StackPanel
StackPanel能够以水平或垂直的方式整齐地排列位于其内部的元素。通过设置StackPanel的Orientation属性可以定义内部元素的排列方式,当将Orientation属性的值设置为Horizontal时内部元素会以水平方式排列,当为Vertical时内部元素会以垂直方式排列,该属性默认以垂直方式排列。下面通过一个示例来介绍 StackPanel元素的使用方法。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为StackPanelArrangePage,打开StackPanelArrangePage.xaml文件,从工具箱中拖拽一个StackPanel控件到设计器当中,并通过鼠标拖动来调整StackPanel的大小及位置,设置其背景色为白色。接着在StackPanel元素中添加三个矩形,并分别设置不同的颜色及大小,具体代码如下所示:
<StackPanel Margin="553,116,473,317" Background="White">
<Rectangle Fill="Black" Width=" 75" Height="75"/>
<Rectangle Fill="Brown" Width=" 100" Height="100"/>
<Rectangle Fill="Black" Width=" 125" Height=" 125"/>
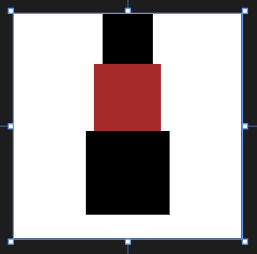
默认情况下StackPanel中的元素会按照从上到下顺序依次排列,在设计器中的图形排列效果如图5-18所示。
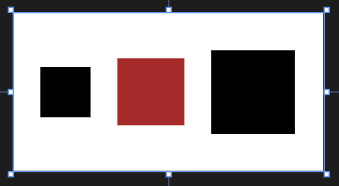
接下来将StackPanel的Orientation属性值更改为"Horizontal", StackPanel中的元素会按照从左到右的顺序依次排列,在设计器中的图形排列效果如图5-19所示。
接着在上面的代码中为矩形添加Margin属性,并通过鼠标拖动调整StackPanel大小。添加Margin属性后的代码如下所示:
<StackPanel Orientation="Horizontal" Margin="553,116,351,416" Background="White">
<Rectangle Fill="Black" Width=" 75" Height="75" Margin=" 40,0,20,0"/>
<Rectangle Fill="Brown" Width=" 100" Height="100" Margin=" 20,0,20,0" />
<Rectangle Fill="Black" Width=" 125" Height=" 125" Margin=" 20,0,20,0"/>