EllipseGeometry
EllipseGeometry控件可以用于绘制椭圆,通过定义EllipseGeometry控件的Center属性确定椭圆的圆心坐标,使用此控件的RadiusX 和RadiusY属性分别定义椭圆X轴、Y轴的半径长度。下面将演示如何使用EllipseGeometry控件绘制一个椭圆。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为EllipseGeometryPage,双击打开此页面的EllipseGeometryPage.xaml文件,在Grid元素中添加如下代码。
<!--定义Path-->
<Path Fill="Yellow" Stroke="Black" StrokeThickness="5">
<Path.Data>
<EllipseGeometry Center="200,200" RadiusX="100" RadiusY="200">
</EllipseGeometry>
</Path.Data>
</Path>
在上面的代码中,首先定义一个Path控件并设置Fill、Stroke和StrokeThickness属性分别为黄色(Yellow)、黑色(Black)和5像素。接着在Path.Data的内部使用EllipseGeometry控件的Center属性确定椭圆的圆心坐标为(200,200),然后给RadiusX和RadiusY属性赋值从而定义椭圆的X轴和Y轴半径分别为100、200。
前面介绍了在前台绘制椭圆,下面我们来看一下使用后台代码绘制此图形,代码如下所示:
public EllipseGeometryPage()
{
this.InitializeComponent();
//在path前面加命名空间防止与System.IO.path 发生冲突
Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path();
mypath.Stroke = new SolidColorBrush(Colors.Black);
mypath.Fill = new SolidColorBrush(Colors.Yellow);
mypath.StrokeThickness = 3;
//实例化椭圆的对象
EllipseGeometry ellipseGeometry = new EllipseGeometry();
//设置圆心
ellipseGeometry.Center = new Point(200, 200);
//X轴半径为100px
ellipseGeometry.RadiusX = 100;
//Y轴半径为200px
ellipseGeometry.RadiusY = 200;
mypath.Data = ellipseGeometry;
MyShow.Children.Add(mypath);
}
在上面的代码中,首先定义Path类型的对象mypath,并设置mypath对象的Fill、Stroke和StrokeThickness属性分别为黄色(Yellow)、黑色(Black)和5像素。然后创建EllipseGeometry类型的对象ellipseGeometry,并设置ellipseGeometry对象的Center、RadiusX和RadiusY属性。设置好椭圆的属性后,把ellipseGeometry对象赋值给mypath对象的Data属性,最后调用MyShow容器对象的Children属性中的Add方法,将这个椭圆加入到页面中显示。
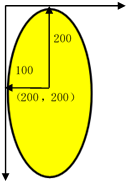
运行此页面,利用EllipseGeometry绘制椭圆的效果如图8-12所示。

图8-12 利用EllipseGeometry 绘制的椭圆
8.3.4 GeometryGroup
若要绘制复合几何图形需要用到GeometryGroup类型的对象,GeometryGroup在前文中也曾提到,它的作用是创建Geometry子类对象的组合体,通过向GeometryGroup中添加任意数量的Geometry子类对象便可以绘制复杂的图形。下面通过示例展示如何利用GeometryGroup创建复合图形。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为GeometryGroupPage,双击打开此页面的GeometryGroupPage.xaml文件,在Grid元素中添加如下代码。
<Path Fill="Orange" Stroke="Red" StrokeThickness="3">
<Path.Data>
<GeometryGroup FillRule="EvenOdd">
<EllipseGeometry Center="200,200" RadiusX="100" RadiusY="200"></EllipseGeometry>
<EllipseGeometry Center="250,200" RadiusX="100" RadiusY="200"></EllipseGeometry>
<EllipseGeometry Center="225,200" RadiusX="100" RadiusY="100"/>
</GeometryGroup>
</Path.Data>
</Path>
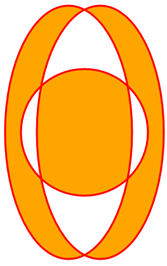
上面的代码首先定义一个Path控件并设置Fill属性为橙色(Orange)、Stroke属性为红色(Red)和StrokeThickness属性为3像素。接着在Path.Data的内部定义一个GeometryGroup控件,然后向GeometryGroup控件中添加三个EllipseGeometry,并设置这两个EllipseGeometry控件的Center、RadiusX和RadiusY属性,这样便可以得到如图8-13所示的运行效果。
在后台用GeometryGroup创建复合几何图形与在前台的创建思路相似,绘制复合几何图形的后台代码如下所示:
public GeometryGroupPage()
{
this.InitializeComponent();
//实例化Path类型的对象
Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path();
//设置mypath对象的属性
mypath.Stroke = new SolidColorBrush(Colors.Red);
mypath.StrokeThickness = 3;
mypath.Fill = new SolidColorBrush(Colors.Orange);
//实例化GeometryGroup类型的对象
GeometryGroup group = new GeometryGroup();
//实例化EllipseGeometry类型的对象
EllipseGeometry ellipseOne = new EllipseGeometry();
//设置椭圆的属性
ellipseOne.Center = new Point(200, 200);
//X轴半径为100px
ellipseOne.RadiusX = 100;
//Y轴半径为200px
ellipseOne.RadiusY = 200;
//定义另一个椭圆
EllipseGeometry ellipseTwo = new EllipseGeometry();
ellipseTwo.Center = new Point(250, 200);
ellipseTwo.RadiusX = 100;
ellipseTwo.RadiusY = 200;
EllipseGeometry ellipseThree = new EllipseGeometry();
ellipseThree.Center = new Point(225,200);
ellipseThree.RadiusX = 100;
ellipseThree.RadiusY = 100;
//设置填充规则
group.FillRule = FillRule.EvenOdd;
//添加椭圆到group控件中
group.Children.Add(ellipseOne);
group.Children.Add(ellipseTwo);
group.Children.Add(ellipseThree);
mypath.Data = group;
MyShow.Children.Add(mypath);
}
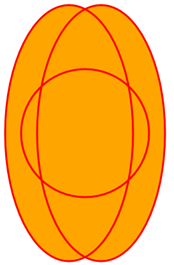
当几何图形出现交叉的情况时,可以使用GeometryGroup对象的FillRule(填充规则)属性定义内容交叉时的显示方式,FillRule是枚举类型,可选值包括EvenOdd与Nonzero,默认值是EvenOdd,表示图形的层叠次数为偶数的交叉部分不填充,反之则填充。这两个属性值效果对比如图8-13和图8-14所示。


图8-13 FillRule值为EvenOdd时的效果图 图8-14 FillRule值为Nonzero时的效果图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2011-03-30 Android 常用布局 Layout 和 组件编写
2009-03-30 WCF 一步一步从入门到精通(一)建立一个简单入门的例子(适合一点不会的朋友阅读)