说起前端编辑器,用过dw,sublime,hbuilder,webstorm也不陌生,之前的版本8有用过一下,但是觉得比sublime重量太多,但是随着后来用node的开始,发现需要打造个web前端神器才能满足我的需求,于是乎重拾webstorm,目前发现11是新的版本,对node,npm支持性更加好。
ok,开始我们的前端神器
这里提供下载地址
http://pan.baidu.com/s/1o7ntOxk

激活时请注意:
1、注册时选择"License server"输入"http://15.idea.lanyus.com/"点击"OK"即可快速激活JetBrains系列产品
2、将.\Webstorm\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar。
3、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。
4、将resources_cn.jar文件复制回.\Webstorm\lib目录。或是直接讲汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可.
5、汉化完毕,重新打开Webstorm就可以显示中文。
看,是不是很酷,当然一开始不这样,这是我们下载了主题:

ok,下面开始主题设置
找到grey_orange主题
放入
win7,win8,win10: C:\Users\jikey(用户名)\.WebIde10\config\colors
目录下,然后重启webstorm,settings --> colors & fonts -->scheme name中选择grey_orange
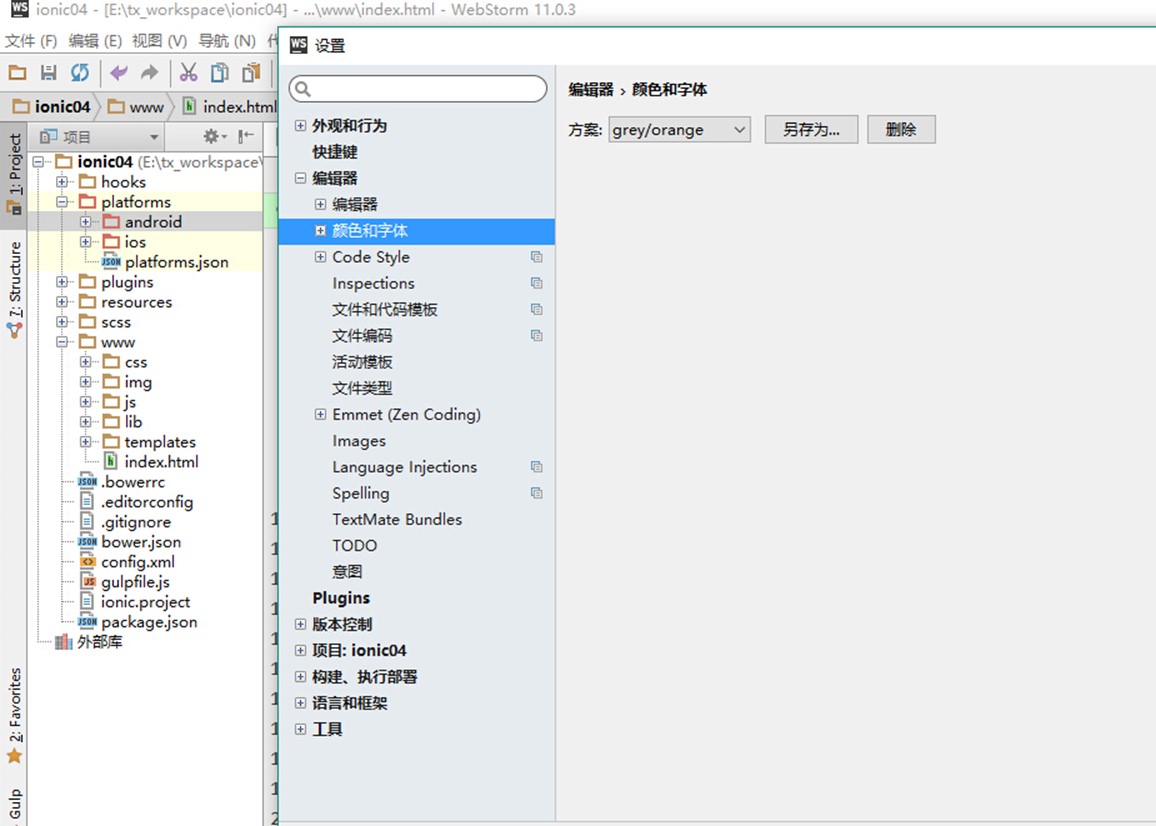
设置主题:

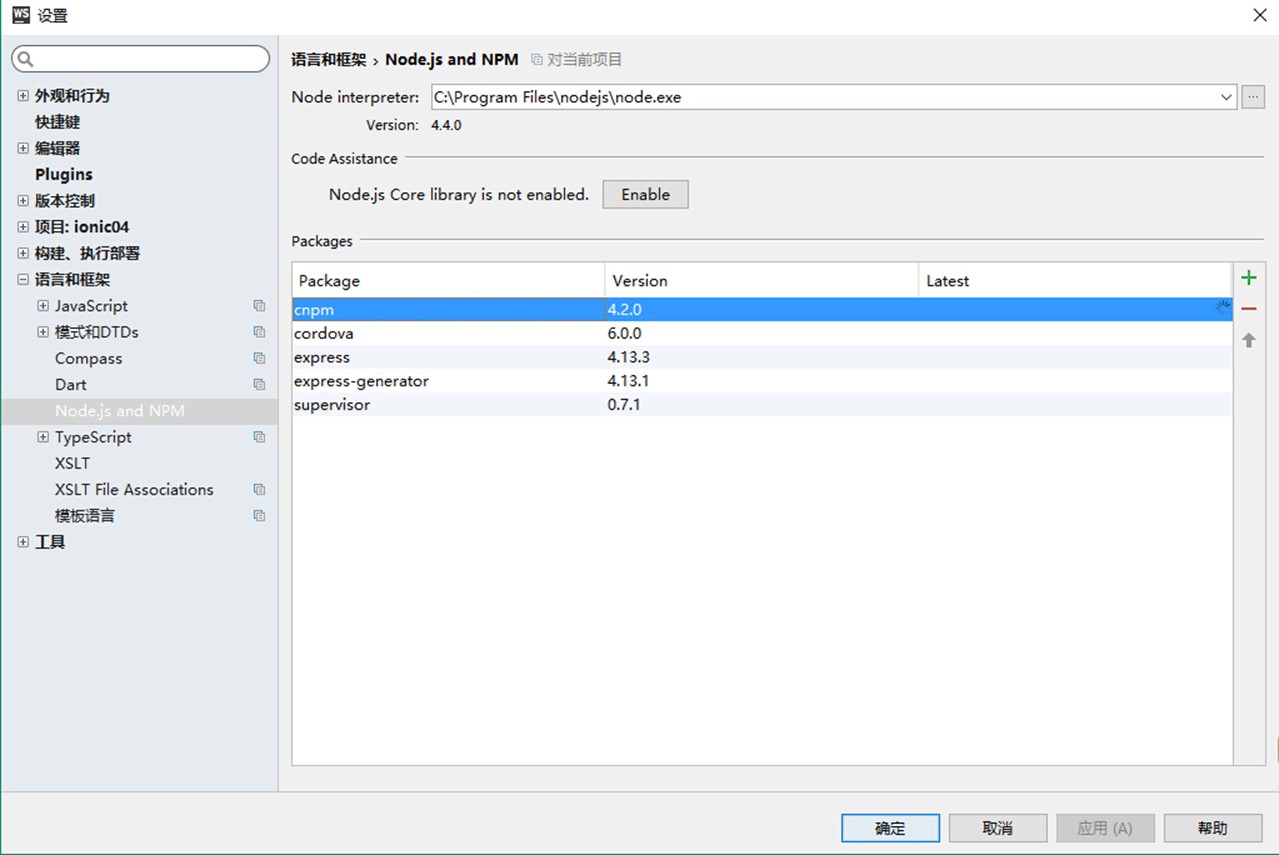
下面要开始设置webstorm对node和npm的支持
把你的node环境地址加入

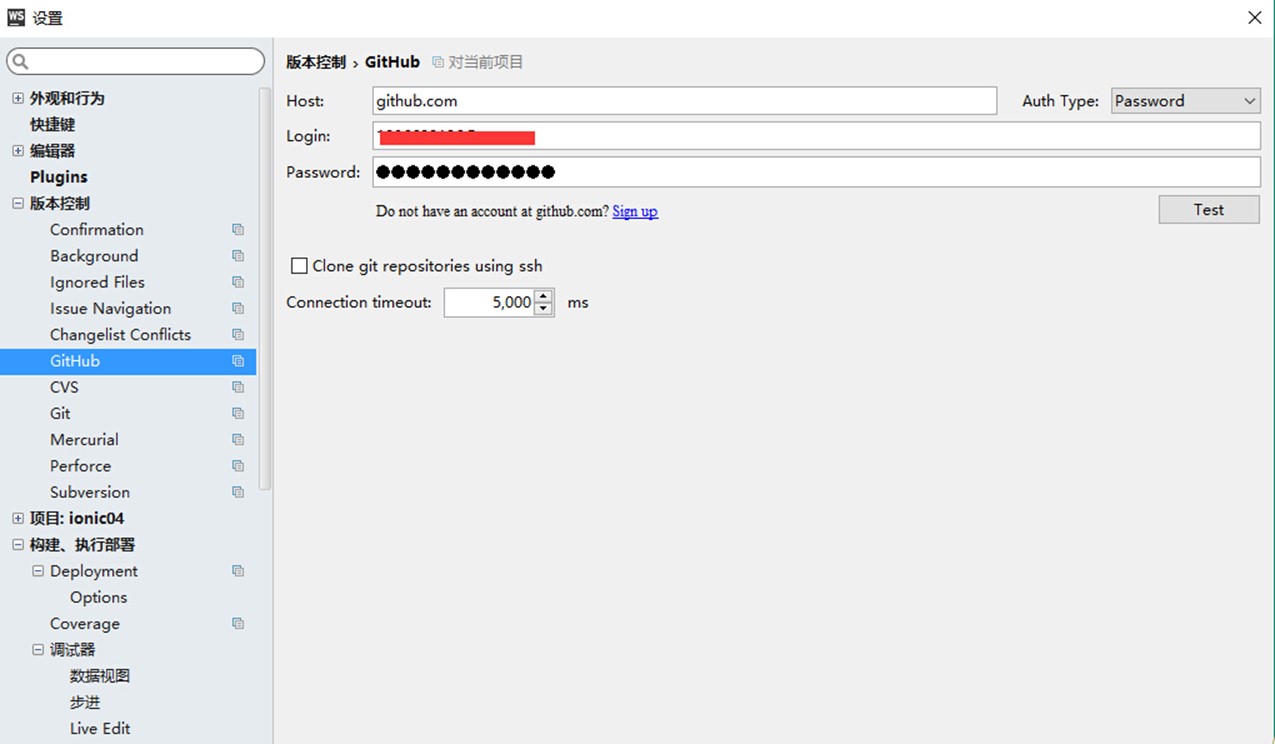
最后设置一下你的svn,git,github等等

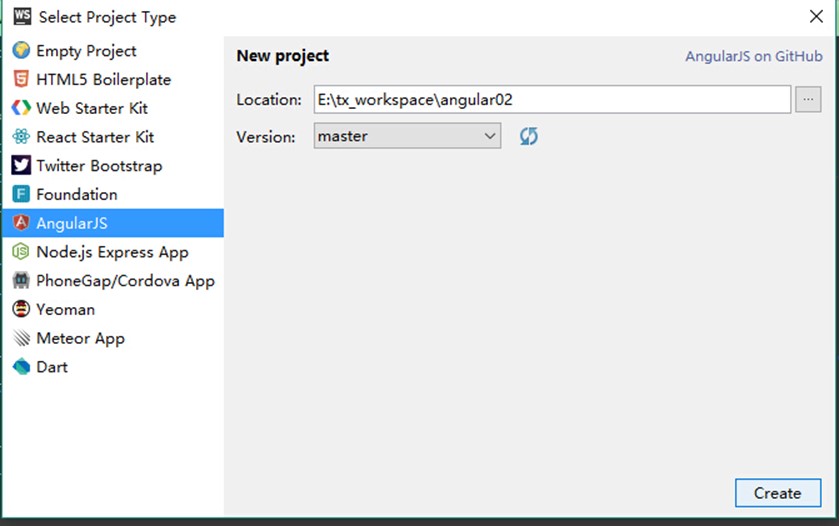
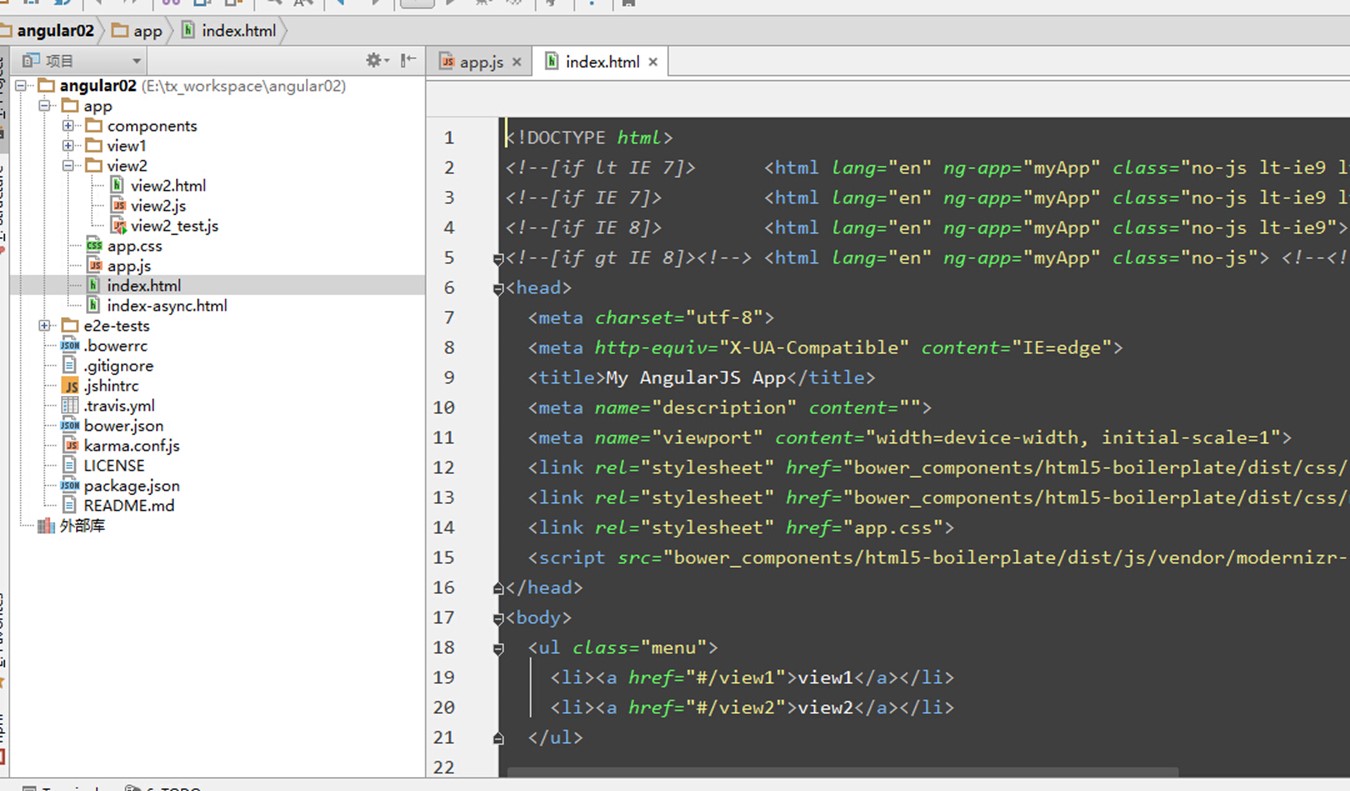
然后,我们来试试webstorm11的创建项目



- 2017.2.27更新
选择"license server" 输入:http://idea.imsxm.com/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2010-06-04 微软技术开发者之路视频
2009-06-04 Vista Sidebar Gadget (侧边栏小工具)开发教程 (4)
2009-06-04 Vista Sidebar Gadget (侧边栏小工具)开发教程 (3)
2009-06-04 Vista Sidebar Gadget (侧边栏小工具)开发教程 (1)
2009-06-04 Vista Sidebar Gadget (侧边栏小工具)开发教程 (2)