vue
安装步骤:https://www.cnblogs.com/zhaomeizi/p/8483597.html
1.vue基本架构
var vm = new Vue({
el:"#app",
data:{
//值
},
filter:{
//过滤器
},
mounted:{
//加载执行
this.$nextTick(function () {
// 代码保证 this.$el 在 document 中
})
}, methods:{ //方法 } });
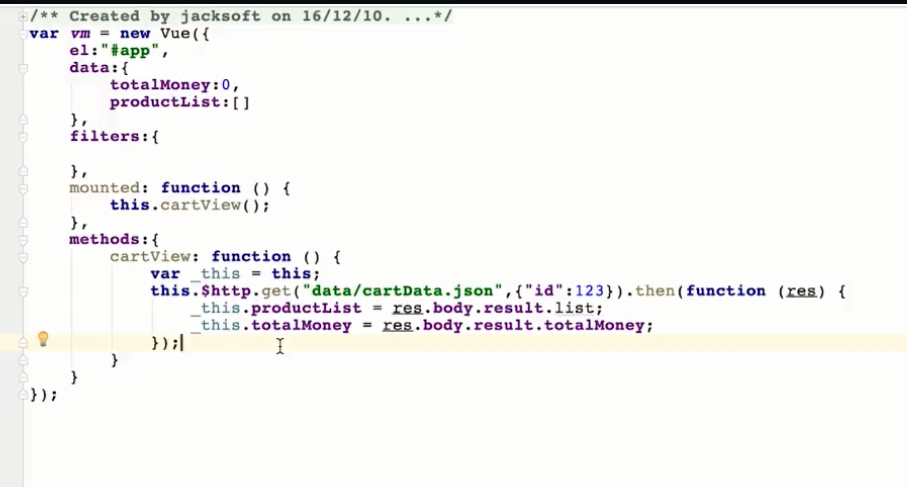
2.vue-resource返回值

this==vm
_this == vm 但是作用域发生了改变
3.v-for 循环 item -- val index -- key
<ul id="example-1">
<li v-for=" (item,index) in items">
{{ item.message }}
</li>
</ul>
4.v-model :数据双向
5.图片地址
<img v-bind:src="item.imgurl" />
6.demo
var vm = new Vue({
el:'#app',
data:{
account:'',
password:'',
yzm:''
},
filters:{
},
mounted:function(){
this.$nextTick(function(){
})
},
methods:{
login:function(){
var _this = this;
var account = trim(this.account);
if(account == ''){
layer.msg('请填写账户',{time: 2000}); return false;
}
if(account.length < 6 || account.length > 20){layer.msg('账号长度不对',{time: 2000}); return false; }
var password = trim(this.password);
if(password == ''){
layer.msg('请填写密码',{time: 2000}); return false;
}
if(password.length < 6 || password.length > 20){layer.msg('密码长度不正确',{time: 2000}); return false; }
var yzm = trim(this.yzm);
if(yzm==''){layer.msg('请填写验证码',{time: 2000}); return false; }
this.$http.post("{$url}",{account:this.account,password:this.password,yzm:this.yzm},{before:function(request){
layer.load(0, {shade: false});
}}).then(function(res){
layer.closeAll();
if(res.body.state){
layer.msg(res.body.msg,{time: 2000},function(){
window.location.href=res.body.headurl;
});
}else{
layer.msg(res.body.msg,{time: 1000},function(){
window.location.href='/home/login/sign';
});
}
},function(res){
layer.closeAll();
console.log(res);
}).catch(function(res){
layer.closeAll();
console.log(res);
});
}
}
});
重点在setTimeout
var vm = new Vue({
el:'#app',
data:{
cash_num:0.00,
sxf:0.00,
dzje:0.00,
maxcash:({$usbcash} ? {$usbcash} : 0.00),
rate: ({$rate} ? {$rate} : 0.00),
distill_cash_pro : ({$distill_cash_pro} ? {$distill_cash_pro} : 0.00),
downSeconds:0,
timer:null,
getyzm:'获取验证码'
},
filters:{
txmoney:function(value){
}
},
mounted:function(){
this.$nextTick(function(){
})
},
methods:{
txmoney:function(){
if(this.cash_num < 0){
this.cash_num = '0.00';
}else if(this.cash_num > this.maxcash){
this.cash_num = this.maxcash;
}
var sxf_usb = (this.cash_num * this.distill_cash_pro).toFixed(2) ;
var sxf_rmb = (this.cash_num * this.distill_cash_pro * this.rate).toFixed(2) ;
var dz_usb = (this.cash_num - sxf_usb).toFixed(2) ;
var dz_rmb = (dz_usb * this.rate).toFixed(2);
this.sxf = "$"+sxf_usb+"(¥"+sxf_rmb+")";
this.dzje = "$"+dz_usb+"(¥"+dz_rmb+")";
},
downSecondsTimer:function(){
console.log('进来了倒计时');
this.timer && clearTimeout(this.timer);
if(0 > this.downSeconds){
//$('#getyzm').html('获取验证码');
this.getyzm = '获取验证码';
return;
}
this.getyzm = '还有'+this.downSeconds+'秒';
this.downSeconds --;
console.log(this.downSeconds);
this.timer = setTimeout(() => {
this.downSecondsTimer();
},1000);
},
getsend:function(type){
if(1 < this.downSeconds){
return false;
}
var _this = this;
this.$http.post("{:url('Send/getsend')}",{type:type}).then(function(res){
if(res.body.state){
layer.msg(res.body.msg,{time: 2000},function(){
_this.downSeconds = 120;
_this.downSecondsTimer();
});
}else{
layer.msg(res.body.msg,{time: 1000});
}
})
}
}
});




