PathGeometry
前面介绍了Path的使用方法,接下来介绍PathGeometry类。PathGeometry提供了描绘由弧线、曲线和直线组成的多个复杂图形的方法。PathGeometry的核心是PathFigure对象集合,PathFigure自身由一个或多个PathSegment子类对象组成,每个子类对象均描绘几何图形的一个片段。下面列出了PathFigure对象集合中常用的线段类型。
- LineSegment,在两个点之间创建一条直线。
- BezierSegment,在两个点之间创建一条三次方贝塞尔曲线,由起点(前一条线段的终点)、终点以及两个控制点构成。
- ArcSegment,在两个点之间创建一条椭圆弧线,通过设置Size属性确定X轴半径和Y轴半径的大小,定义Point属性可以设置椭圆弧的终点。只有Size和Point属性并不能完全确定弧线的形状,ArcSegment 还有SweepDirection和IsLargeArc两个属性,分别设置以顺时针或逆时针方向绘制弧线和弧线的弧度是否应大于180度。
- PolyLineSegment,通过设置Points属性能创建一系列直线。
- PolyBezierSegment,通过设置Points属性能创建一系列三次方贝塞尔曲线。
- QuadraticBezierSegment ,通过设置Point1、Point2属性能创建一条二次贝塞尔曲线。
- PolyQuadraticBezierSegment,通过设置Points属性能创建一系列二次贝塞尔曲线。
接下来使用PathGeometry类绘制一个稍微复杂的图形,PathGeometry并不会自我绘制,需要通过Path类辅助其呈现。下面的示例使用BezierSegment、LineSegment以及ArcSegment 来绘制几何图形。在一个打开的Windows应用商店项目中新建一个空白页,并命名为PathGeometryPage,双击打开此页面的PathGeometryPage.xaml文件,在Grid元素中添加如下代码。
<Path Stroke="Blue" StrokeThickness="1" >
<PathFigure StartPoint="0,100">
<BezierSegment Point1="100,200" Point2="200,100" Point3="300,0"/>
<LineSegment Point="400,100" />
<ArcSegment Size="100,100" IsLargeArc="True" SweepDirection="Clockwise" Point="300,100"/>
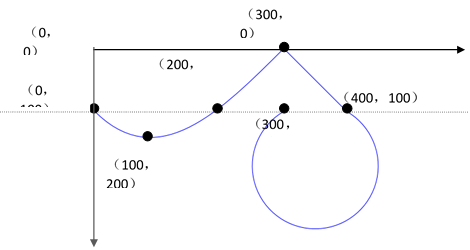
运行此页面,PathGeometry绘制复杂图形的运行效果如图8-8所示。
接下来使用后台代码绘制一个与前台一样的几何图形,具体代码如下所示:
Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path();
mypath.Stroke = new SolidColorBrush(Colors.Blue);
PathFigure pathFigure = new PathFigure();
pathFigure.StartPoint = new Point(0, 100);
//创建一条三次方贝塞尔曲线 ,前两个是控制点,最后一个是终点
BezierSegment bezierSegment = new BezierSegment();
bezierSegment.Point1 = new Point(100, 200);
bezierSegment.Point2 = new Point(200, 100);
bezierSegment.Point3 = new Point(300, 0);
LineSegment lineSegment = new LineSegment();
lineSegment.Point = new Point(400, 100);
ArcSegment arcSegment = new ArcSegment();
arcSegment.Size = new Size(100, 100);
arcSegment.RotationAngle = 45;
arcSegment.Point = new Point(300, 100);
/*枚举类型可选值有Clockwise(顺时针)与Counterclockwise(逆时针),
arcSegment.SweepDirection = SweepDirection.Clockwise;
pathFigure.Segments.Add(bezierSegment);
pathFigure.Segments.Add(lineSegment);
pathFigure.Segments.Add(arcSegment);
PathGeometry pathGeometry = new PathGeometry();








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2011-03-30 Android 常用布局 Layout 和 组件编写
2009-03-30 WCF 一步一步从入门到精通(一)建立一个简单入门的例子(适合一点不会的朋友阅读)