RadioButton控件
在应用程序的开发过程中开发者经常使用多个RadioButton控件来显示一组单选按钮,仅允许用户从中选择一项。RadioButton控件和CheckBox控件的差别在于,用户可以一次选择多个CheckBox复选框,而RadioButton单选按钮却只能选择同组中的一个。
在XAML文件中,RadioButton控件的用法如下所示:
<RadioButton .../>
-或-
<RadioButton ...>
<!--添加内容-->
</RadioButton>
下面介绍一下RadioButton控件的几个常用属性:
- Content属性,获取或设置RadioButton控件的文本内容。
- GroupName属性,获取或设置哪些RadioButton控件互相排斥。通过为RadioButton控件指定GroupName属性,将GroupName属性值相同的多个RadioButton控件分为一组,同一组内的选项互相排斥,只能从这组中选择一项。
- IsChecked属性,获取或设置RadioButton控件是否被选中。当RadioButton控件被选中时,其IsChecked属性的值为true;否则RadioButton控件的IsChecked属性值为false。
- Name属性,获取或设置RadioButton控件的名称。
介绍完常用属性后,接着来看一下RadioButton控件的常用事件:
- Click事件,当单击RadioButton控件时触发。
- Checked事件,当选中RadioButton控件时触发。
- Unchecked事件,当选中的RadioButton控件被取消时触发。
接下来使用RadioButton控件设计一个选择性别的应用示例。
新建一个名为"RadioButtonDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<RadioButton GroupName="性别" Name="MaleRadioButton" Content="男" HorizontalAlignment="Left" Margin="697,245,0,0" VerticalAlignment="Top"/>
<RadioButton GroupName="性别" Name="FemaleRadioButton" Content="女" HorizontalAlignment="Left" Margin="761,245,0,0" VerticalAlignment="Top"/>
<TextBlock FontSize="20" Name="ShowSelected" HorizontalAlignment="Left" Margin="697,299,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="29" Width="120"/>
<Button Content="显示选择" HorizontalAlignment="Left" Margin="558,290,0,0" VerticalAlignment="Top" Click=" ShowSelected_Click"/>
<TextBlock HorizontalAlignment="Left" Margin="558,245,0,0" TextWrapping="Wrap" Text="选择性别:" FontSize="25" VerticalAlignment="Top" Height="37" Width="134"/>
在上面的代码中,添加了两个RadioButton控件分别用于显示"男"和"女"单选按钮,设置这两个RadioButton控件的GroupName属性值都为"性别"。再添加一个Button按钮和两个TextBlock文本块,设置Button按钮的Content属性值为"显示选择","显示选择"按钮用于触发事件以显示选中的单选按钮内容,两个TextBlock文本块分别用于显示文本"选择性别:"和选择的单选按钮内容文本信息。
现在可以运行程序查看界面效果,如图4-11所示。

图4-11 选择性别应用
在MainPage.xaml.cs文件中,为"显示选择"按钮的Click事件添加处理方法ShowSelected_Click,当单击"显示选择"按钮时,在ShowSelected文本块中显示选择的单选按钮内容,代码如下所示:
private void ShowSelected_Click(object sender, RoutedEventArgs e)
{
string selectedContent = null;
//判断选择的单选按钮是"男"还是"女"
if (MaleRadioButton.IsChecked == true)
{
selectedContent = "男";
}
if (FemaleRadioButton.IsChecked == true)
{
selectedContent = "女";
}
//判断是否选中了单选按钮
if (selectedContent != null)
{
ShowSelected.Text = "选择了" + selectedContent;
}
else
{
ShowSelected.Text = "还没有选择";
}
}
在上面的代码中,定义一个string类型的变量selectedContent并赋值为空,通过RadioButton控件的IsChecked属性判断"男"和"女"单选按钮的状态。当单选按钮被选中时,其IsChecked属性值为true,根据选中的单选按钮状态为selectedContent变量赋予不同的值。当selectedContent变量不为空时,将selectedContent变量显示在前台界面,否则显示提示信息"还没有选择"。
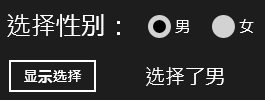
运行程序,选择"男"单选按钮,单击"显示选择"按钮,会在界面中显示选择结果"选择了男",效果如图4-12所示。

图4-12 选择性别为"男"后效果


