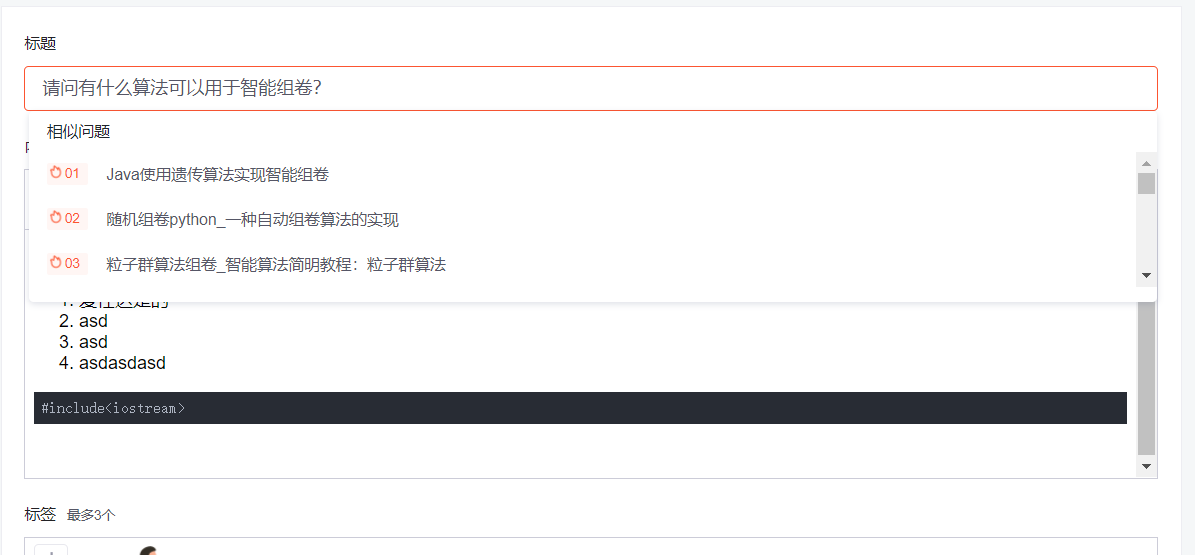
可以看到,如果要发布一个问题,需要填写问题的标题、问题的内容、问题的标签和提问的方式。

问题的标题,支持相似问题的搜索,这一点设计的还是不错的,可以让用户在发布问题前就能意识到其他人已经提出了类似的问题,以减少用户再次发布类似问题的麻烦。

问题的内容不支持Markdown语法,且富文本框的功能内容较少,只有加粗、下划线、插入文本、插入代码、插入有序/无序列表等基本功能,缺少了一些排版的要素,这样会使得问题的所有内容都会靠右显示,且无法调整字体大小、行间距(文本内容和列表与最左边的间距不一样,这让强迫症用户感到十分不适)。

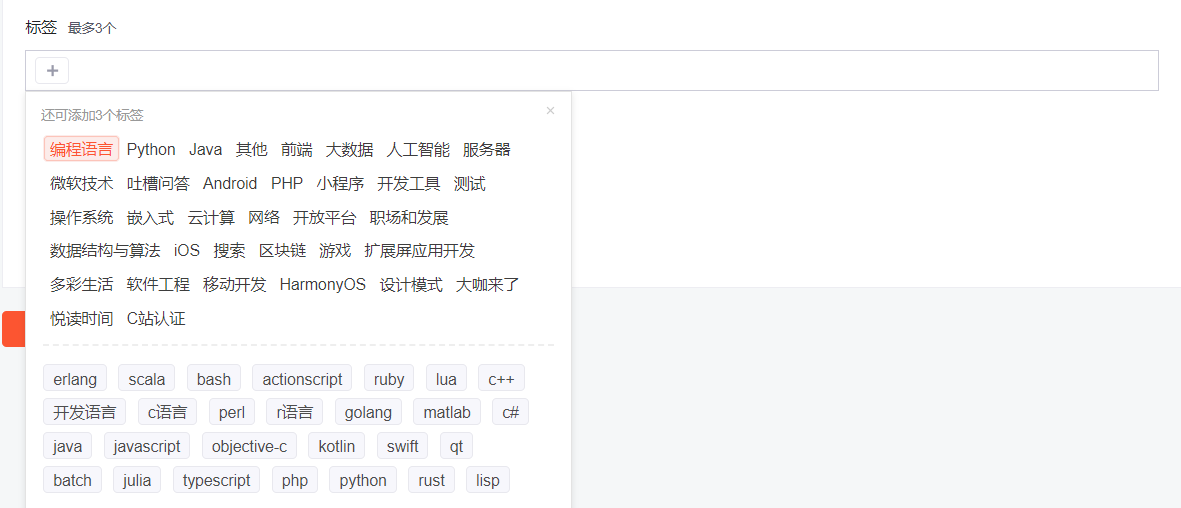
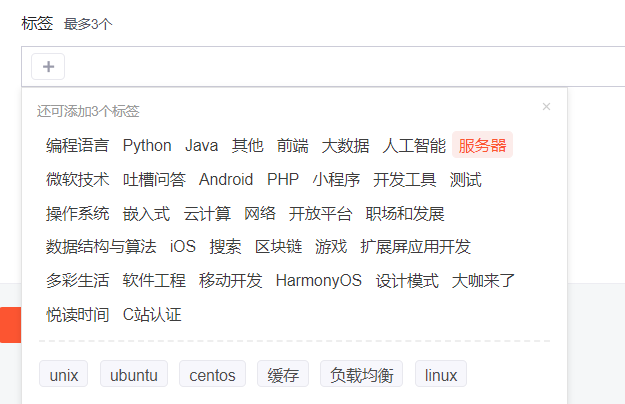
问题的标签由网站给出,不能自定义标签;CSDN采用的是大标签下包含小标签的结构,有一个使用体验不好的地方就是,有的大标签下包含很多的小标签,而有的大标签下只包含几个标签,这就使得标签选择框的大小会不断地变动,导致用户在从小标签数量比较少的大标签切换回小标签数量比较多的大标签时,需要不断地调整页面,以观察该大标签下的所有的小标签。此外,添加标签也不支持复选,用户要添加多个标签只能重复添加一个标签的过程。


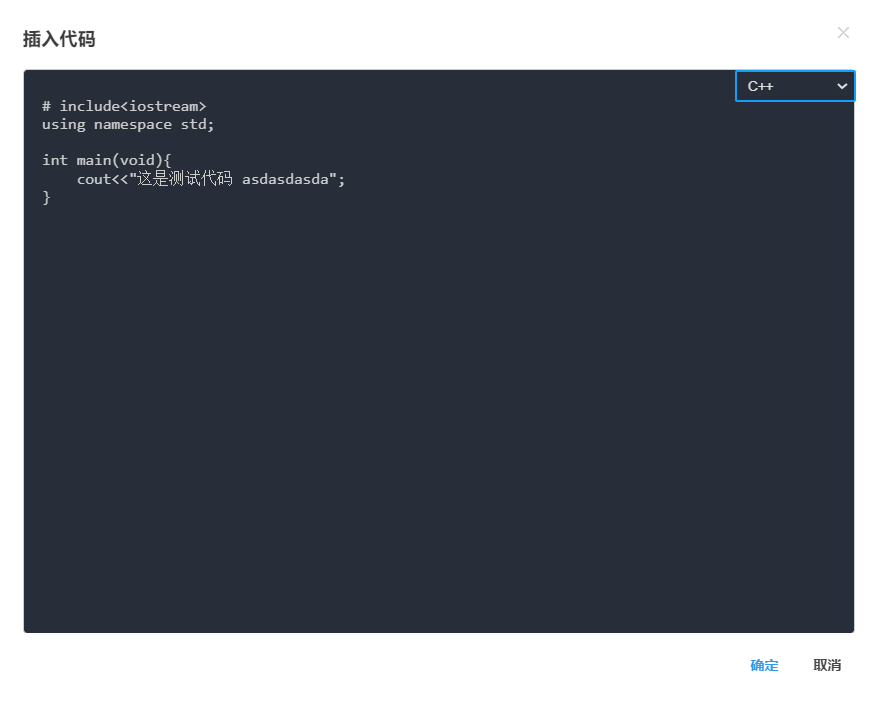
添加代码部分,编写代码时是没有高亮显示的,但是编辑完成之后在富文本框中有代码高亮显示。


最后发布的问题如下:
可以看到排版并不是很舒服,且图片被压缩了,只有点开之后才能查看高清版本。

且我发布的问题也已经被同步到移动端,但是不知道为什么,代码没有显示全,且没有展开按钮:

功能三:问题解答与讨论
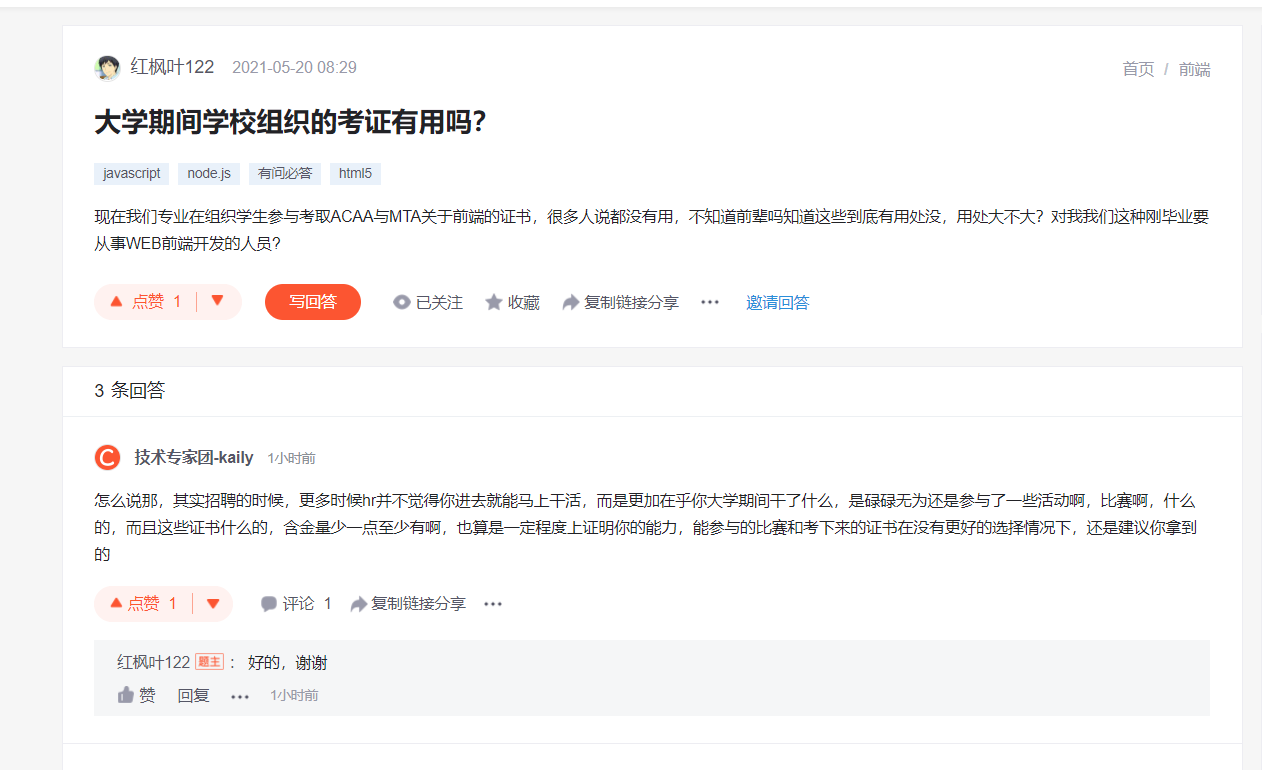
点开一个具体的问题,如下页面所示:
可以看到,有一部分问题是有“技术专家团”来进行回答的,这样可以避免用户发布问题太久而没有人评论的尴尬处境(比如我截图的这个问题,除了我和专家团以外就没有别的用户来回答了)。

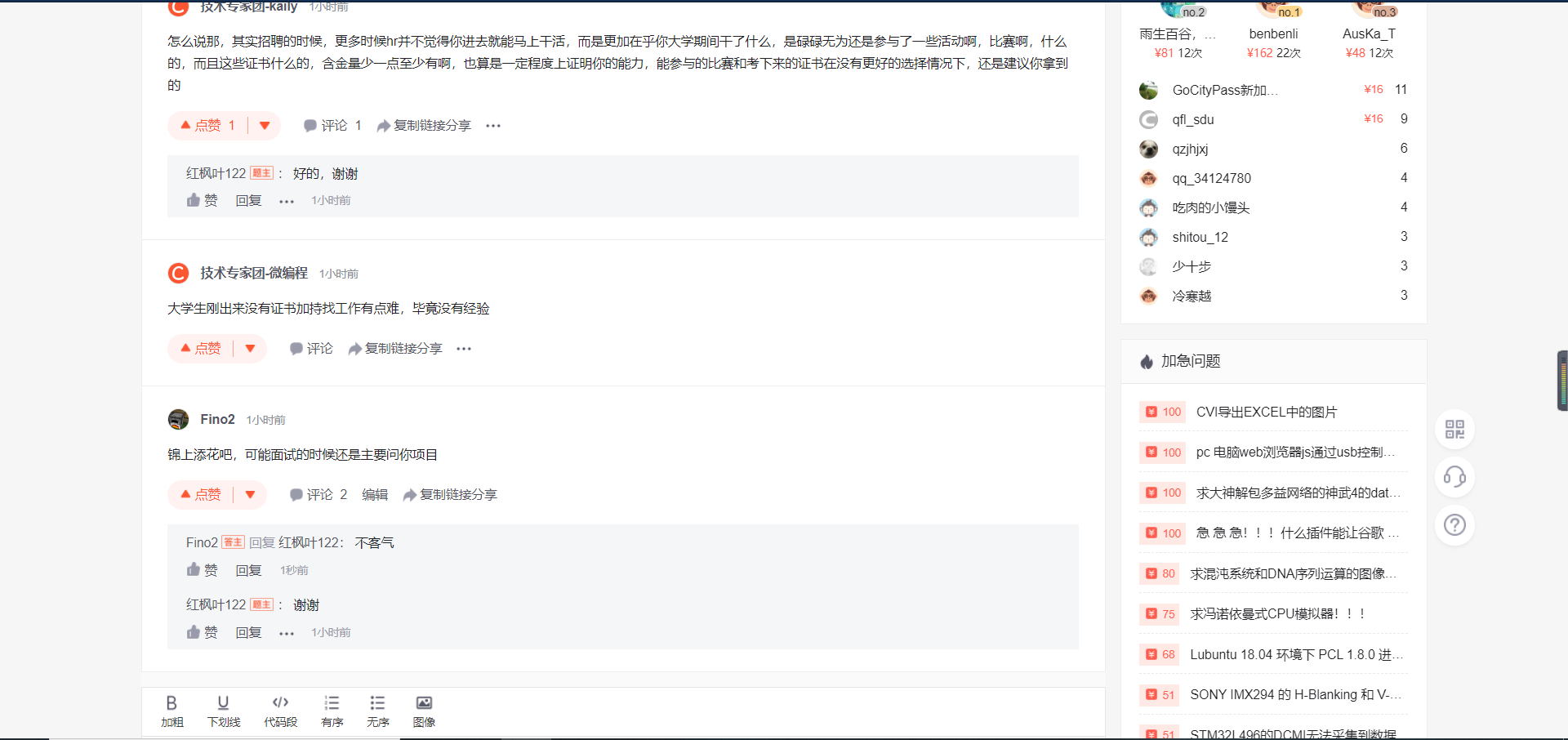
我回答之后马上就收到了回复,并且可以在评论底下进行讨论:

同时移动端也同步更新了回复的内容:

这里我比较在意的是那个“技术专家评论”,浏览了几个问题之后发现,“技术专家”的回答质量参差不齐,有一些并不能使答主感到满意,所以我对这里的“技术专家”是否是真的技术专家保持一个怀疑的态度。

优缺点分析
优点:
- 主要功能比较齐全,例如问题的推荐、问题的分享(可以和App搭配使用)、问题的解答、问题的发布。
- 对回答问题有奖励机制,用户回答的积极性会比较高。
- 有专家技术团下场回答,避免了用户的问题无人问津的情况。
缺点:
- 一些功能的细节不是很好,比如答题的富文本框支持的功能比较少,发布问题选择类型时操作比较繁琐。
- 问题的质量参差不齐,高技术力的问题和新手的问题会混在一起,且没有提供筛选功能。
- 没有按关键字筛选问题的选项。
- 专家技术团只能回答比较简单的问题,和“专家”二字不相符。
产品改进建议
- 发布问题时希望能引入markdown语法,并且能够支持内容间距的调整。
- 希望能够按照技术水平筛选问题,这个主要是考虑到技术比较强的用户可能并不想花太多时间在解决新手级的问题上,技术比较差的用户不能解决高技术的问题。
- 希望在主页提供一个按照关键字查询、且专门用于问答的搜索框。
- 问题类型标签那里可以改成复选而不是单选。
BUG
测试环境:
网页端:Windows10 19042.985 操作系统版本; Google Chrome 90.0.4430.85(64位正式版本)
移动端:OPPO K7 Android 10; CSDN APP 版本 4.7.0
bug评分标准:
| 星级 | 描述 |
|---|---|
| ★★★ | 系统功能性故障,如网页崩溃;安全性漏洞,重要信息被泄露;用户体验很差,完全不能使用功能。 |
| ★★ | 系统功能部分正常,但也有部分没有满足用户要求;信息丢失,但不泄露;用户体验较差,使用功能的步骤繁琐,或者容易出错而不能满足用户预期 |
| ★ | 系统功能正常;没有信息丢失;用户使用功能完善,但UI界面有问题 |
BUG1:问题主页左侧频道栏目下滑不能上拉的问题
- 复现情况:稳定复现
- 问题描述:问题主页的左侧侧边栏和中间的问题列表绑定滑动,这就导致当用户向下浏览一定数目的问题时,想要切换题目的频道,需要将滚轮向上移动一定的距离,才能看到最开始的几个频道。

- 成因分析:左侧侧边栏和中间的问题列表放在同一个div里,js做响应时没有将这二者区分开来。
- 严重性:★
- 改进建议:将左侧侧边栏的滑动和问题列表的滑动分开。
- issue反馈链接
BUG2: 发布问题时问题描述有字数限制,而修改问题时没有
- 复现情况:稳定复现
- 问题描述:在发布问题页面,填写问题内容时,会要求“内容长度在30-65535范围内”,而修改问题内容时却没有此要求,如果修改的问题内容长度小于30,虽然会提示修改成功,但问题内容并没有发生改变。


- 成因分析:前端在修改问题表单提交时没有做判断,但是数据库中有限制,所以更新的内容并没有显示出来。
- 严重性:★★
- 改进建议:在前端添加一下逻辑,如果长度小于30,则提示修改失败,并告知用户。
- issue反馈链接
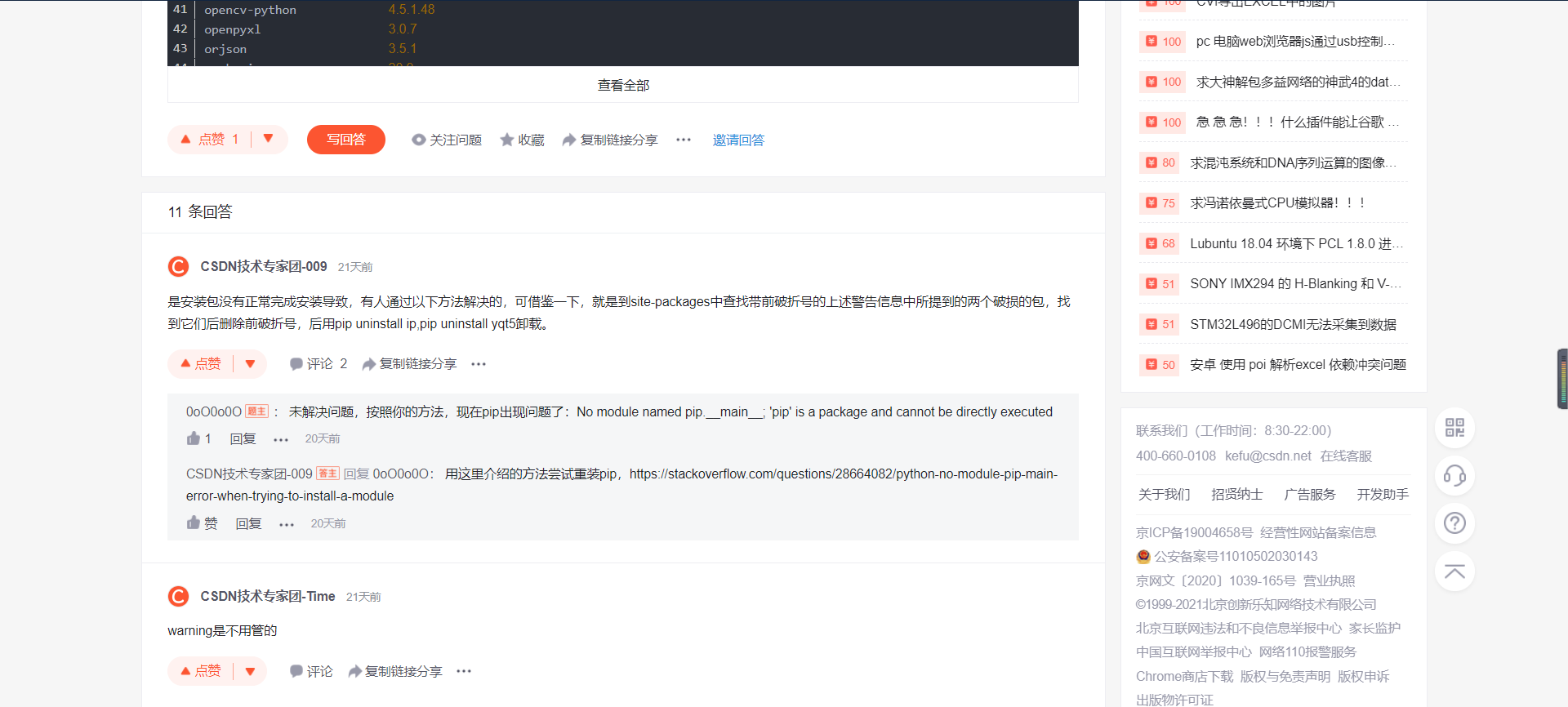
BUG3: 问题描述里代码显示不全。
- 复现情况:稳定复现
- 问题描述:在App端,当代码行数大于4行,且小于12行时,从4行以后的代码显示不出来,且没有“展开”按钮。


- 成因分析:假设app里用于显示代码的组件高度为X,出现展开按钮的要求高度为Y,则X和Y不相等,且Y-X>0。
- 严重性:★
- 改进建议:调整显示代码组件高度,使其和展开按钮出现的要求高度一致。
- issue反馈链接
BUG4: 与别人的讨论并没有记录在“我的回答”里
- 复现情况:稳定复现
- 问题描述:在App端,用户在某个问题下面评论了别的用户的回答,但是这个评论并没有记录在我的回答里。如下图所示,我在“我想培训学JAVA再自学C# 这两门课跨度大吗”这个问题下评论了CSDN专家技术团的回答,但是这个记录没有显示在“我的回答”内。


- 成因分析:系统只记录回复了楼主的评论,并没有考虑到评论之间的树形结构。
- 严重性:★★ (用户无法找到部分评论记录,也就不能及时回答别人的回复)
- 改进建议:记录用户的评论信息,评论应该包括回复楼主的,以及回复其他人的评论。
- issue反馈链接
结论
总体来说,我对CSDN的评价是“一般”,具体评分标准如下:
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 7(不支持问题的关键字搜索、发布问题不支持Markdown、评论历史记录功能不完善) |
| 细节 | 有什么为用户考虑的细节? | 8(主页滑动问题、标签选择不能复选) |
| 用户体验 | 当用户完成功能时,不干扰用户 | 8 |
| 辅助功能 | 一些辅助功能如皮肤等 | 10 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 8(专家问答,可能会吸引一些人) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 10(有用户历史记录,且会根据用户浏览内容推送问题) |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 问答内容质量 | 7(内容混杂) | |
| 总分 | 88 |
SegmentFault思否
体验完CSDN,我们再来看看作为国内Stack Over Flow的SegmentFault思否在问答环节上做的怎么样吧。
体验
功能一:问题浏览
进入网站,点击上方的问答按钮,就可以进入问答的题目主页,如下图所示。

具体来说有以下几个特点:
- 页面简洁。思否的功能点显然没有CSDN那么多,因此页面看上去会简单不少,且思否只有中间栏和右边栏。
- 问题列表和CSDN有点相似,都有标出问题的标题、问题的回答人数、浏览人数,并且将已被采纳的问题用方框标识出来。不一样的地方在于,思否用黄色背景标识出用户感兴趣的标签的问题,这一点要比CSDN更人性化。

- 相比于CSDN的混合排版,周榜、月榜等和标签的分类是分开显示的。
- 用户可以通过标签筛选问题,在主页只会显示用户感兴趣的标签,如果用户想添加新的标签,需要点击“管理”按钮,搜寻自己感兴趣的标签。即提供了标签定制,且标签的排版有横向距离,不像CSDN那样将所有的标签都竖着排。

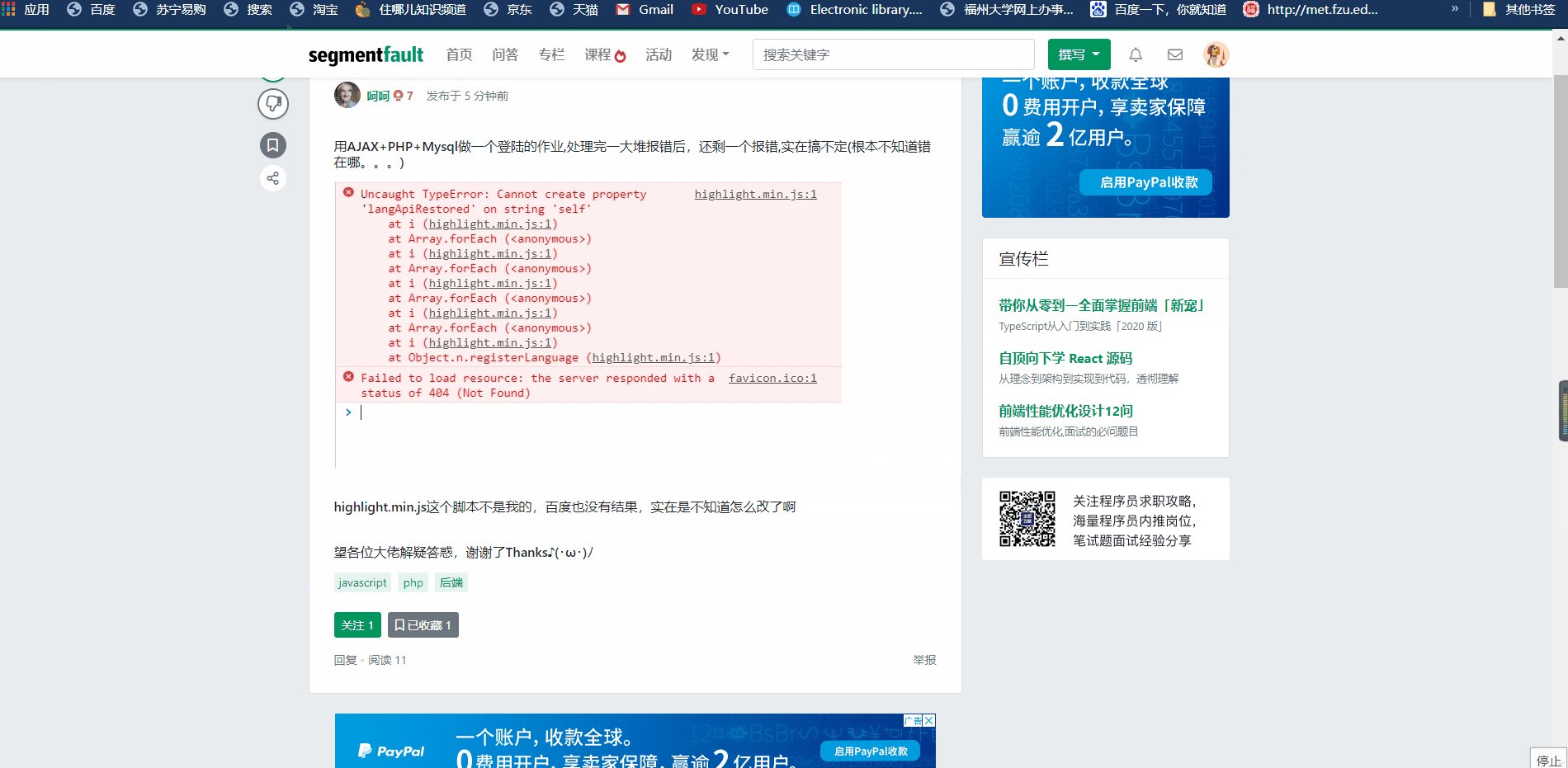
选择一个具体的问题,进行查看:


可以看到,问题的描述主要也是有问题标题+问题内容构成,问题内容中有文字、有代码、有图片。
具体来说,有以下特点:
- 思否的图片不会像CSDN那种压缩的过于明显,可以不点开图片即可以查看大部分信息
- 问题内容的排版总体来说靠右,代码、文本、图片与右边的间隔基本一致。
- 点赞、收藏、分享按钮贴心的放在了页面的左侧,并且能够随着页面滚动,个人认为这种设计比将按钮放在问题内容下方会更好一点。
- 关键字和其余文本有明显的颜色区分,而CSDN只是单纯的将关键字加粗或者加下划线,其颜色还是黑色。
功能二:问题发布
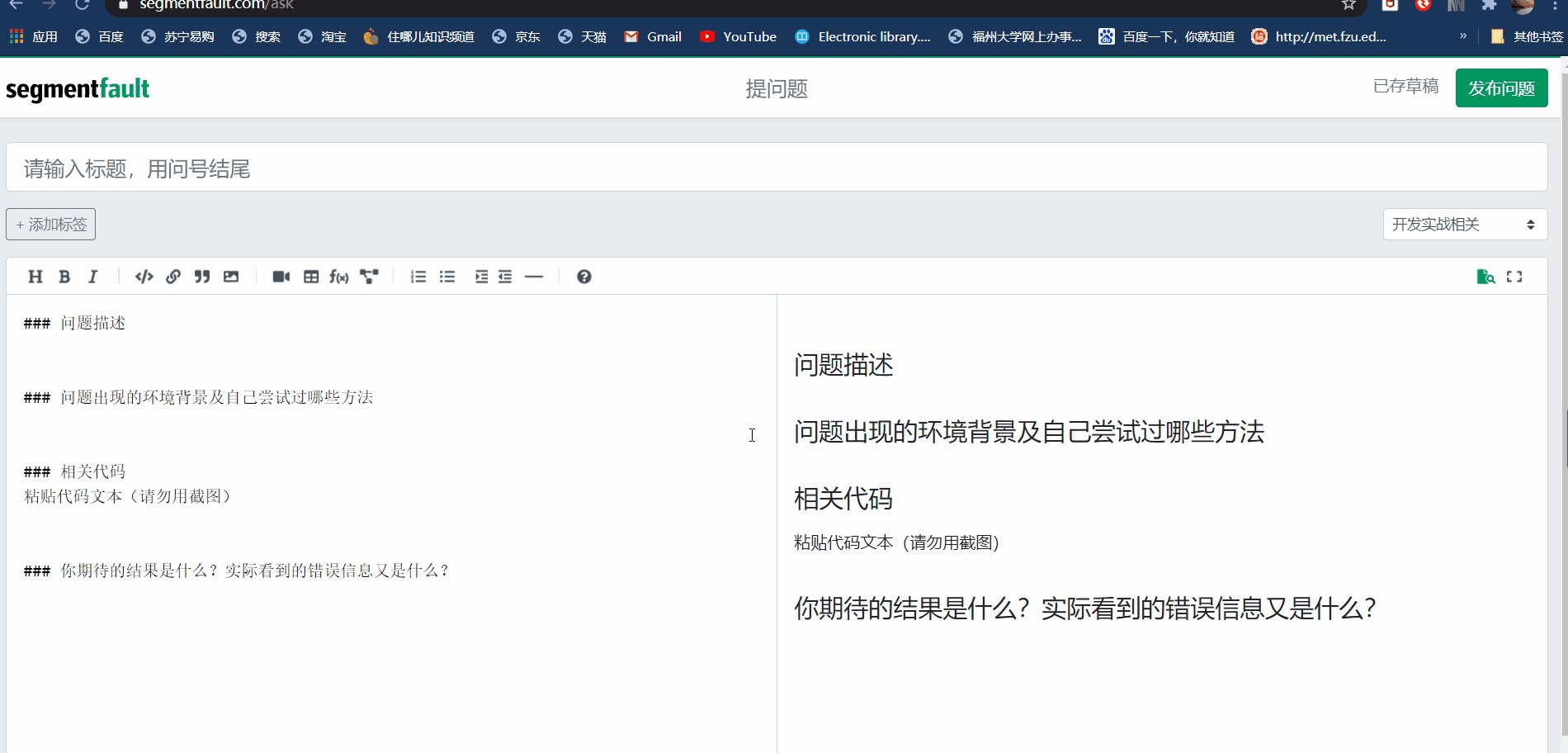
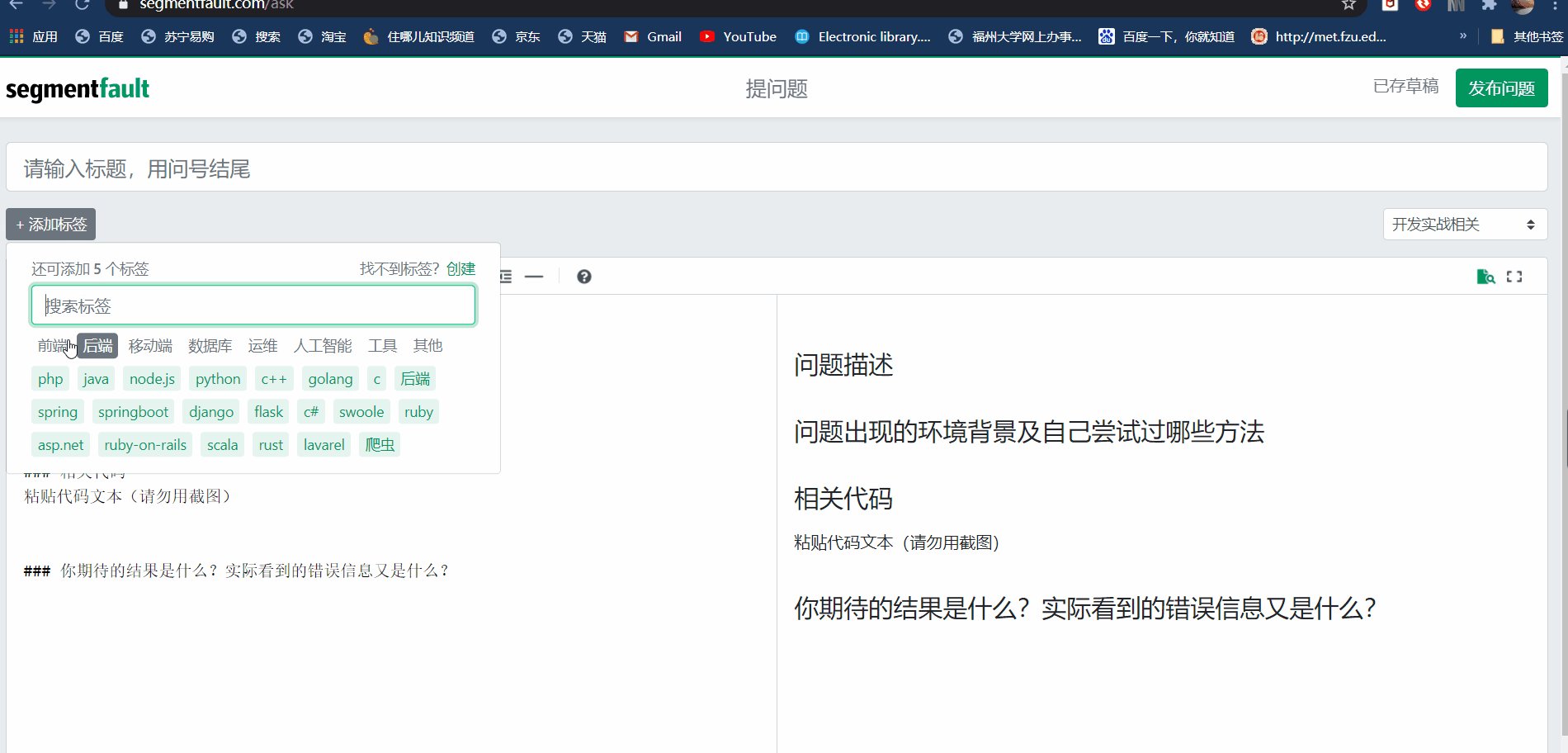
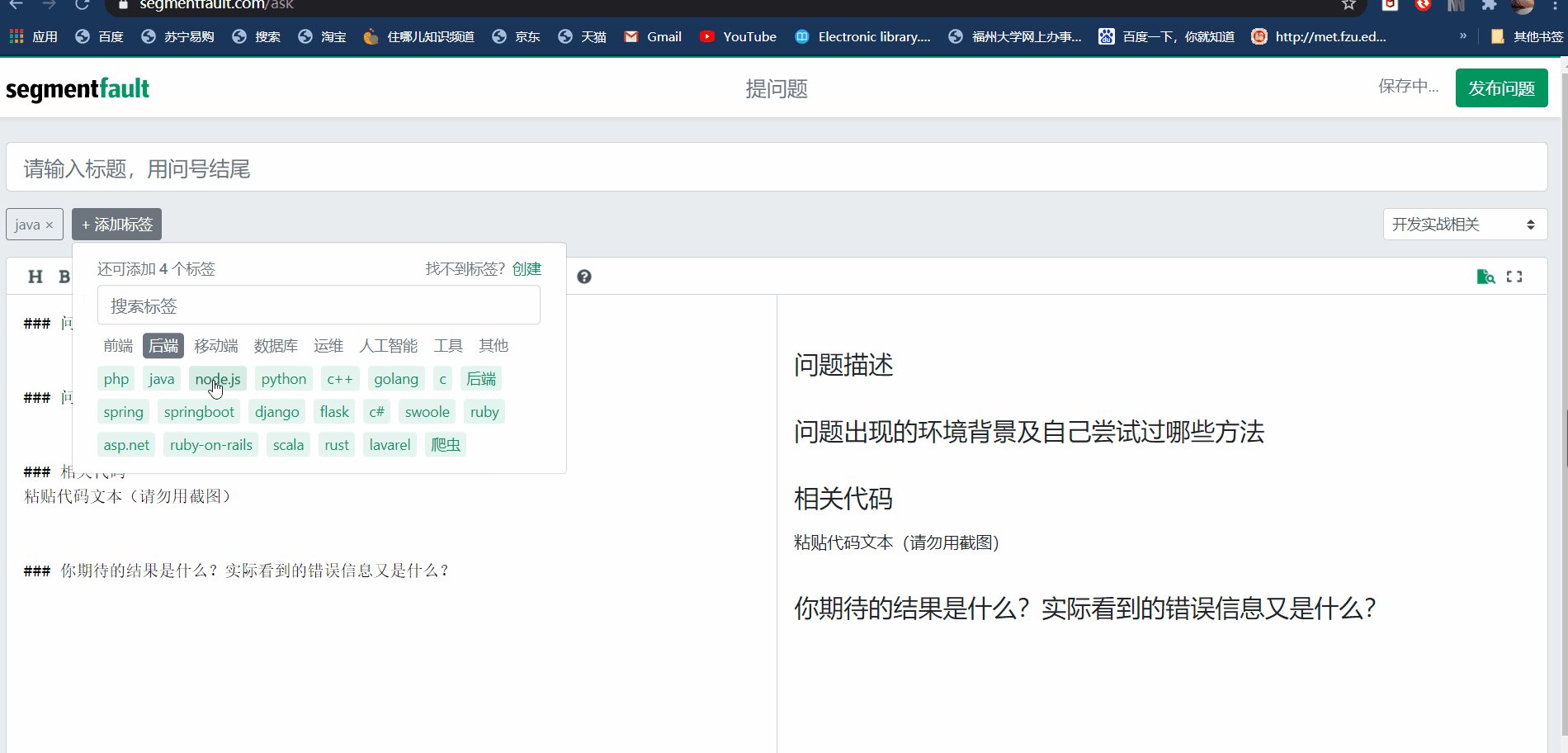
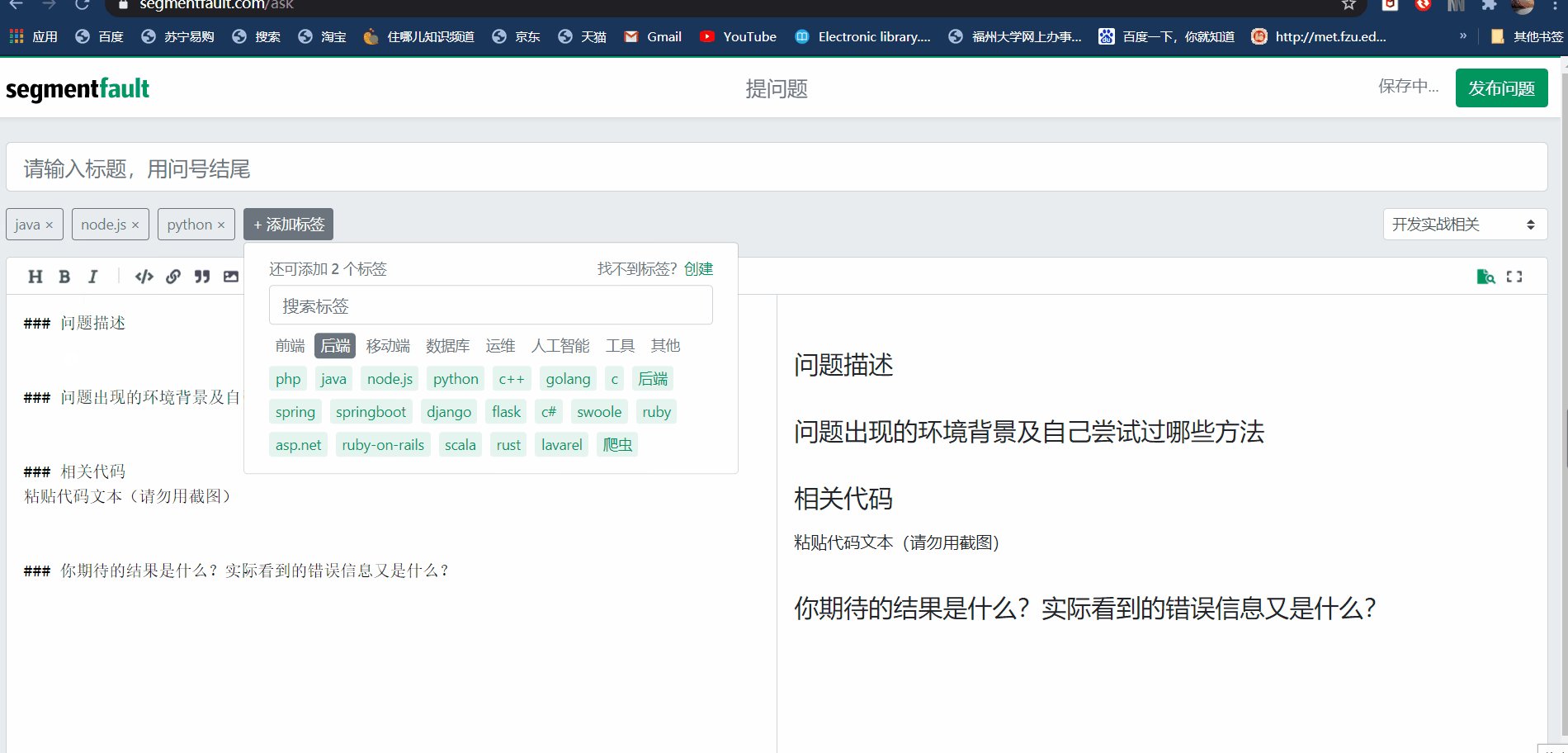
点击问答主页问题列表右上方的按钮,可以进入问题发布页面:


相比于CSDN,其具有特点如下:
- 页面简单大气,用于编写的部分占了页面的70%以上,点击“全屏”按钮,可以占到100%。
- 支持Markdown语法,且富文本框的功能更加全面。
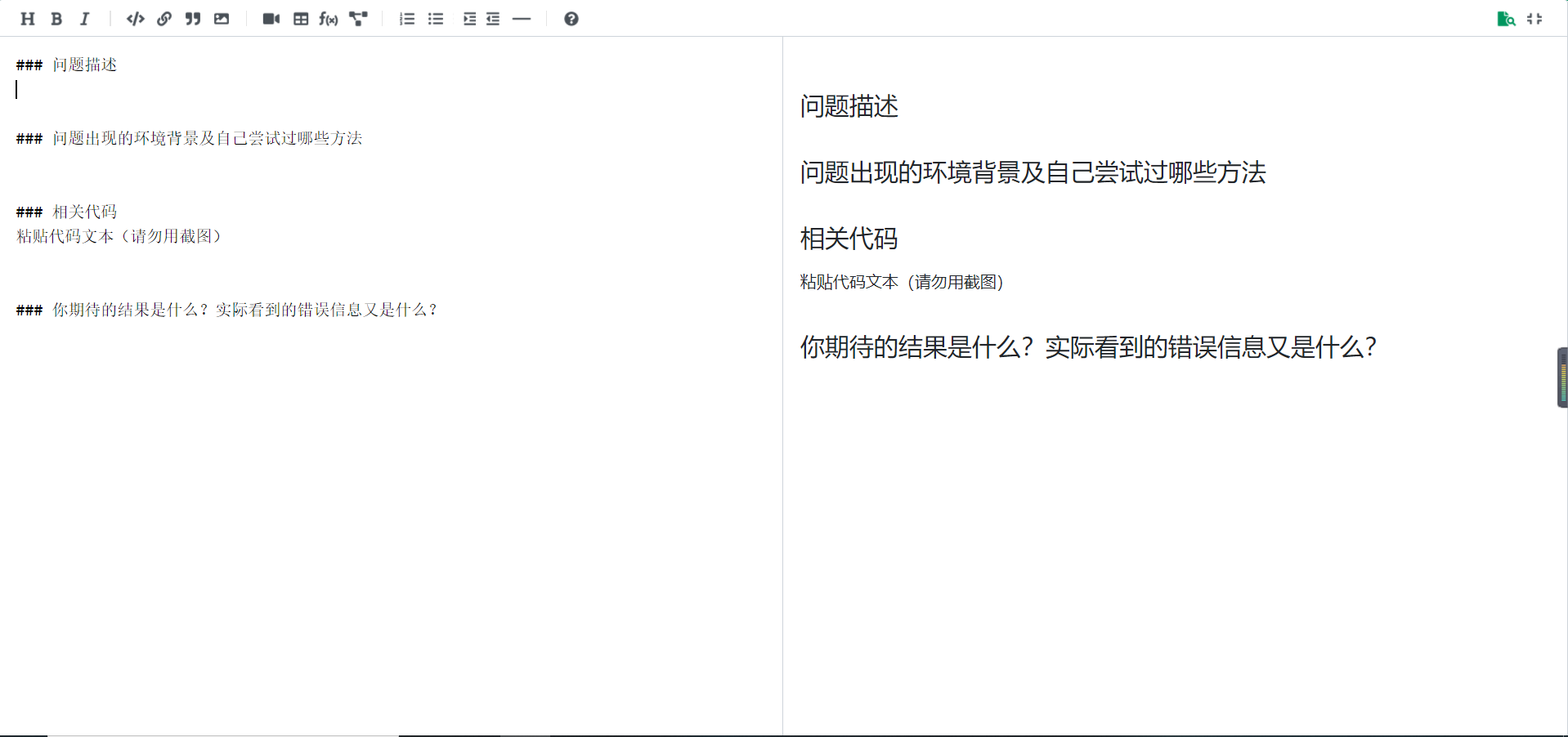
- 提供了模板功能,可选开发实战相关、编程问题相关以及工具软件相关。相比于单纯的提示,这种模板可以直接生成markdown内容,便于用户使用。
- 添加标签部分,也是和CSDN类似,大标签下包含小标签,虽然不支持复选,但是可以在同一个选择框中,一次选择多个小标签,简化了设置的操作流程。

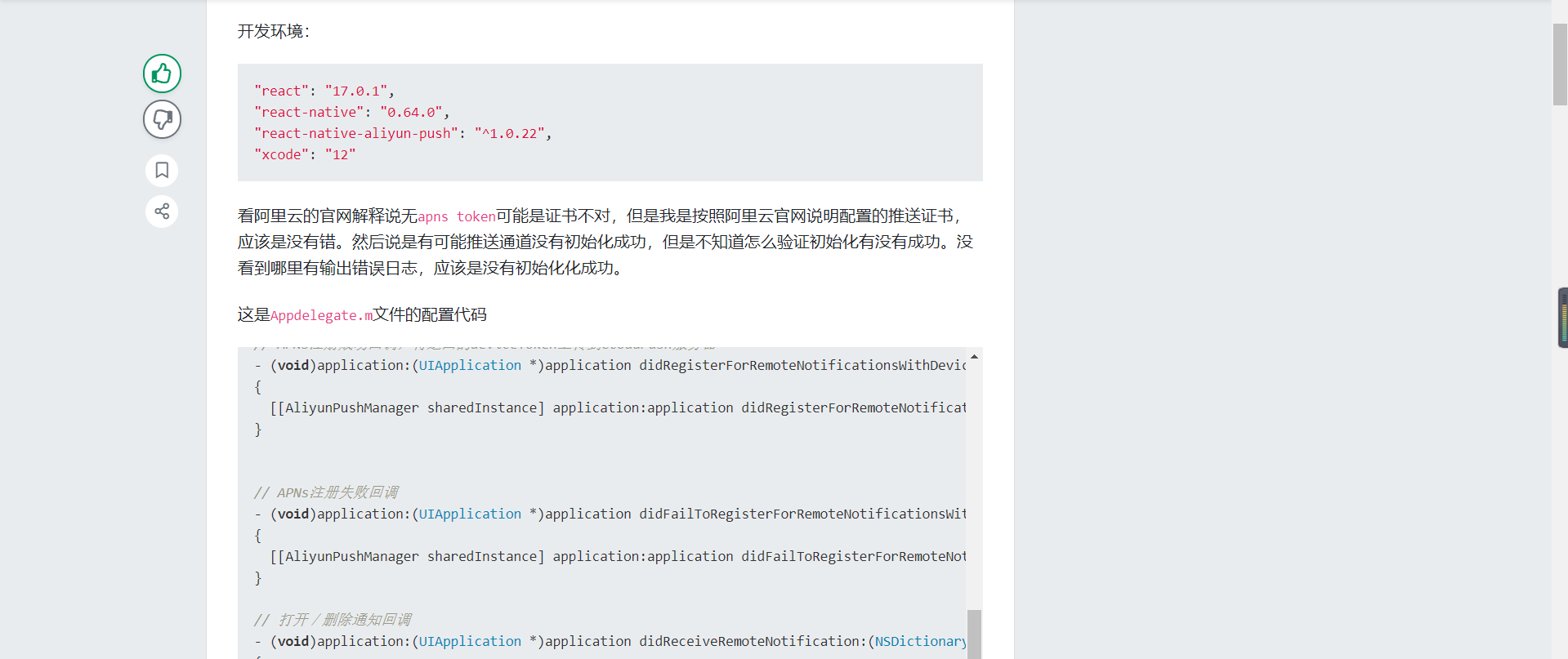
最后,我发布了一个算法的问题,并尽可能地用到了富文本框的内容:

值得一提的是,按照官方的说法,问题内容中应该支持腾讯视频、bilibili视频、爱奇艺视频、优酷视频播放,但是,这里只有腾讯视频、优酷视频、blibli视频是可以正常播放的。

功能三:问题解答与讨论
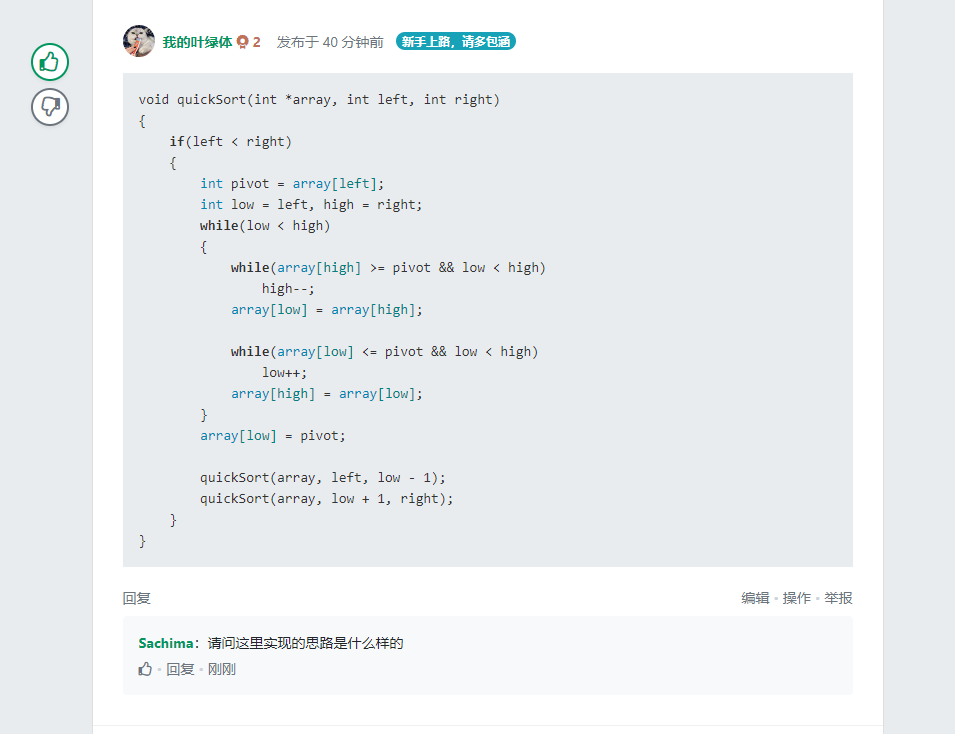
值得注意的是,思否的问题质量会比CSDN高一些,我找了许久才找到一个比较简单的问题。
我选择的问题如下:

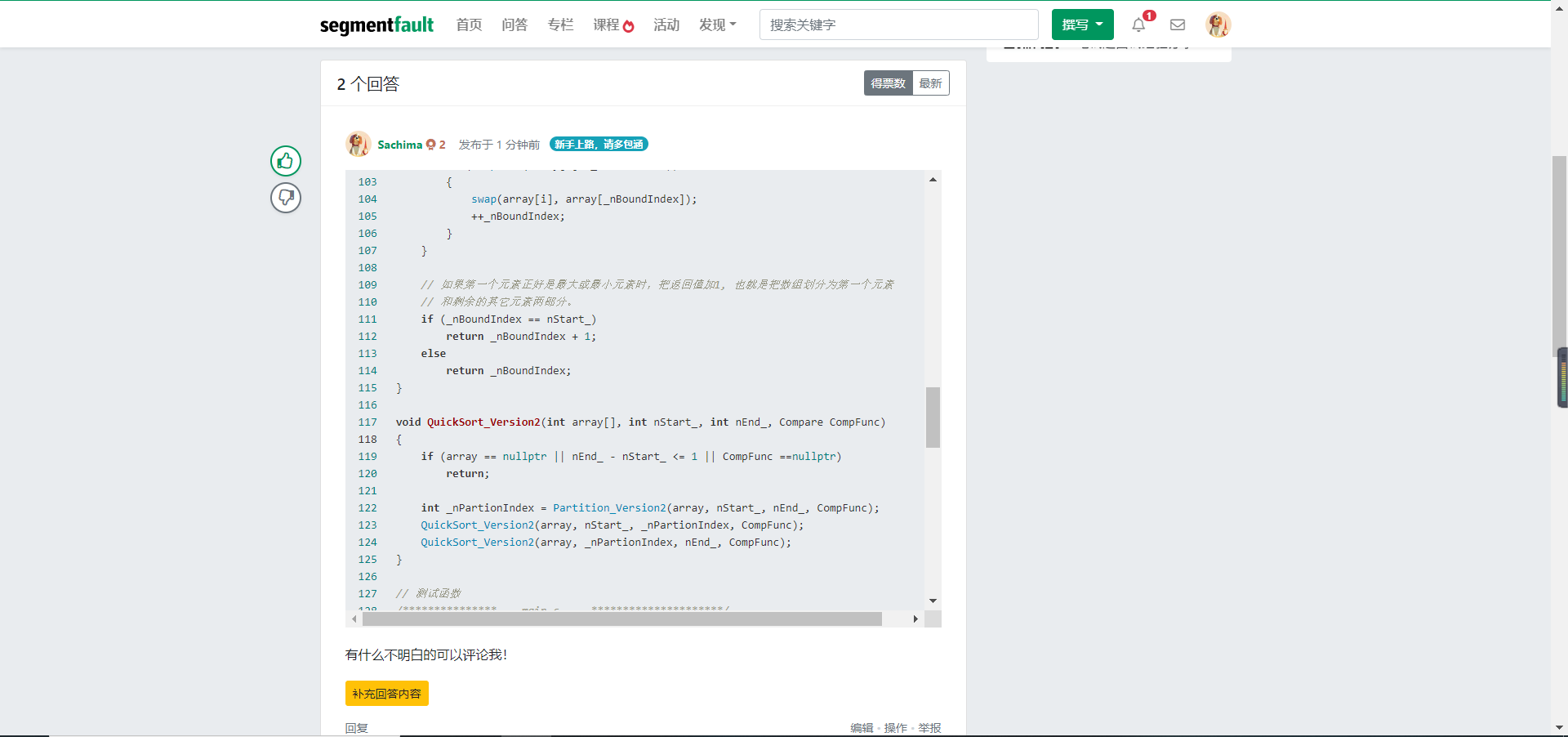
我回答的内容如下:

可以发现,用户再发布回答之后可以随时补充回答的内容,也可以删除回答,这一点比CSDN做的更好一些。

也可以和别人讨论问题:

优缺点分析
优点:
- 主要功能齐全,例如问题的解答、问题的发布、和推荐问题。
- 发布问题和回答问题都支持markdown语法,且提供实时预览功能。
- 发布问题有审查机制,避免大量无效地问题进入社区,问题的质量有保障。
- 用户可以自由的编辑自己已发布的回答,也可以删除已发布的回答。
- 可以在问题内容中插入视频(这一点很多问答网站没有)
- 个性化做的比较好,例如可以编辑感兴趣的标签、感兴趣的问题会用不同背景显示等。
缺点:
- 发布问题时没有提供相关问题的参考。
- 没有提供专门的问题关键字搜索框。
- 只有声望值这一个回答激励,相比于CSDN回答激励较少。
产品改进建议
- 希望参考CSDN,引入相关问题参考机制。
- 增加问题关键字搜索框。
- 当问题太过冷门,无人回答时,希望官方能邀请技术人员做出解答。
- 增加更多的回答激励机制。
BUG
测试环境:
网页端:Windows10 19042.985 操作系统版本; Google Chrome 90.0.4430.85(64位正式版本)
bug评分标准:
| 星级 | 描述 |
|---|---|
| ★★★ | 系统功能性故障,如网页崩溃;安全性漏洞,重要信息被泄露;用户体验很差,完全不能使用功能。 |
| ★★ | 系统功能部分正常,但也有部分没有满足用户要求;信息丢失,但不泄露;用户体验较差,使用功能的步骤繁琐,或者容易出错而不能满足用户预期 |
| ★ | 系统功能正常;没有信息丢失;用户使用功能完善,但UI界面有问题 |
BUG1:问题内容中多条视频无法播放
- 复现情况:稳定复现
- 问题描述:问题内容中视频播放错误
在问题内容中插入多条视频时,只有在第一次访问问题内容时所有视频显示正常,第二次访问时只有第一条视频显示正常

- 成因分析:前端代码只考虑到插入一条视频的情况,并没有考虑到多条视频
- 严重性:★★
- 改进建议:修改代码,使其能够处理多条视频
- issue反馈地址
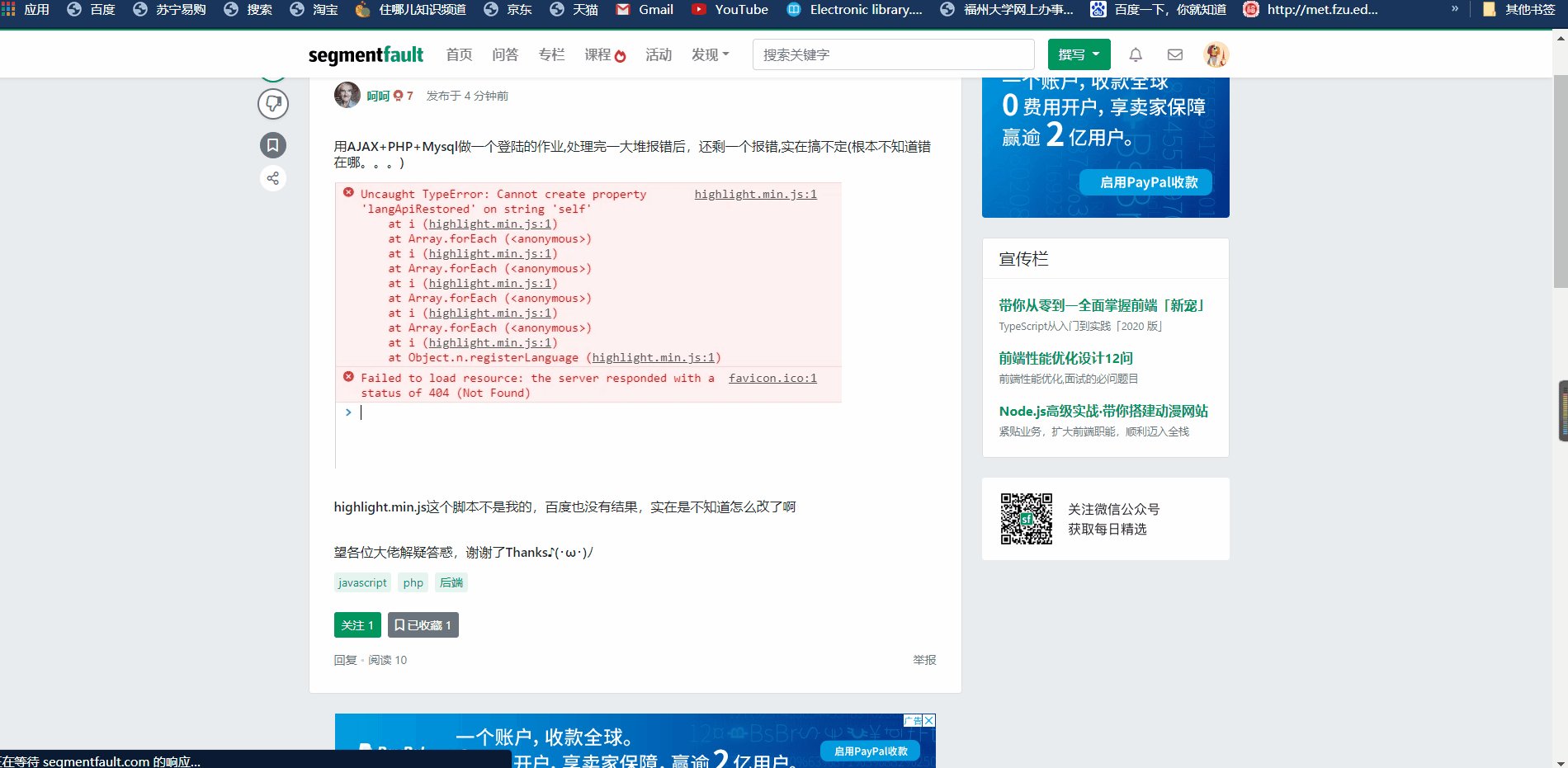
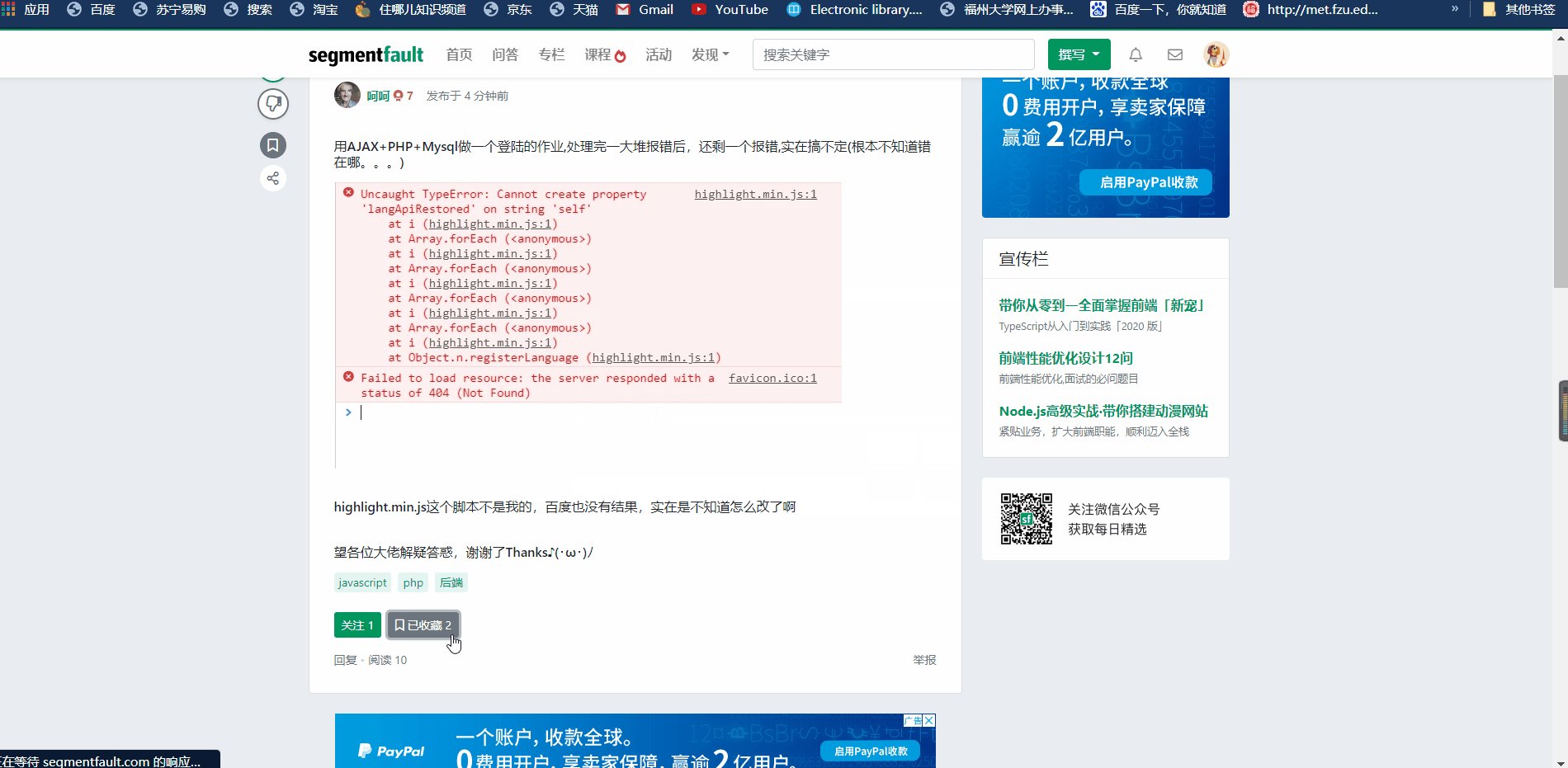
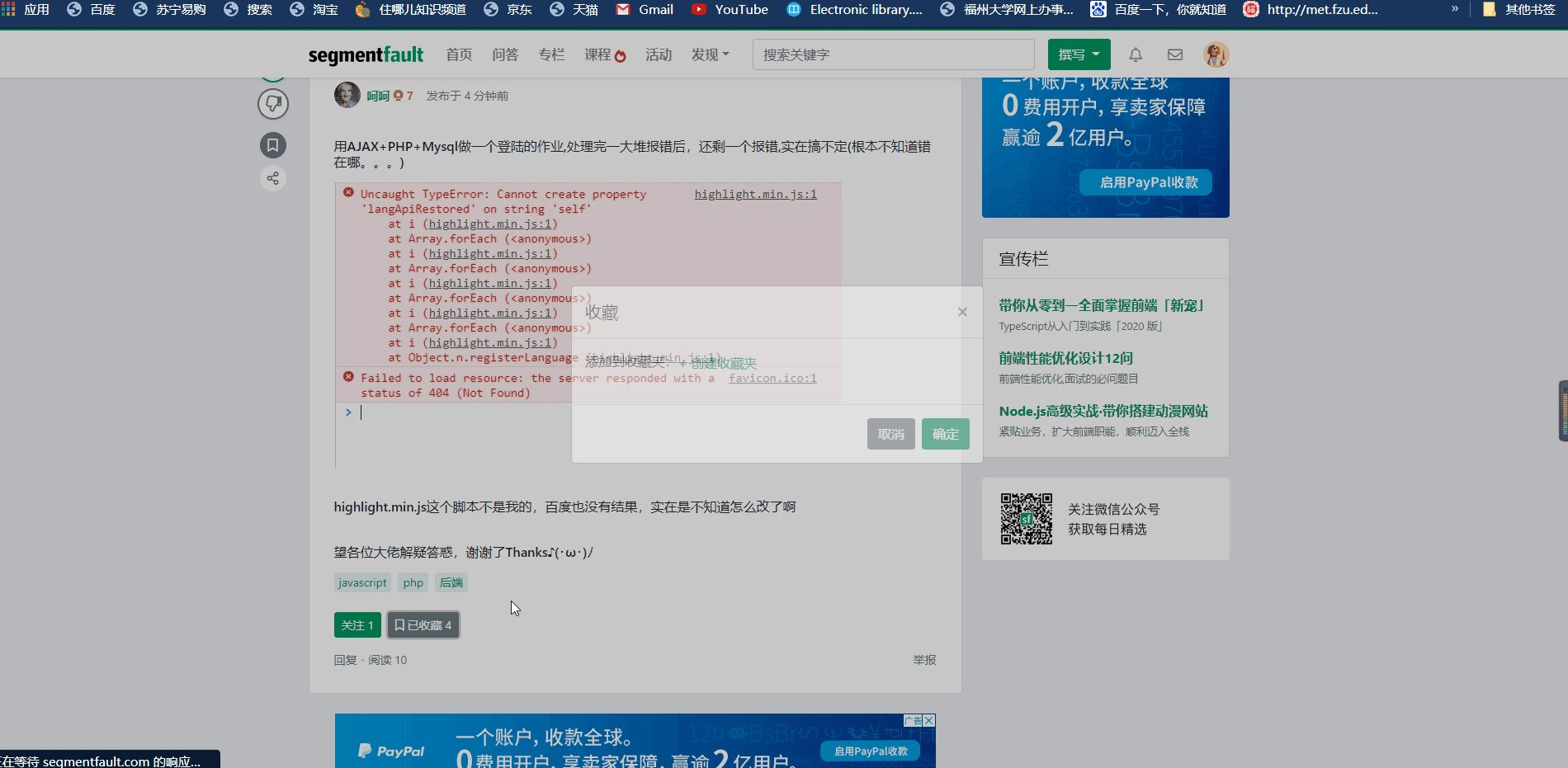
BUG2: 多次收藏到同一个文件夹,收藏数持续上涨
- 复现情况:稳定复现
- 问题描述:收藏一篇文章到同一收藏夹多次,其收藏数量会持续上涨,但是刷新之后只会显示增加了一次收藏数量

- 成因分析:前端收藏数量的增加的逻辑没写好,应该要判断下是否是新的收藏,新的收藏再加1
- 严重性:★
- 改进建议:前端添加判断逻辑即可
结论
总体来说,我对Segment Fault 思否的评价是“好,不错”,具体评分标准如下:
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 9(不支持问题的关键字搜索,支持markdown语法、回答的发布、评论、浏览功能基本完善) |
| 细节 | 有什么为用户考虑的细节? | 9(让点赞、收藏、转发按钮和屏幕一起移动;感兴趣的问题会用不同颜色背景标识) |
| 用户体验 | 当用户完成功能时,不干扰用户 | 10 |
| 辅助功能 | 一些辅助功能如皮肤等 | 8(无法自定义皮肤) |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 9(可以在回答中插入视频) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 10(会根据用户浏览内容推送问题、用户可以自定义感兴趣的标签) |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10(可以自由修改) |
| 问答内容质量 | 8(问题、评论质量经过审核,有保障) | |
| 总分 | 93 |
StackOverFlow
StackOverFlow作为CSDN和思否的老前辈,且是测评产品中唯一一个英文网站,我们看看其具体表现如何。
体验
功能一:问题浏览
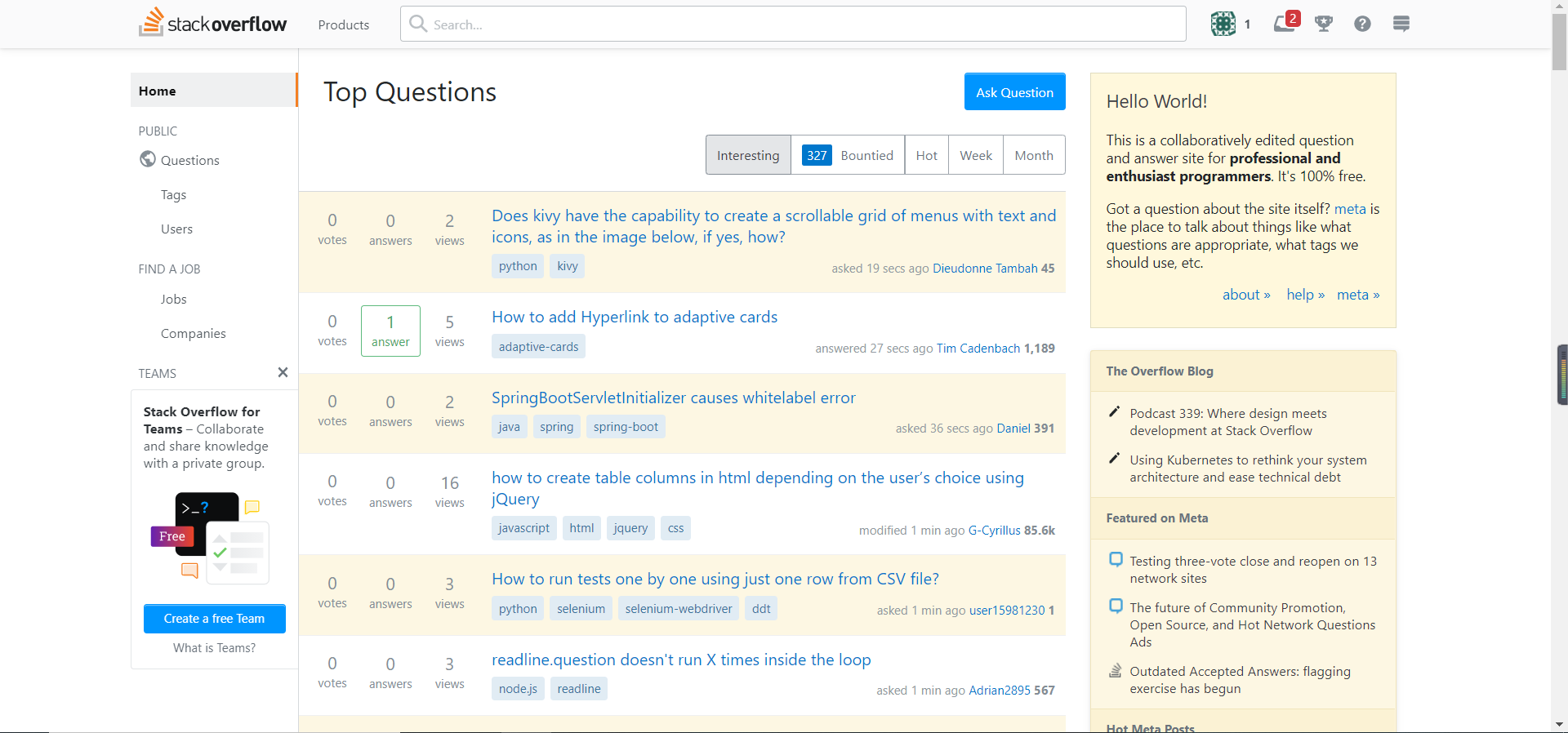
登录StackOverFlow,进入问题主页,问题列表如下:
可以看到主页和前面介绍的两个问答网站基本类似,左边是标签栏、用户等非问题性信息,其中还提供了一部分工作推荐,可以说是很为程序员考虑了。中间的问题列表也和思否一样(应该是思否借鉴了StackOverFlow),用黄色的背景标识出那些用户可能感兴趣的问题,同时也提供了一些不在用户标签范围之内的问题。

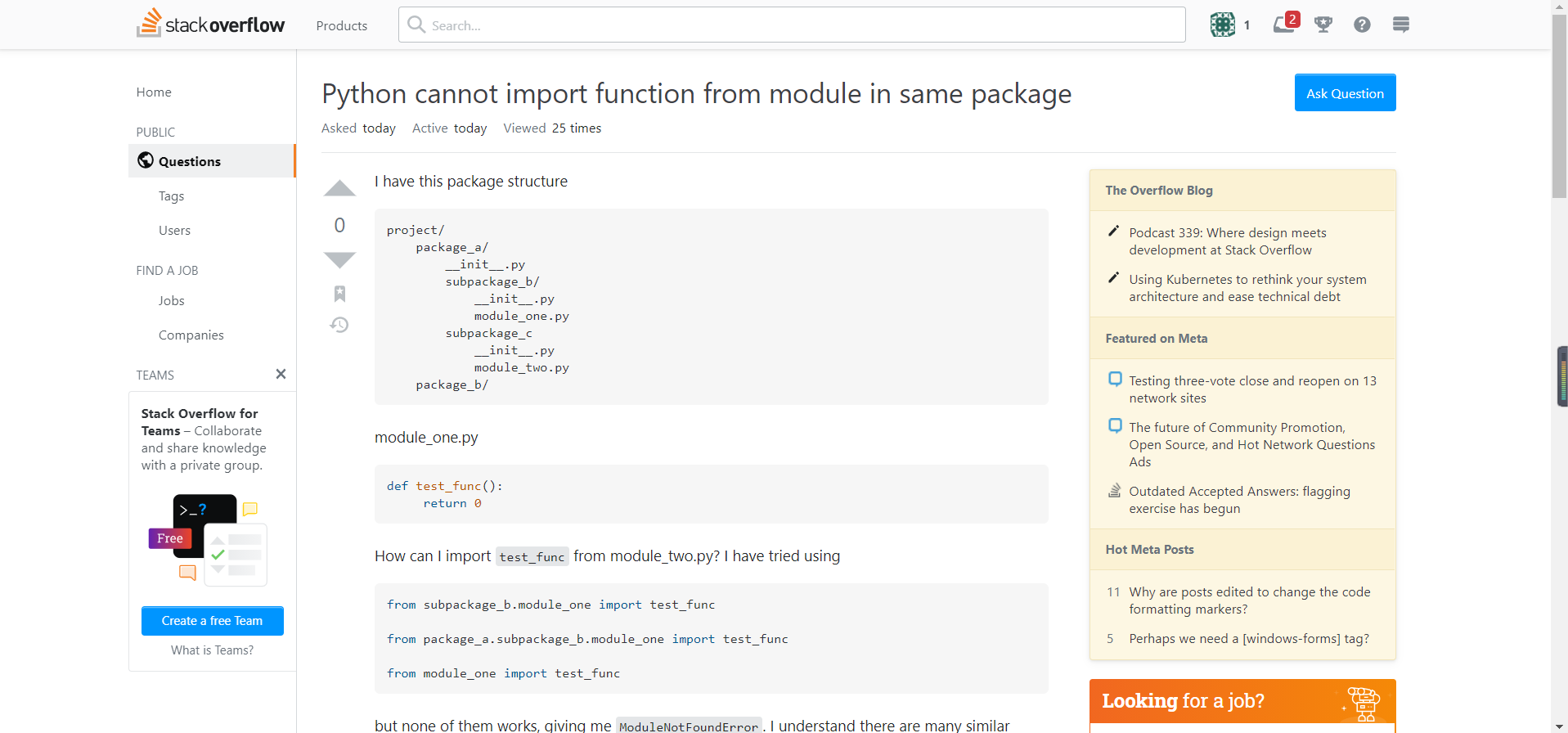
选择一个具体的问题查看:
整体来说比较清晰,问题的介绍里文字和代码的间隔比较合理(这里又想diss一下csdn...),但是相比于思否来说,问题详情页面的信息密度比较大,比如主页的左边栏被保留了下来,问题详情页右边还有工作的介绍。。。这样可能使得用户的注意力转移到问题之外,不能全神贯注的理解题目。

功能二:问题发布
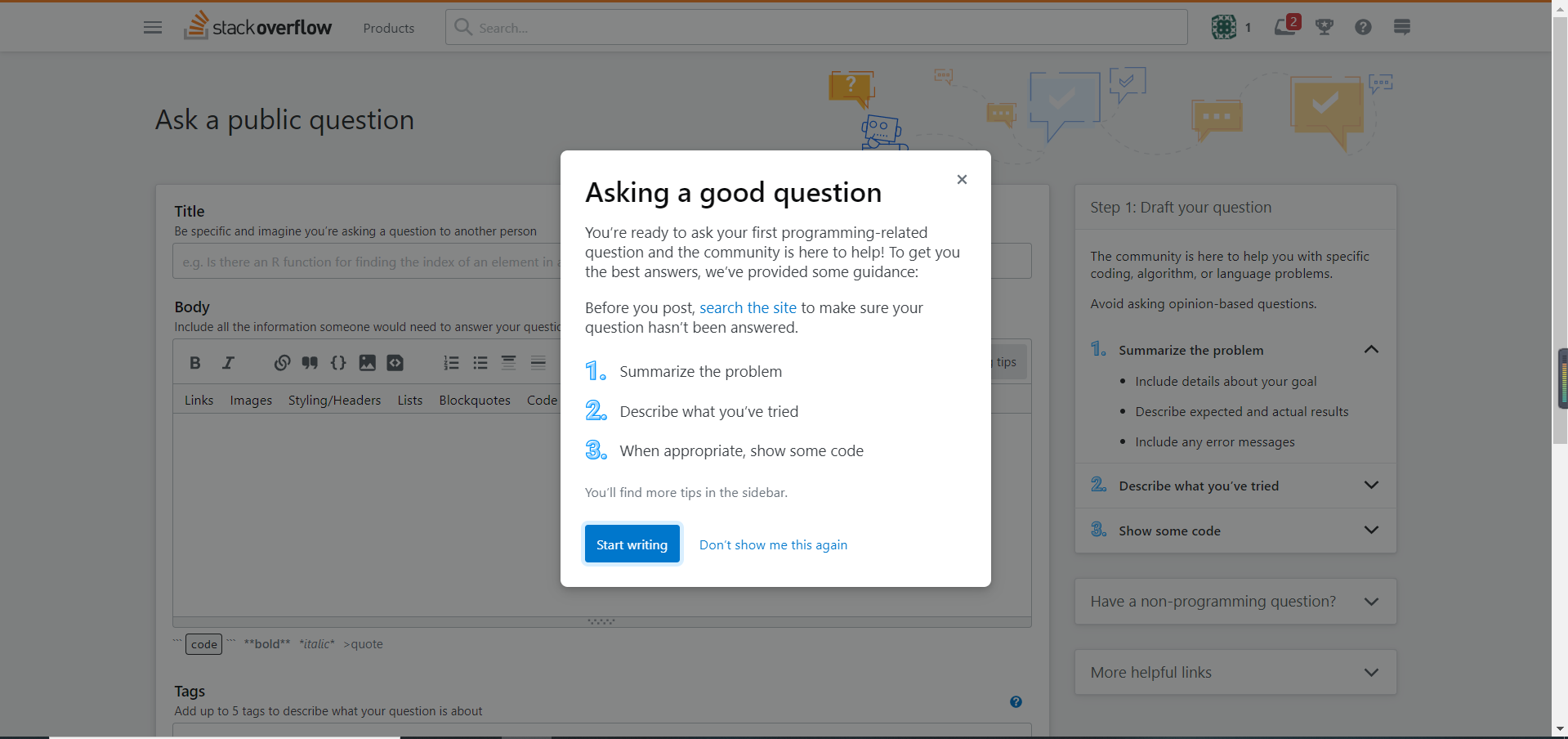
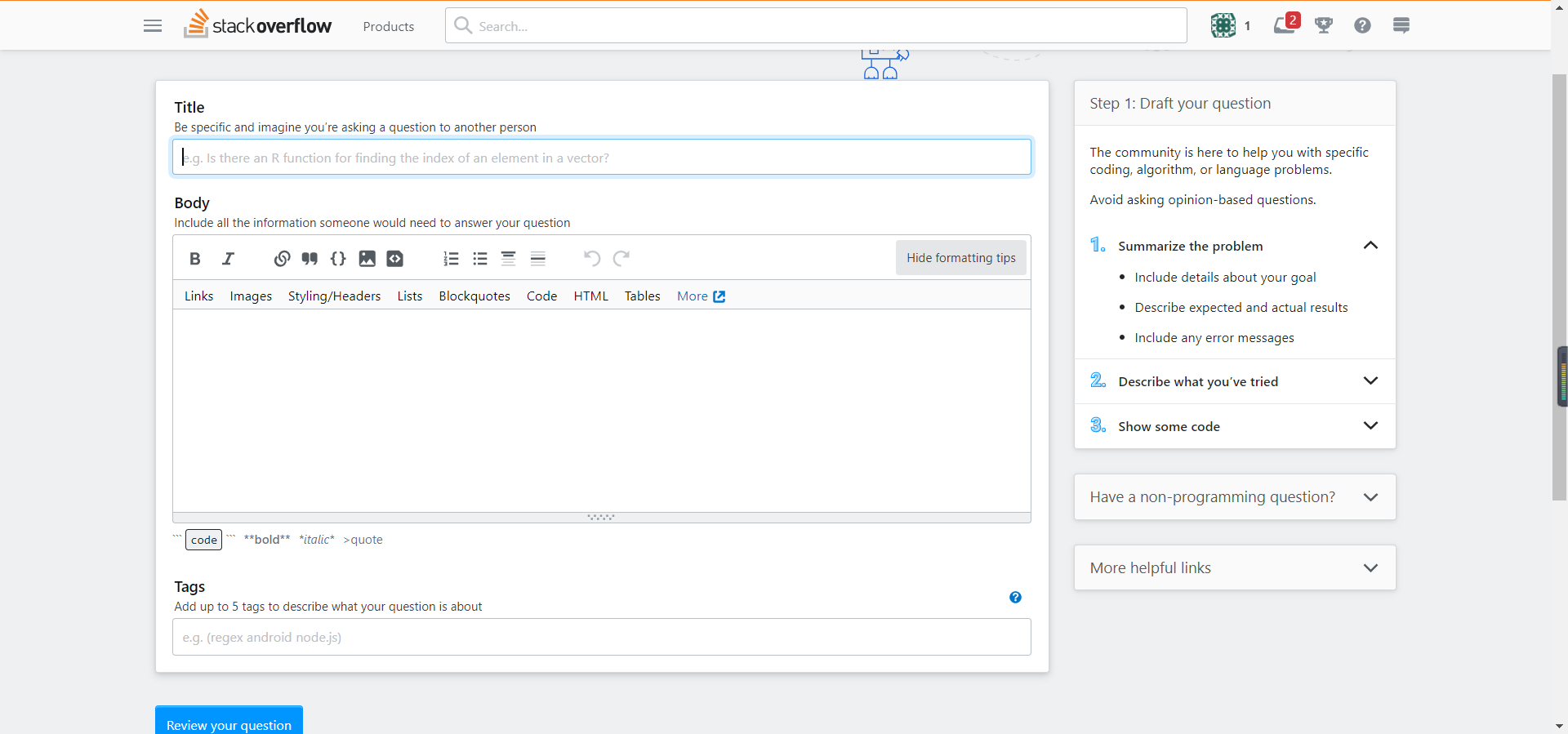
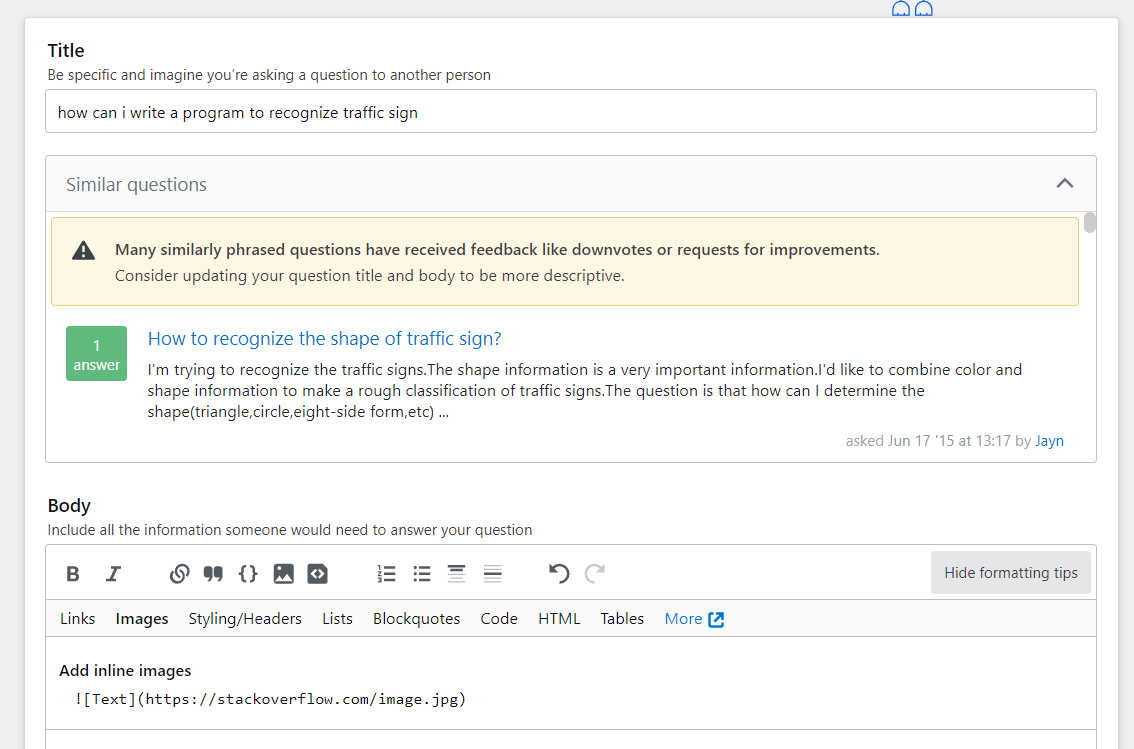
点击问题列表右上方的“Ask A Question”按钮,进入的页面如下:


由此界面,我们可以得出:
-
在用户第一次进入问题发布时,系统会提示用户如何写一个好问题;这种设计在csdn和思否中也有体现,csdn的建议放在问题编辑框的左边,不是很起眼的位置;思否则直接用问题模板来代替提示,这种做法的好处是直观,用户可以直接在markdown文本上操作,确定对于问题内容组织的提示较少。
StackOverFlow的左侧提示也分为编程类问题的提示和非编程类问题的提示,这种设计我认为是合理地,因为编程类问题的内容编写和非编程类问题的内容编写还是由比较大的差别,前者应该更注重代码,而后者则以文字和图片为主。

-
问题编辑框支持markdown语法,且用户可以点击文本框上方的按钮,获取语法提示

-
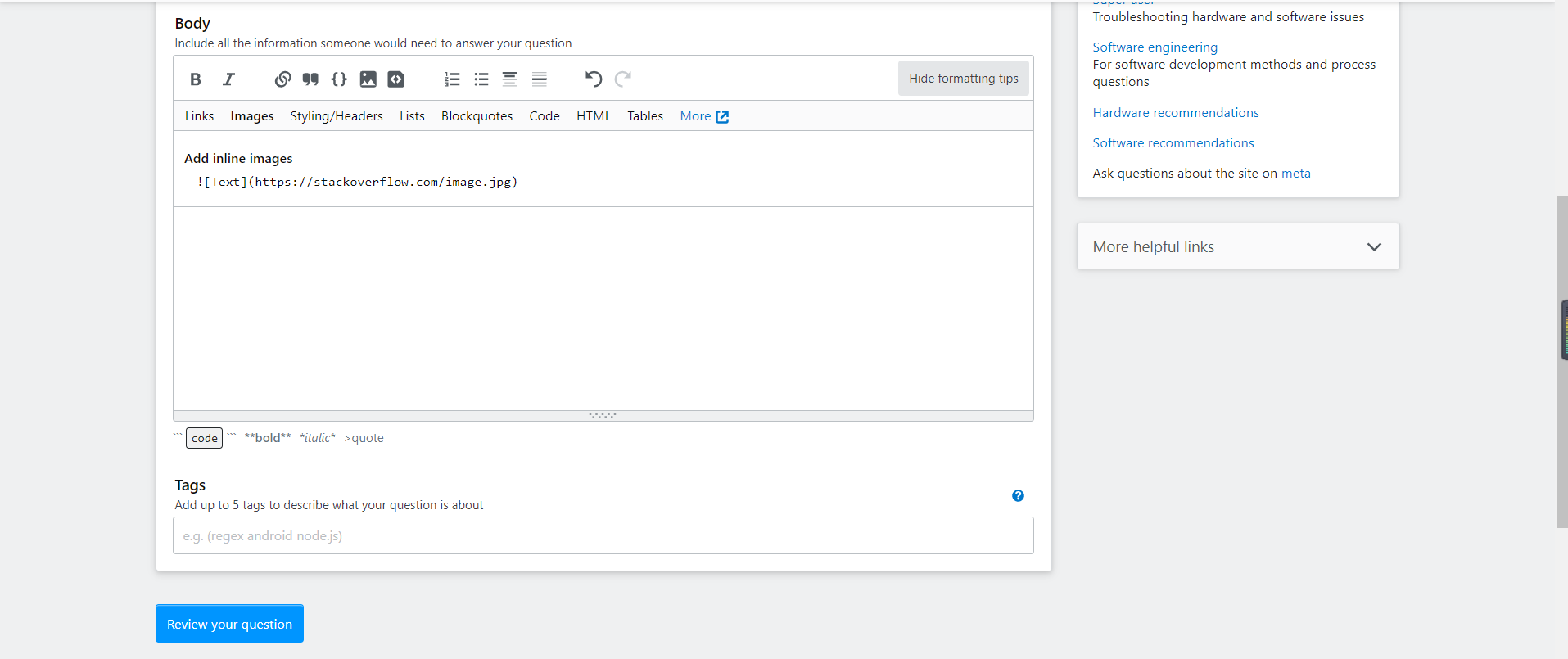
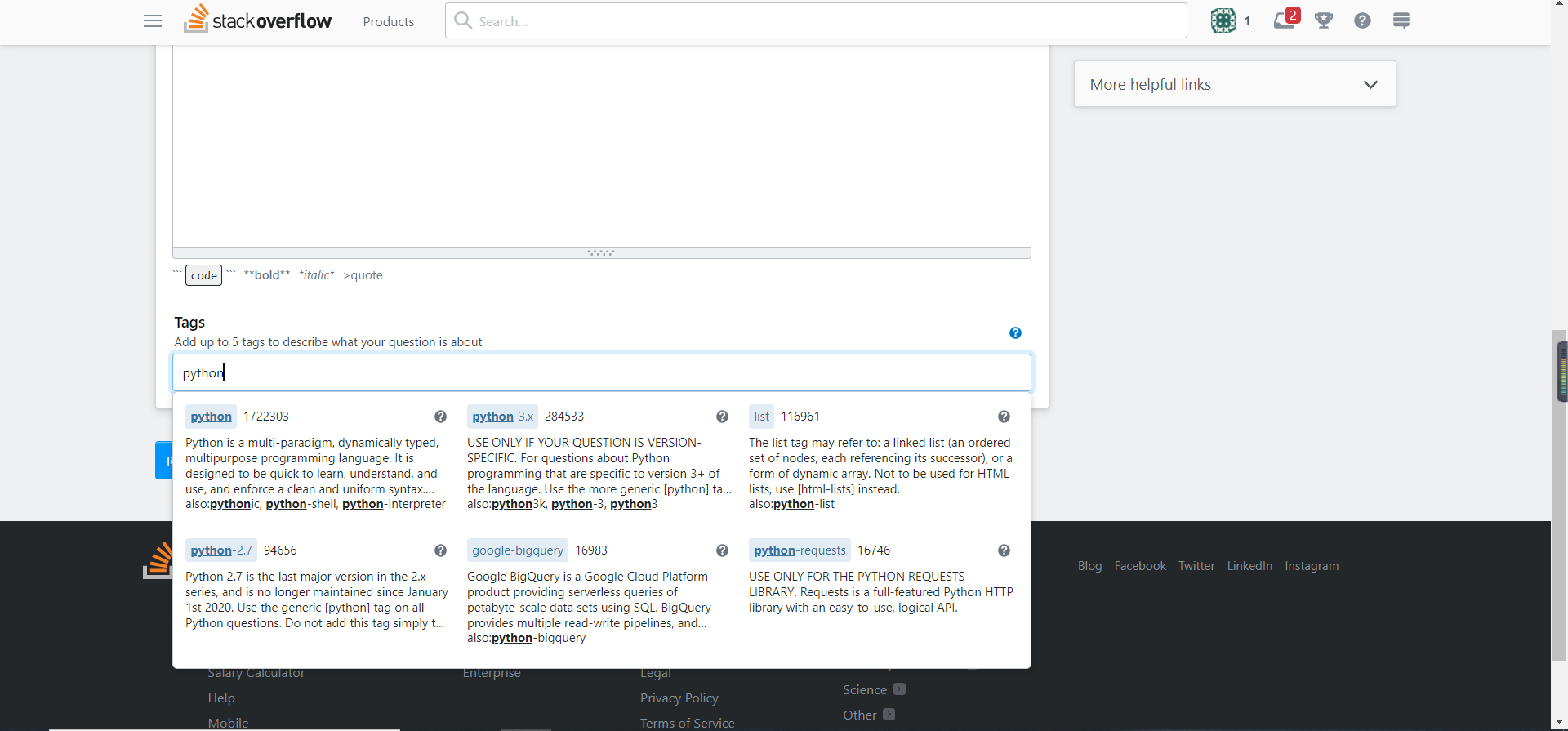
问题的标签支持模糊查询:

-
问题的标题支持相似问题搜索:

总体来说,StackOverFlow的问题发布界面集成了CSDN和思否的优点,还是十分地不错的。但是相比于思否,StackOverFlow的Markdown预览界面做的不是很好,且可供编辑的地方太小,用户使用起来不方便。
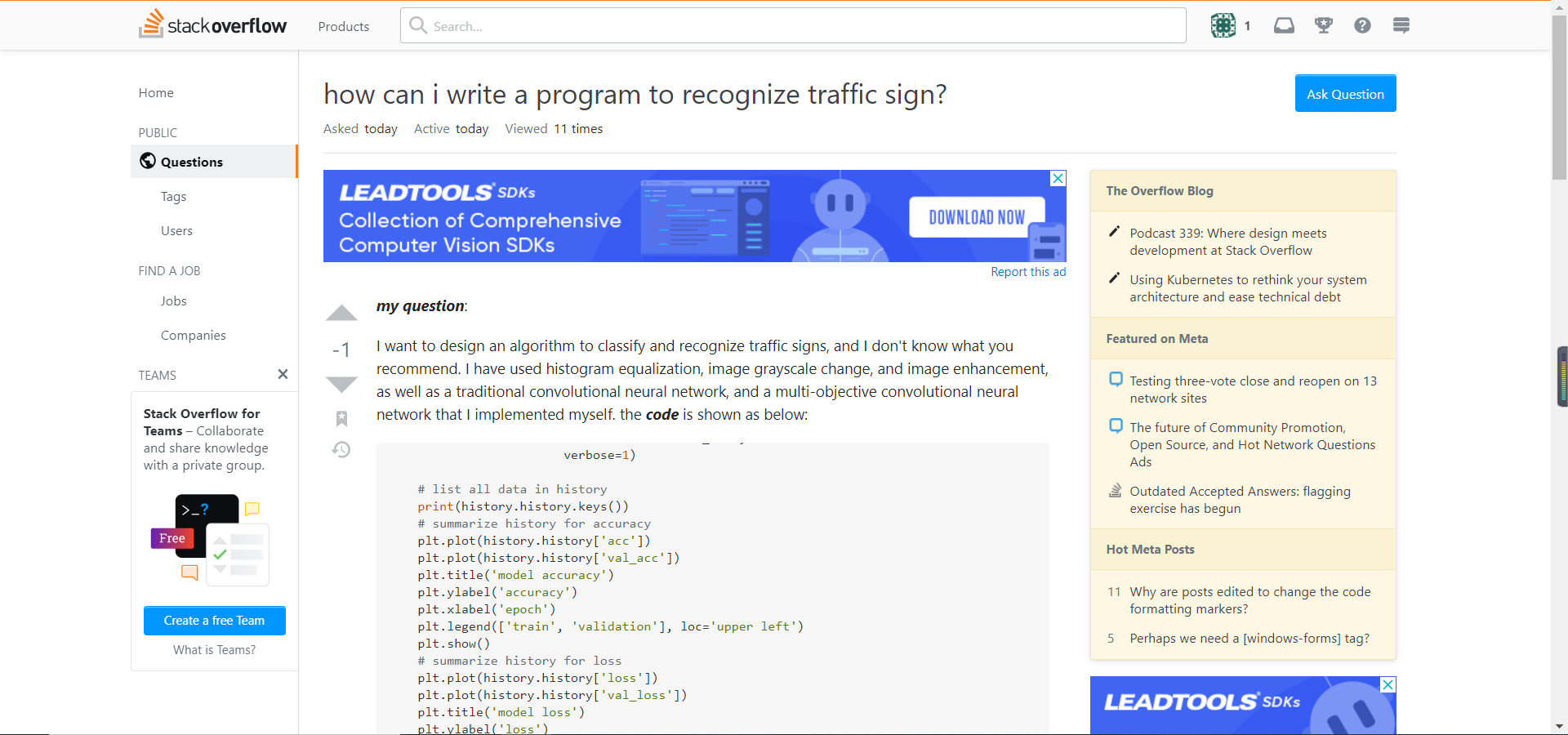
最后,我发布的问题如下:

我的问题里没有插入图片,因为插入图片功能需要reputation大于10才可以使用。reputation功能是StackOverFlow独有的一个功能,代表了网站对于你的信任程度,只有reputation值大于某个阈值,你才能使用某个特定的功能,个人觉得这种机制对于新用户不太友好,但是可以留下一定的老用户(如果老用户的reputation值很高甚至可以拥有和开发团队一样的功能权限)。
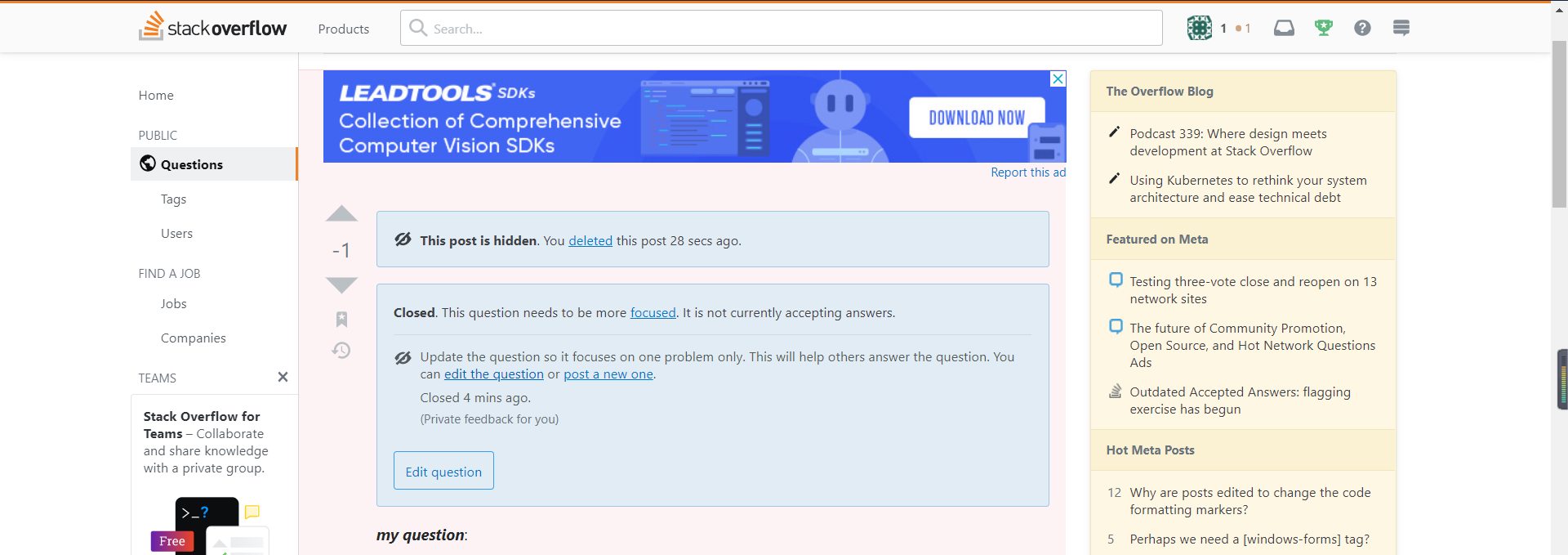
如果你的问题不够“focused”,则系统会关闭这个问题,并要求你修改,以此来保证问题的质量:

功能三:问题解答与讨论
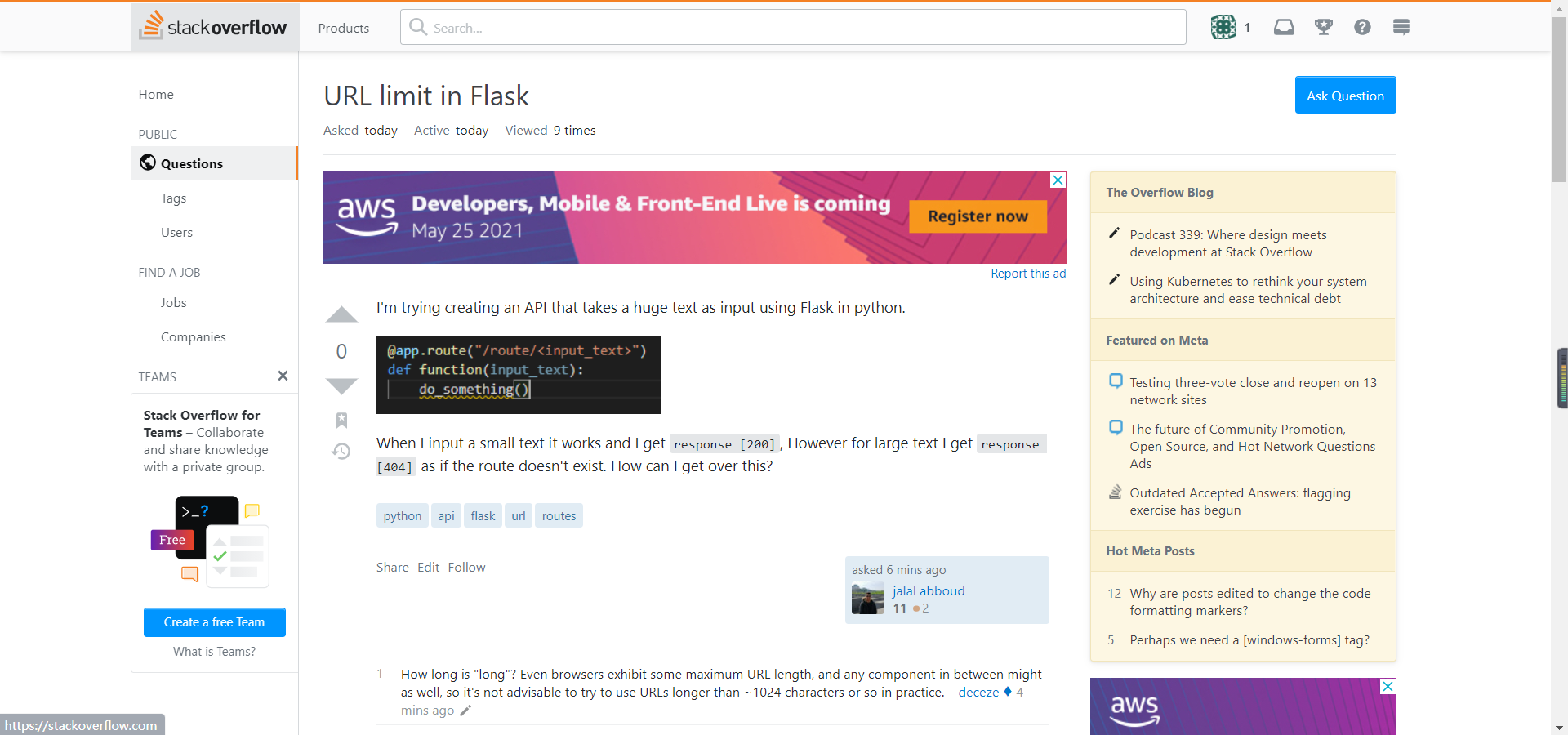
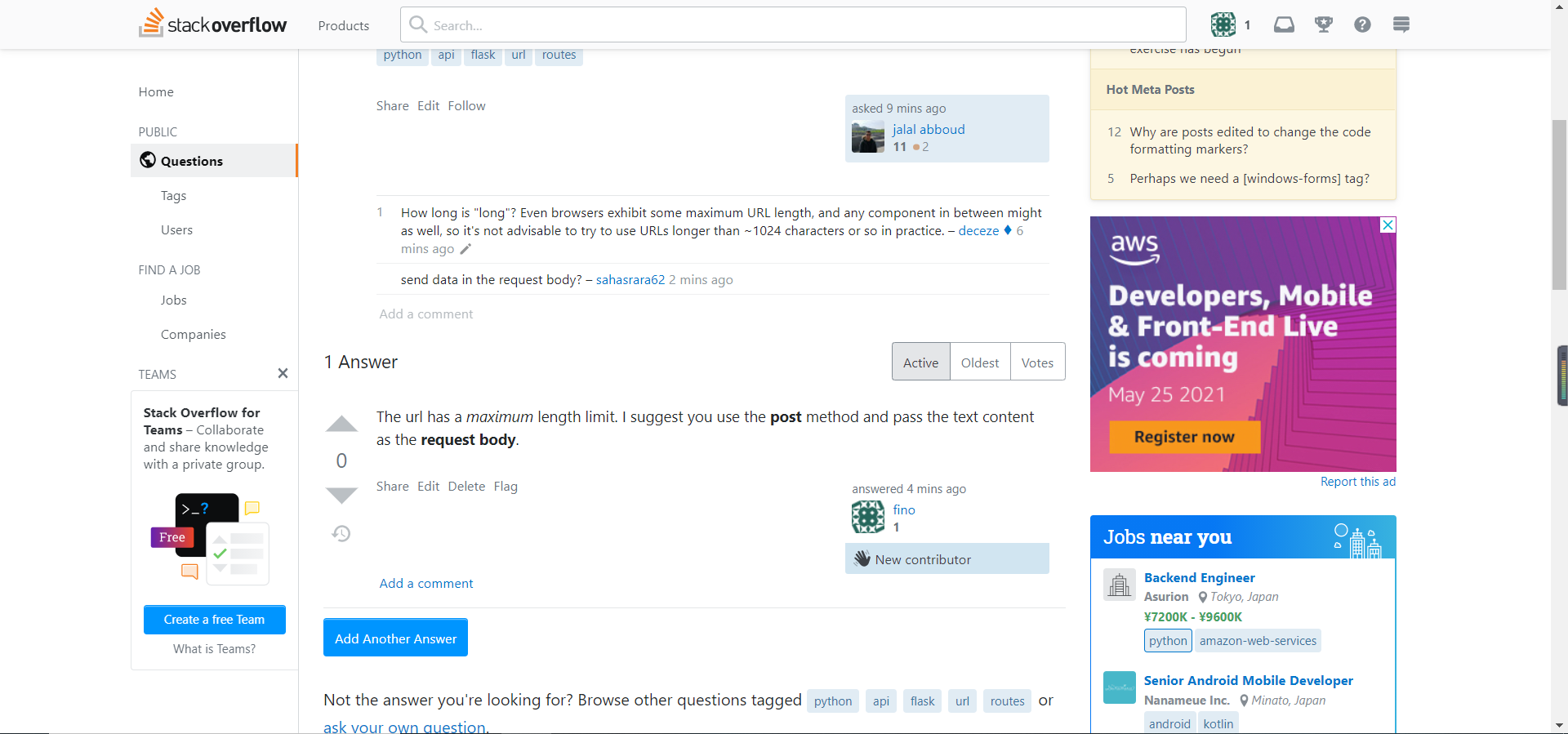
我选择的问题如下:

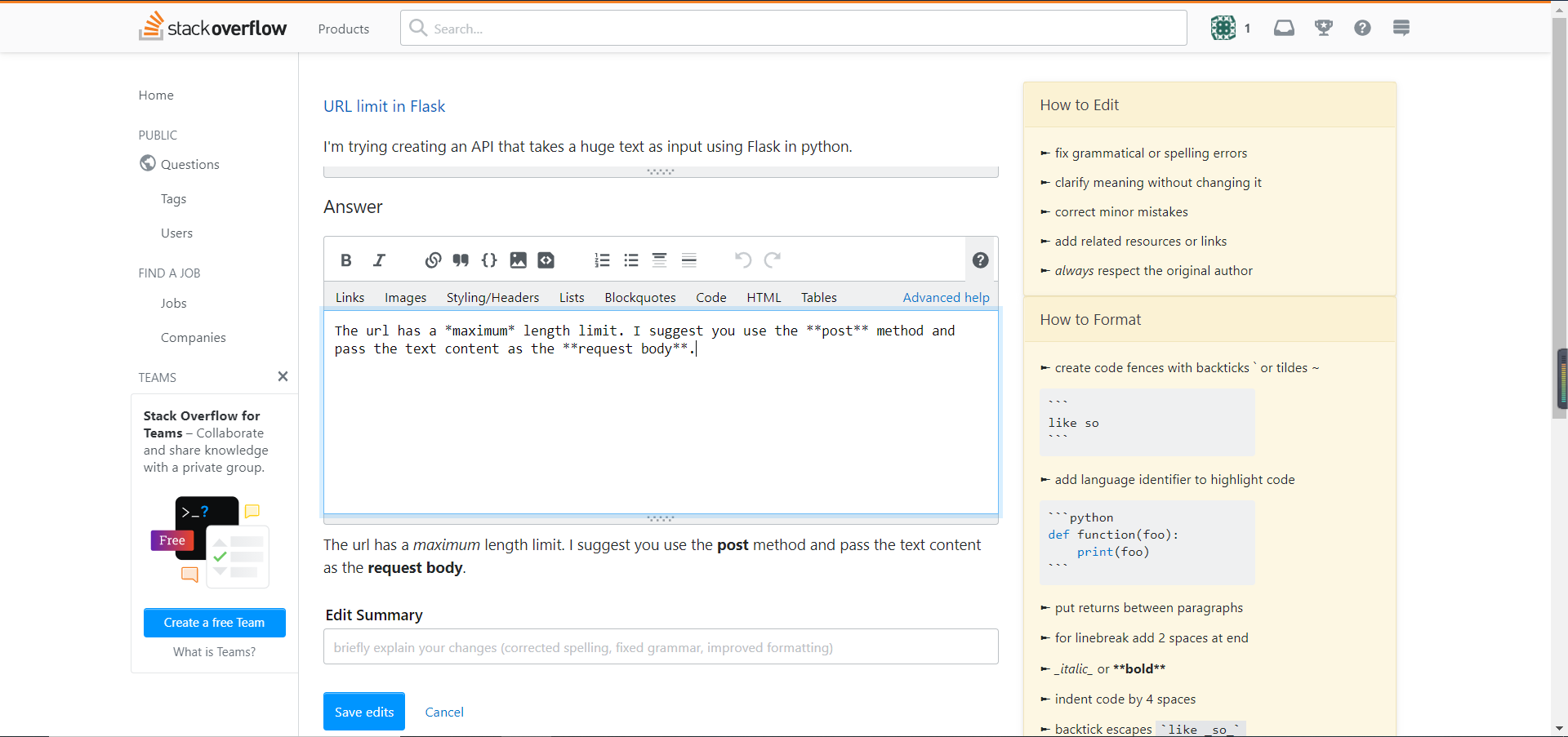
我的回答如下:


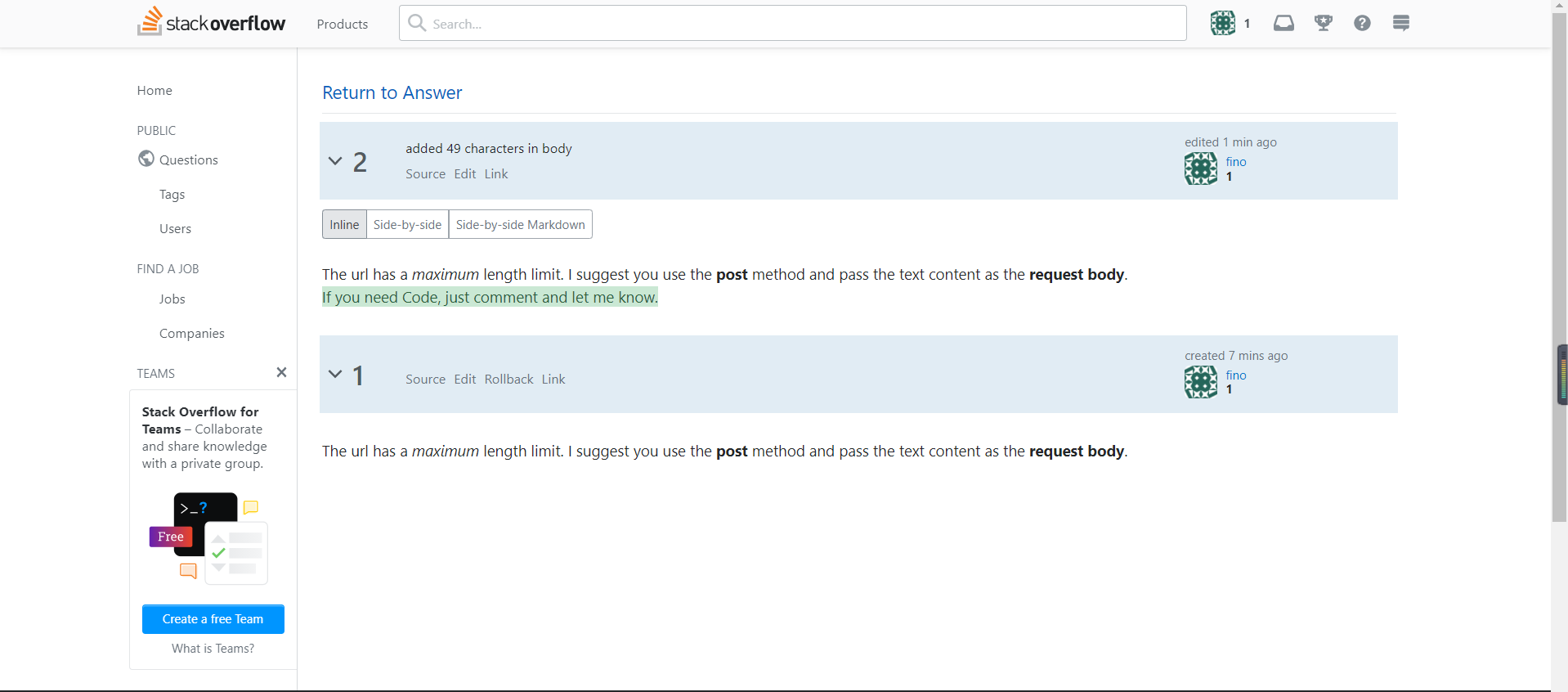
回答可以修改、可以删除,同时还可以查看回答的修改记录,如果对于修改不满意,还可以roll back到之前的回答。

优缺点分析
优点:
- 主要功能齐全,例如问题的解答、问题的发布、和推荐问题。
- 发布问题和回答问题都支持markdown语法。
- 发布问题有审查机制,如果问题描述不够清楚,则系统会关闭该问题并要求修改,这就保障了问题的内容质量。
- 用户可以自由的编辑自己已发布的回答,也可以删除已发布的回答,还可以roll back到之前的回答。
- 拥有找工作功能,这对于程序员来说十分友好。
- 发布问题时有提供相关问题参考。
- 回答问题有激励机制,用户回答的热情比较高。
- 问题标签支持模糊查询。
缺点:
- 编辑问题的界面太拥挤,markdown的预览效果不太好。
- 全英文界面对于国人不太友好。
产品改进建议
- 可以参考思否的编辑问题界面,将页面的80%以上用于问题内容的编辑和markdown的预览。
- 希望能对新用户多开放一些需要reputation才能解锁的功能。
BUG
测试环境:
网页端:Windows10 19042.985 操作系统版本; Google Chrome 90.0.4430.85(64位正式版本)
bug评分标准:
| 星级 | 描述 |
|---|---|
| ★★★ | 系统功能性故障,如网页崩溃;安全性漏洞,重要信息被泄露;用户体验很差,完全不能使用功能。 |
| ★★ | 系统功能部分正常,但也有部分没有满足用户要求;信息丢失,但不泄露;用户体验较差,使用功能的步骤繁琐,或者容易出错而不能满足用户预期 |
| ★ | 系统功能正常;没有信息丢失;用户使用功能完善,但UI界面有问题 |
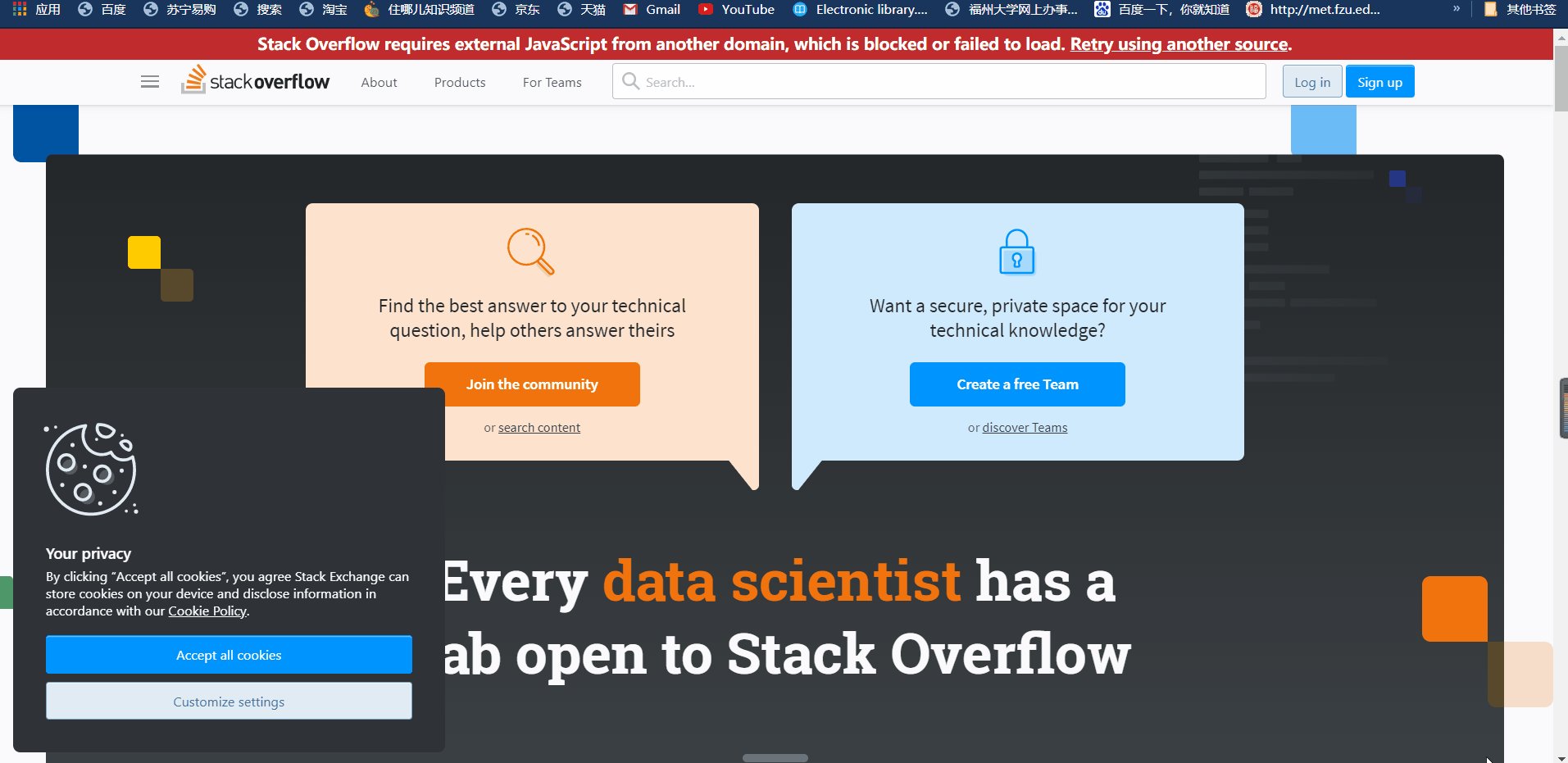
BUG1:Accept all cookies
- 复现情况:不使用VPN时稳定复现
- 问题描述:在用户第一次进入StackOverFlow的网页时(没有登录的cookie),页面左下方会提示接受所有的cookies,但是点击accept没有反应,该提示框并不会消失,而是遮挡界面,影响用户使用。当使用VPN登录时可以accept。

- 成因分析:考虑到使用VPN可以正常运行,预计是国内网络环境问题导致。
- 严重性:★
- 改进建议:在国内架设服务器,并适配中国网络环境。
结论
总体来说,我对StackOverFlow的评价是“非常推荐”,具体评分标准如下:
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10(基本功能完善,且提供了找工作的功能) |
| 细节 | 有什么为用户考虑的细节? | 10(编辑问题时提示到位;感兴趣的问题会用不同颜色背景标识) |
| 用户体验 | 当用户完成功能时,不干扰用户 | 10 |
| 辅助功能 | 一些辅助功能如皮肤等 | 9 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 9 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8(国内访问速度慢,但是挂VPN可以解决) |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 10(会根据用户浏览内容推送问题、用户可以自定义感兴趣的标签) |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10(可以自由修改,且可以回滚) |
| 问答内容质量 | 10(问题、评论质量经过审核,有保障) | |
| 总分 | 96 |
分析
开发时间估计
如果只需实现问题的发布、问题的浏览、问题讨论,那么,那么要解决的核心问题包括:
- 问题发布时,如何支持富文本框,如何使富文本框使用markdown语法,且支持实时预览。(大概1个月到一个半月,只有专业UI没有专业前端的情况下)
- 问题浏览时,如何推荐用户感兴趣的问题,如何在用户感兴趣的问题和不感兴趣的问题之间做平衡。(大概半个月)
- 问题列表的刷新问题(类似于CSDN、StackOverFlow),或者问题列表用分页实现(类似思否)。(大概半个月)
- 问题讨论中,如何表达评论的树形结构(即一个评论下面还有一个子评论)。(大概半个月)
- 用户的个性化如何实现,包括用户标签、用户浏览记录、回答记录、发布问题记录。(大概半个月)
- 点赞、收藏、流量等细节补充。(大概半个月)
因此,在前后端并行开发,没有上课、没有课设的前提下,估计时间在三个半月到四个月。
同类产品对比排名
这三个产品中,StackOverFlow的优势在于其社区规模和良好的社区氛围,以及其强大的围绕问答而展开的功能,其劣势在于UI设计不够美观,这也跟其产品的年代有关(2008年的UI风格);Segment fault的优势在于其简洁明了的设计风格(其中问题编写和评论编写的页面我认为是三个之中最好的),以及质量中上的问题内容,其劣势在于社区人数是三个之中最少的,且知名度比较低;CSDN的优势在于其庞大的用户群体以及内容的覆盖程度(每次百度搜索第一条就是csdn),但从其使用体验来说,我认为是三个产品之中最差的。
从内容质量、社区氛围、UI界面、使用体验、用户个性化来对这三者进行排序,可以得出:
| 功能 | 软件排名 |
|---|---|
| 内容质量 | StackOverFlow > 思否 > CSDN |
| 社区氛围 | StackOverFlow > 思否 > CSDN |
| UI界面 | 思否 > CSDN > StackOverFlow |
| 使用体验 | 思否 > StackOverFlow > CSDN |
| 用户个性化 | StackOverFlow > 思否 > CSDN |
软件工程方面的建议
对于CSDN的建议
- 在问题发布模块,增加Markdown语法支持,以及实时预览。
- 对问题内容进行审核,保障问题质量。
- 增加用户权限,使其可以对自己已经发布的评论和问题进行修改。
- 将问题主页的标签改为用户自定义。
- 用更明显的标识标出用户感兴趣的问题。
- 专家技术团应该要精而不要多。
对思否的建议
- 在问题发布页面,增加相关问题匹配。
- 可以参考CSDN的专家技术团,对一些比较难的问题,请专业人士回答,这样既可以提高知名度,也可以增加社区活跃度。
- 多做宣传。
对StackOverFlow的建议
- 对界面进行优化,特别是Markdown的实时预览,可以将上下分屏替换成左右分屏。
- 可以增加适当的按钮样式,而不是单纯用文字作为跳转按钮。
BUG存在的原因分析
CSDN
首先是CSDN的问题内容长度bug,这是由于前端在表单提交时没有做好验证,但是不合法的内容并没有被更新到数据库,很明显,这是由于前后端交流不够充分导致的;其次是一些界面上的问题,比如左边栏和问题列表同步滑动从而导致问题类别查看上的不方便,很显然设计界面时没有从用户使用的角度考虑问题。
思否
视频显示问题,主要是测试人员没有测试同时插入多条视频的情况;收藏数量问题,也是测试人员没有做好测试,且前端对于用户的具体使用场景考虑的不够充分。
StackOverFlow
网络环境问题,主要是开发人员没有考虑到我国国内环境和国际有些许不同。
建议和规划
市场概况
CSDN、思否和StackOverFlow,无疑都是面向IT技术人员的问答网站,从这个角度出发,则所有计算机相关行业工作者以及计算机相关专业的学生都可以算作这个市场的一份子,不论是工作时遇到技术上的难题还是学习过程中遇到解决不了的bug,他们都很有可能会在网上提问,进而使用IT问答网站的服务。
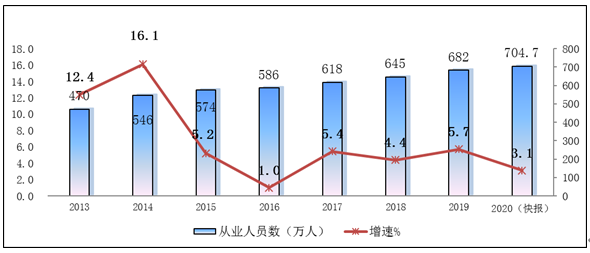
据国家运行监测协调局2021年1月21日发布的《2020年软件和信息技术服务业统计公报》显示,“2020年,我国软件和信息技术服务业持续恢复,逐步摆脱新冠肺炎疫情负面影响...从业人数稳步增加”,“2020年末,全国软件和信息技术服务业从业人数704.7万人”。可以估计,国内的计算机从业人数大概在700万左右,那么计算机软件相关专业的大学生有多少呢?

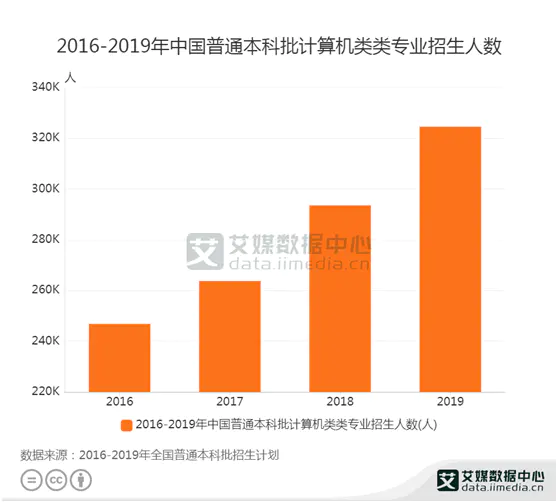
据艾媒数据中心公开的数据显示,“在过去的2019年,中国普通本科计算机类招生人数324599人。2018年,中国普通本科计算机类招生人数293560人。”,我们做个保守的估计,未来四年计算机相关专业每年的招生人数应该不会低于28万人,则四年总共可以招收112万人。

故国内与IT技术打交道的人数总共有812万,这大约就是国内整个市场的用户数量。
据官方统计数据,CSDN的月活跃人数有750万,思否的服务人数有300万+,则CSDN的潜在用户数量为62万,思否的潜在用户数量为512万。


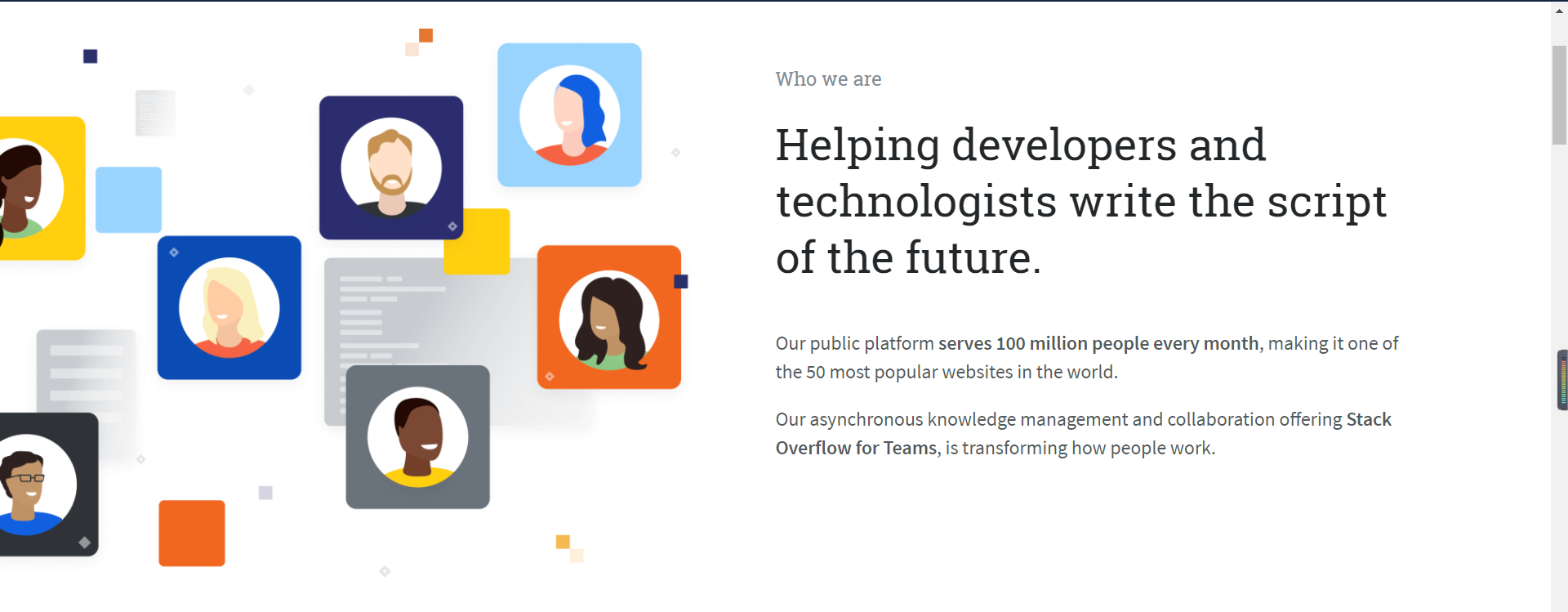
而国际上,根据statista的统计数据,“ICT industry full-time employment worldwide in 2019, 2020 and 2023”分别为53.2、55.3、62百万,即估计全球在2023年将会有6200万的计算机相关从业者,而StackOverFlow的平均月访问次数为100百万,若假设每个人一天访问10次,则月活人数大概有1000万,那么潜在用户就是5200万人。


市场现状
主要产品
现在市场上的IT问答网站主要分为两类,一种是以StacKOverFlow为首的单纯的问答网站,这类网站围绕问题发布、问题浏览、问题讨论为功能核心,主要为全球资深IT技术人员提供一个相互提问和交流的平台,其盈利方式主要以广告为主(例如StackOverFlow有专门的一个job区,即为公司打广告,招聘技术人员);另一种是以CSDN和Segment Fault思否为代表的,以技术博客作为主体、问答只是附属功能的网站(这点在CSDN上体现的比较明显,而思否正逐渐往这个方向靠拢),该类网站的问答功能虽然不如第一类网站那样的完善,但依托其博客平台带来的名气和流量,这类网站还是在市场中占有一席之地,其主要面向人群为国内IT人士以及计算机相关专业的学生,其主要盈利方式包括广告投放、付费观看课程、会员机制等。
优劣势分析
专门的问答网站的优势在于其所有的功能设计都是围绕“问答”这一过程展开,在之前的体验过程中,StackOverFlow在功能上做到了最好,比如创建问题时的标签的模糊匹配、问题浏览时的个性化推荐等,StackOverFlow比较有特色的地方在于reputation机制,该机制进一步增加了用户答题成功的满足感,提高了用户粘性;除了功能上的优势,专门的问答网站由于其功能的专一性,其用户群体使用产品的目的也比较单纯,进而用户产出的问题和回答的质量会比较高,社区氛围比较良好。其缺点在于缺乏盈利手段,只能通过广告以及公司招聘合作的方式来赚钱,像Stack OverFlow这种大公司还能单纯的依靠庞大的用户基数收取不菲的广告费用,其余的小公司只能另寻出路。
以技术博客为主体、问答为附属功能的网站的优势在于能够依托博客平台带来的名气,吸引客户到问答板块提问和解答,并且可以增设收费课程、付费观看等盈利手段,其缺点在于网站的内容太多太杂,不可能全部的精力投放到问题板块上,以致于问题板块的功能不如单纯的问答网站。具体而言还要看公司如何把握博客与问答的关系,像CSDN是主要以博客为主,问答只是作为附属,其功能完善程度和界面设计都不如Stack OverFlow和思否;而思否是以问答社区起家,后面才慢慢发展出博客板块,相比于CSDN和Stack OverFlow,思否在博客和问答的把握上比较平衡,能够在拥有不错的问答体验的同时,输出优质的博文。
产品关系
总体来说,在国际上,Stack OverFlow处于毫无疑问的领头羊位置,CSDN和思否在国际上知名度较低。在国内,这三个平台还处于竞争的状态,虽然Stack Over Flow存在网络连接、语言不和等问题,但其拥有较高的知名度,且广受程序员的好评和推崇,Stack OverFlow在国内也有不俗的竞争力;CSDN虽然用户体验不好,但从数据上来看,是使用人数最多的问答网站;思否的问答功能、UI界面都设计的不错,但因为较少宣传,所以知名度会相对低一些,社区人数也比CSDN少,但因其客户体验良好,此后有可能会从CSDN吸引一些热衷于问答的用户。
市场与产品生态
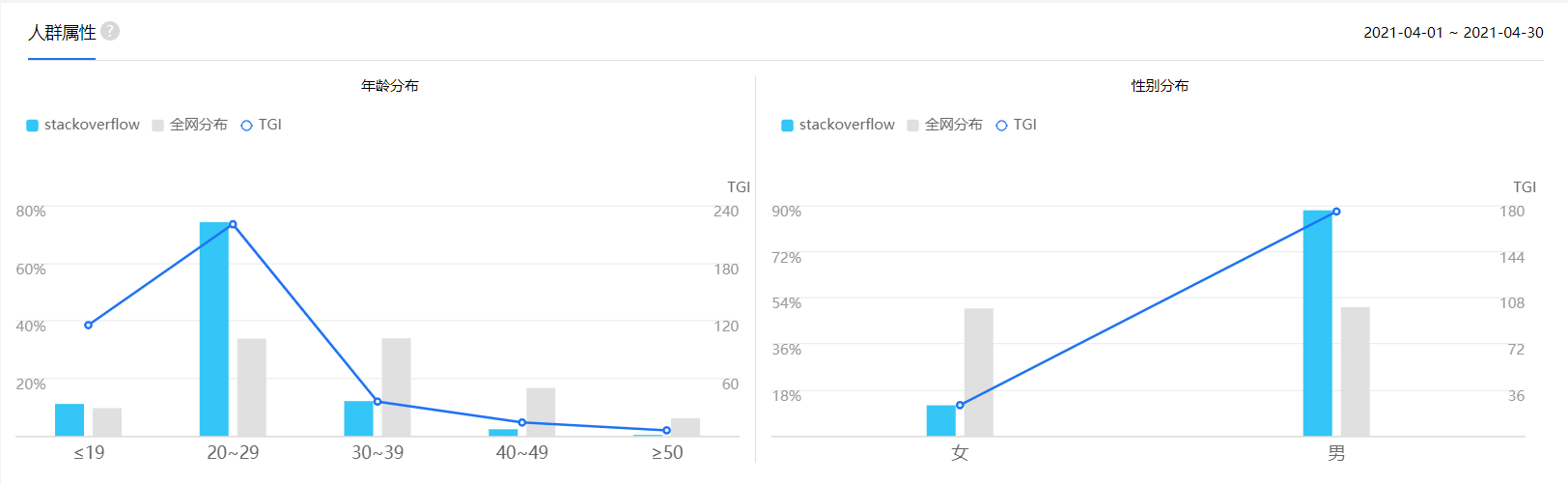
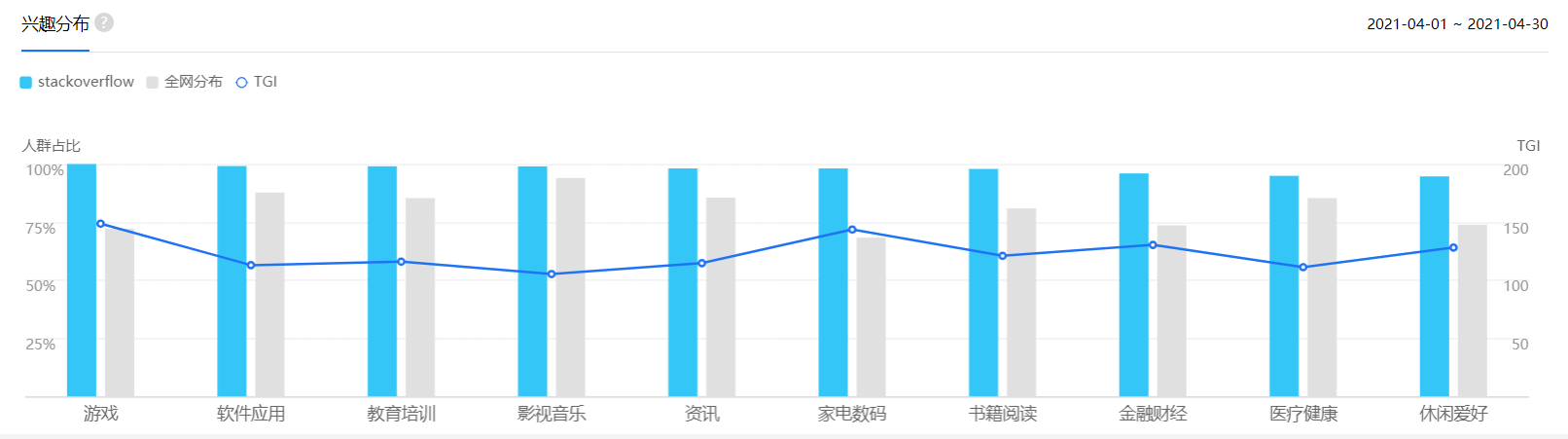
在百度词条上搜索CSDN、stackoverflow、segmentfault,我们可以得到其用户的地域分布、年龄分布、性别分布和兴趣分布,因这三者的结果相差不多,我就以StackOverFlow为例,其中,20-29岁的用户占比74.14%,30-39岁的占比12.08%,地区大多分布在北京、广东、上海等一线城市,且男性占比88.04%。在兴趣爱好方面,出了软件应用这一兴趣以外,有100%的用户对游戏感兴趣、99.02%的用户对教育培训感兴趣,98.99%的用户对于影视音乐感兴趣。



因此其核心用户群应该是20-29岁,工作/生活在一线城市的男性,在20-29岁的群体中,可能大多数还是计算机软件相关专业的大学生或者刚工作5-6年的计算机软件从业人员,而在30-39岁的群体中,我们不妨假设其主要为具有10年以上编程经验的高级软件技术人员。因此,典型用户将围绕这些人展开。
| 属性 | 特征 |
|---|---|
| 学历 | 高中毕业 |
| 年龄 | 21 |
| 专业 | 计算机类 |
| 爱好 | 玩游戏、打代码、听音乐 |
| 收入 | 无 |
| 表面需求 | 解决课程实践中遇到的bug,或者不会的编程题目 |
| 潜在需求 | 拓展知识面,加深对专业知识的理解 |
| 属性 | 特征 |
|---|---|
| 学历 | 本科毕业或研究生毕业 |
| 年龄 | 27 |
| 专业 | 计算机类 |
| 爱好 | 打代码、看教学视频 |
| 收入 | 10000元 |
| 表面需求 | 解决工作中遇到的实际编程问题或者工程问题 |
| 潜在需求 | 获得职业发展上的帮助 |
| 属性 | 特征 |
|---|---|
| 学历 | 研究生毕业或者博士毕业 |
| 年龄 | 35 |
| 专业 | 计算机类 |
| 爱好 | 打代码,看新闻,了解技术前沿咨询 |
| 收入 | 30000元 |
| 表面需求 | 回答问题,帮助他人解决困难 |
| 潜在需求 | 提高个人声誉,打造个人技术品牌 |
二次构成特定用户生态
从上面的数据们可以发现,产品的用户群体中有很大一部分在对编程感兴趣的同时,也对游戏、教育、影视、音乐感兴趣。游戏、影视、音乐以休闲为主,构成二次用户生态的可能性比较低,考虑问答+教育的二次构成,则IT问答网站的用户和IT课程网站(例如传智播客、尚学堂等)的用户可能有一定的重叠之处,可能课程网站的部分学员在学习的过程中遇到问题会去问答网站提问,问答网站可以专门为课程网站的部分课程提供答疑区,并邀请技术专家解答,这样即可以增加用户流量,也可以活跃社区氛围。
二次构成特定产品生态
考虑问答网站和课程网站相互合作,构成产品生态,例如CSDN旗下的“程序员学院”和问答板块,相互配合,共享同一个用户群体。
产品规划
在以上三个问答网站的基础上,我想增加一个“错题回顾”功能,在该功能里,系统会根据用户历史记录,推送与用户之前发布的问题相类似的问题,供用户解答,如果用户解答成功(被采纳),则获得额外的奖励。
NABCD
- Need需求:高效地学习应该由两部分构成,一个是知识的输入,还有一个是知识的输出。用户发布问题,并得到解答,这是知识的输入部分;只有当用户能将自己的理解输出,去帮助别人解答类似的问题,这才算将知识内化,才算是真正获得了问题的“答案”。
- Approach方法:在原有网站的基础上,增加一个“错题回顾”模块。
- Benefit好处:激励用户学习,满足用户的个性化需求,增加产品市场竞争力。
- Competitor竞争:“错题回顾”只是完善了问答这一业务流程,并没有增加新的竞争对象,主要竞争对象还是类似的其他IT问答网站。
- Delivery推广:可以与公司合作进行推广,具体可以参考Stack OverFlow的job板块。
人员时间配置
人员配置:
六个人:一个UI,一个前端开发,一个后端开发,两个算法设计,一个测试,项目经理负责提出并完善需求。
四个月:
第一个月,算法设计人员要搜集资料,重点关注如何根据用户的历史发布问题记录,推荐与之相类似的问题;UI要熟悉网站其余部分的页面设计风格,保证新的功能页面和网站已有的页面风格一致;前端开发和后端开发人员要研究网站现有代码,并初步编写新增代码框架;测试人员做好测试计划。
第二个月,完成alpha版本,此时新增功能应该基本能正常使用,但还可能存在bug;测试人员开始白盒测试与黑盒测试。
第三个月,完成beta版本,修复bug,完善界面,改进推荐算法,测试人员开始集成测试。
第四个月,功能验收,没问题即可发布。
具体计划
第1周:市场调研,项目经理整理需求,生成需求文档。开会,布置每个人的学习任务。
第2周:UI熟悉本网站已有的界面风格;前后端探讨并绘制类图、时序图、交互图、数据库结构图等;算法人员阅读相关文献。
第3周:UI开始绘制界面草图,整理素材;前后端完成类图、交互图等绘制工作;算法人员确定算法方案。
第4周:UI提交最初步的界面设计;前后端提交报告;算法人员尝试实现算法。开会,探讨界面问题,确认需求,确认交互接口,布置alpha冲刺任务。
第5周:UI根据会议内容,完善界面;前端编写页面,后端开始写接口;周末开会,探讨进度;测试人员撰写测试计划。
第6周:UI继续完善;前后端继续编写;第一个版本的推送算法已经实现;周末开会探讨进度;测试人员设计测试用例。
第7周:UI基本完成;后端基本完成,前端按照接口进行交互;后端和算法交互,将算法整合到后端代码中;开始测试;周末开会探讨进度;
第8周:alpha完成,可以发布测试版本;白盒测试和黑盒测试已完成,开始集成测试和功能测试。
第9周:完成测试报告;收集用户反馈,开会,探讨改进方案。
第10周:优化UI;前后端按照测试文档和用户反馈,修改代码;算法人员继续优化、改进算法;周末汇报进度。
第12周:优化UI;前后端按照测试文档和用户反馈,修改代码;算法人员继续优化、改进算法;周末汇报进度。
第13周:发布beta版本;集成测试和功能测试已完成;收集用户反馈;
第14周:功能验收;
第15周:微调整部分功能;
第16周:发布正式版本。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号