python selenium 处理时间日期控件
2019-06-29 07:54 zouhui 阅读(7259) 评论(0) 编辑 收藏 举报测试过程中经常遇到时间控件,需要我们来选择日期,一般处理时间控件通过层级定位来操作或者通过调用js来实现。
1.首先我们看一下如何通过层级定位来操作时间控件。
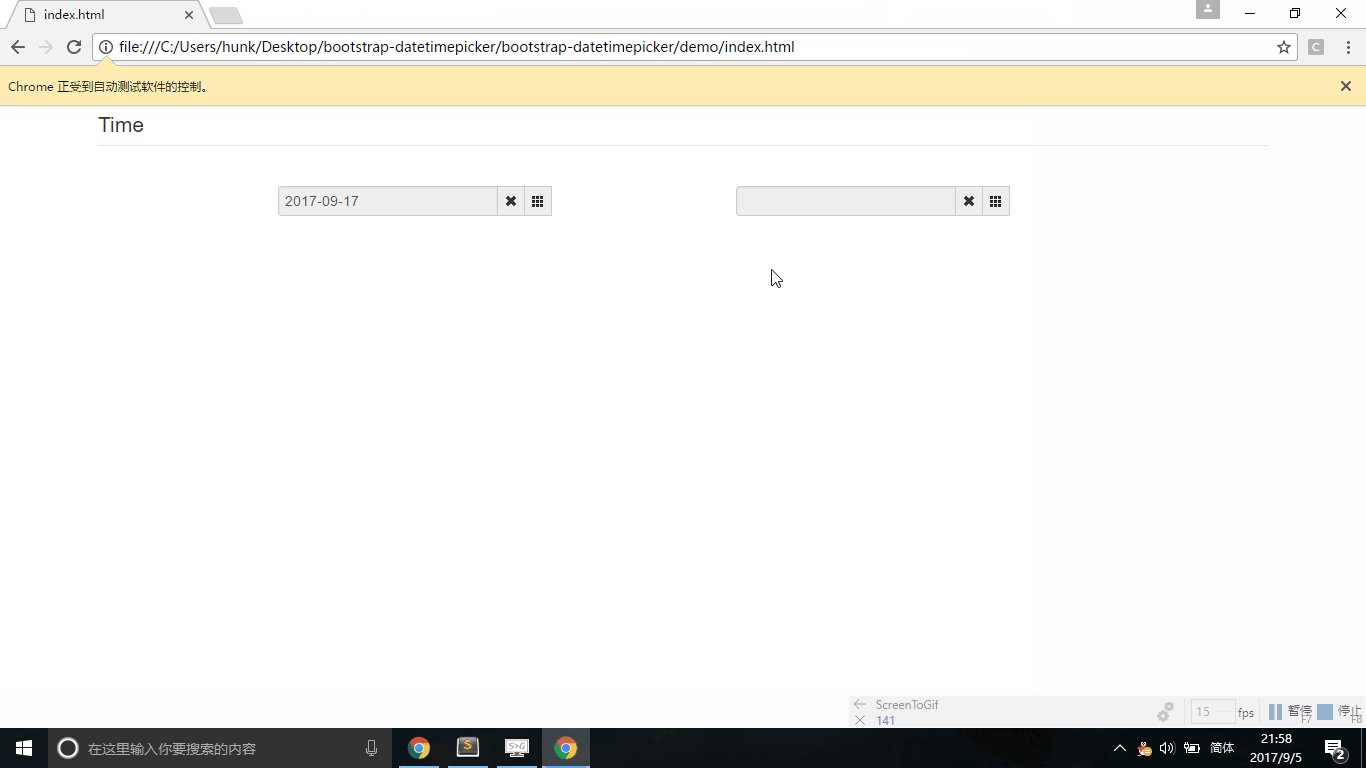
通过示例图可以看到,日期控件是无法输入日期,点击后弹出日期列表供我们选择日期,自己找了一个日期控制演示一下,通过两次定位,选择了日期
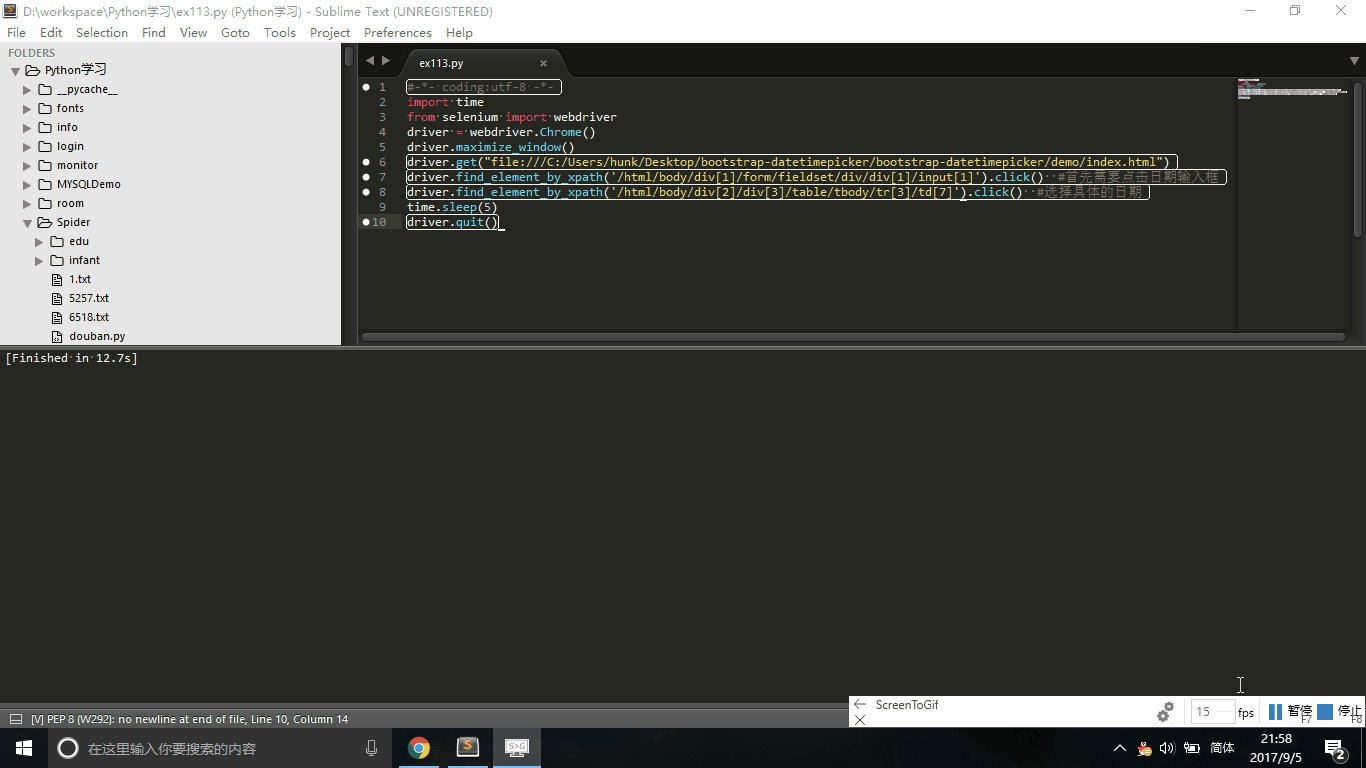
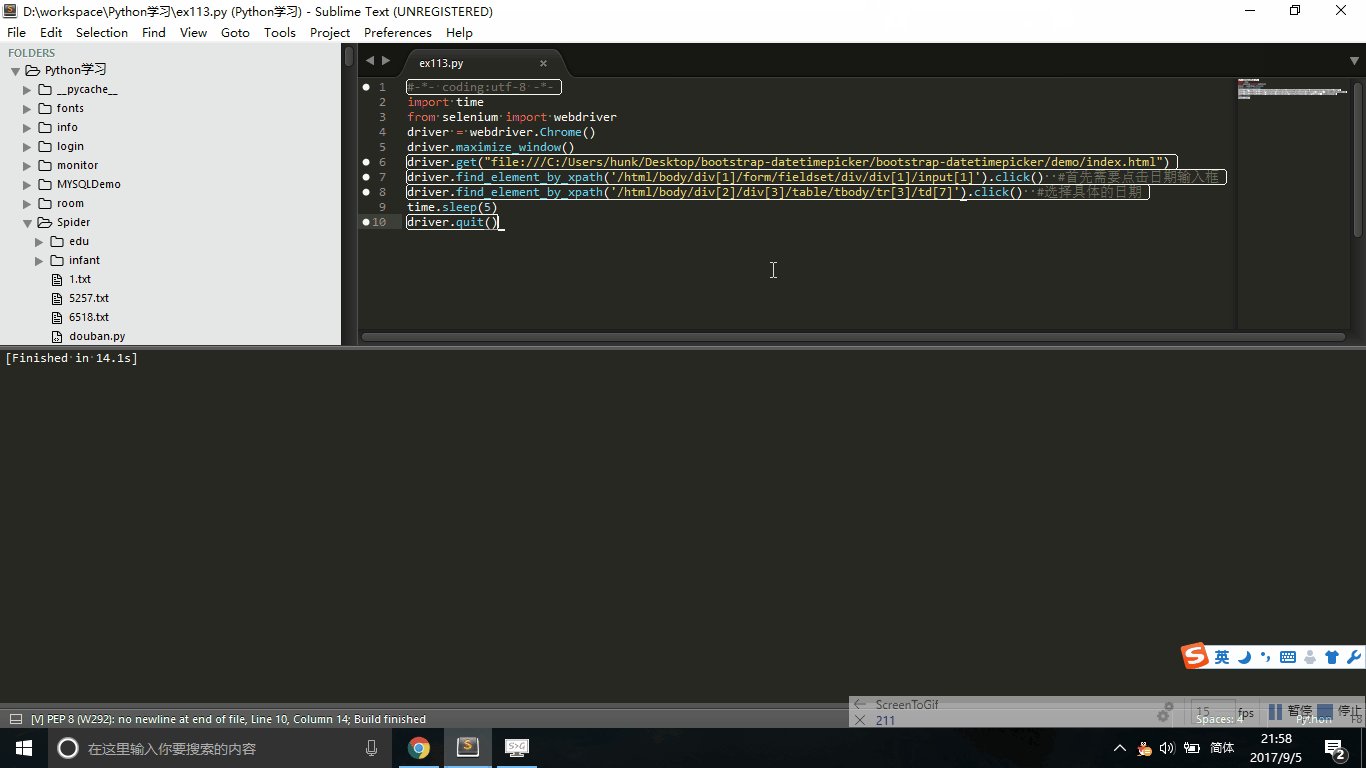
#-*- coding:utf-8 -*-
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("file:///C:/Users/hunk/Desktop/bootstrap-datetimepicker/bootstrap-datetimepicker/demo/index.html")
driver.find_element_by_xpath('/html/body/div[1]/form/fieldset/div/div[1]/input[1]').click() #首先需要点击日期输入框
driver.find_element_by_xpath('/html/body/div[2]/div[3]/table/tbody/tr[3]/td[7]').click() #选择具体的日期
time.sleep(5)
driver.quit()
通过层级定位很简单,但是有时候会涉及到frame时候此时需要切换frame,关键点还是在元素定位。
2.下面看下通过js来操作日期控件,首先我们了解下我们通js实现的原理。
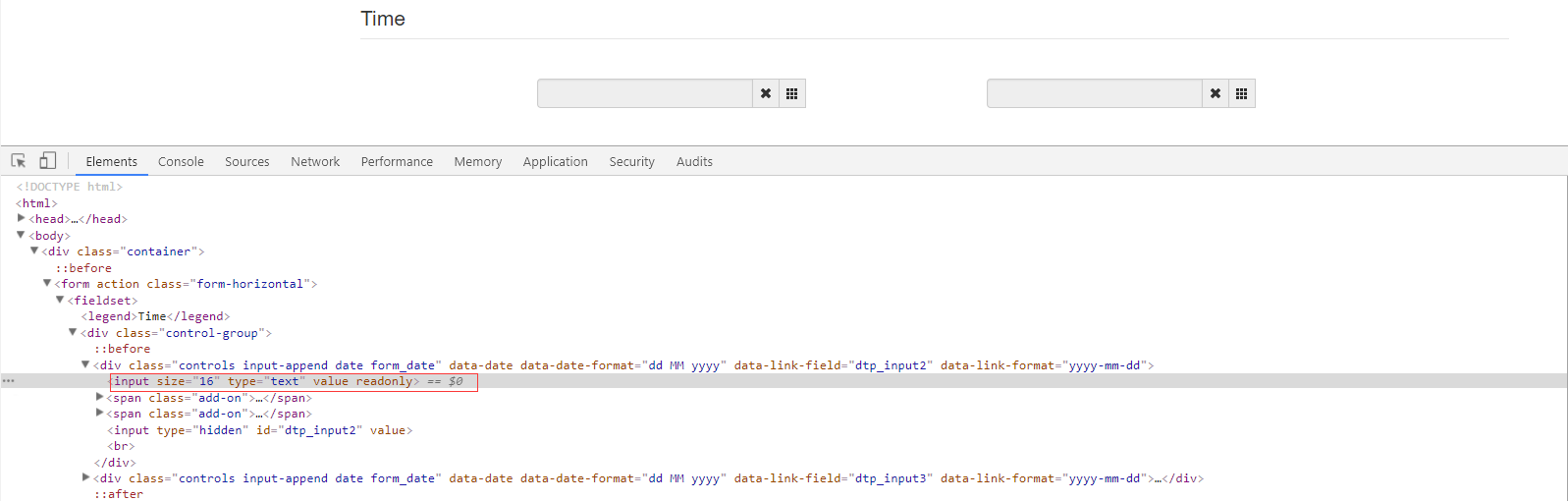
通过我们开发者工具观察,input标签由于readonly 属性,所以日期控件是不允许输入的,那么我们主要通过js来删除或者readonly制成否,这样可以直接允许输入。
1.通过js操作,首先我们需要定位到input标签,然后再次删除readonly属性
|
1 |
|
2.通过js操作,首先我们需要定位到input标签,然后readonly 是false
|
1 |
|
调用execute_script方法来执行js,来处理时间控件,然后我们可以直接输入日期。
#-*- coding:utf-8 -*-
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("file:///C:/Users/hunk/Desktop/bootstrap-datetimepicker/bootstrap-datetimepicker/demo/index.html")
js = "$('input:eq(0)').removeAttr('readonly')" # jQuery,移除属性
# js = "$('input:eq(0)').attr('readonly',false)" # jQuery,设置为false
driver.execute_script(js)
input_datetime = driver.find_element_by_xpath('/html/body/div[1]/form/fieldset/div/div[1]/input[1]')
input_datetime.send_keys("2017-09-21")
input_datetime.click()
time.sleep(5)
driver.quit()
下面看下效果,这样我们很轻易的就输入了日期。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!