多线形
多线形和多边形类似,不同点在于多线形中最后一个点和第一个点不会默认被连接。在多线形的点集中,可以存在同一个开始点和终结点因而会定义成闭合图形。下面将演示如何使用Polyline控件绘制一个多线形。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为PolylinePage,双击打开此页面的PolylinePage.xaml文件,在Grid元素中添加如下绘制多线形的代码。
<Polyline Stroke="Red" StrokeThickness="5" Points="70,100 10, 150 210,150 100,100"/>
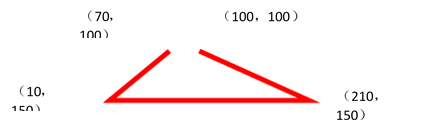
上面代码绘制的多线形由Points集合的四个点(70,100)、(10,150)、(210,150)和(100,100)来控制形状。接着设置Stroke和StrokeThickness属性为红色、5像素,从而定义一个轮廓颜色为红色、轮廓粗细为5像素的多边形。此多边形第一个点和最后一个点不会像Polygon元素那样由Stroke轮廓连接起来。运行效果如图8-6所示。
前面介绍了使用前台代码绘制多边形,接下来看一下使用后台代码绘制此多边形的过程,具体实现代码如下所示:
public PolylinePage()
{
this.InitializeComponent();
//开始绘制多线形
Polyline polyline = new Polyline();
polyline.Stroke = new SolidColorBrush(Colors.Red);
//实例化points对象
PointCollection points = new PointCollection();
//把点添加到点集合中
points.Add(new Point(70, 100));
points.Add(new Point(10, 150));
points.Add(new Point(210, 150));
points.Add(new Point(100, 100));
polyline.Points = points;
//将多边形放到名字为MyCanvas的控件中
MyCanvas.Children.Add(polyline);
}
在上面的代码中,首先实例化一个Polyline类型的对象polyline,设定Stroke属性为红色,接着定义存放点集的points对象,利用points对象的Add属性添加四个点,把points赋值给polyline对象的Points属性,最后调用MyCanvas容器对象的Children属性中的Add方法,将这个多线形加入到页面中显示。
运行此页面,多线形运行效果如图8-6所示。

图8-6 多线形形状效果图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2011-03-30 Android 常用布局 Layout 和 组件编写
2009-03-30 WCF 一步一步从入门到精通(一)建立一个简单入门的例子(适合一点不会的朋友阅读)