ListView控件
ListView控件的常用方式是与后台数据进行绑定,并将所绑定的数据内容与前端界面布局相结合,按照特定的顺序将数据集合以列表形式展示在界面当中,如电子邮件列表或搜索结果列表等。
- Header属性,获取或设置ListView控件的标题内容。
- Items属性,获取ListView控件中列表项的集合。
- ItemTemplate属性,获取或设置数据模版用于显示每个列表项。
- IsItemClickEnabled属性,获取或设置在列表中的列表项是否能够响应ItemClick事件。如果属性值为True,表示能够响应ItemClick事件,如果属性值为False则不能响应ItemClick事件。
- SelectedItem属性,获取或设置列表中的选中项。
- ItemsSource属性,用于为ListView控件提供绑定数据源。
介绍完常用属性后,接着来看一下ListView控件的常用事件:
- ItemClick事件,当IsItemClickEnabled属性为True时,单击列表中的列表项时会触发ItemClick事件。
- SelectionChanged事件,当前列表中的选中项发生改变时触发。SelectionChanged事件与ItemClick事件不能同时被触发。
接下来使用ListView控件设计一个显示人员信息的列表,其中包括姓名,年龄和身高属性,用于演示ListView控件的用法。
新建一个名为"ListViewDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="20" Text="{Binding Name}" Width="60" Margin="15,0,15,0"/>
<TextBlock FontSize="20" Text="{Binding Age}" Width="40" Margin="15,0,15,0"/>
<TextBlock FontSize="20" Text="{Binding Height}" Width="40" Margin="15,0,15,10"/>
public string Name { get; set; }
public string Age { get; set; }
public string Height { get; set; }
接下来在MainPage.xaml.cs文件的MainPage构造方法中,定义并初始化要显示的数据源列表,然后将其与前台定义的ListView控件建立绑定,代码如下所示:
List<Person> listItems = new List<Person>(){
new Person() { Name = "杰克", Age= "22", Height= "170" },
new Person() { Name = "迈克", Age= "22", Height= "165" },
new Person() { Name = "大卫", Age= "22", Height= "175" }
PersonalInformation.ItemsSource = listItems;
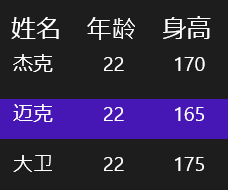
运行程序,在界面中将显示一个人员信息列表,并在其中使用姓名、年龄和身高对数据进行排列,列表中所显示的数据正是前面讲到在后台代码中定义的三条人员信息数据。效果如图4-34所示。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号