提示框
在Windows应用商店应用程序中可以使用提示框来向用户显示提示信息,例如可以通过对话框来询问用户当前需要执行的操作,还可以通过弹出窗口来显示需要注意的信息。本节将向读者介绍如何在Windows应用商店应用程序中添加对话框和弹出窗口。
(1)对话框
在应用程序运行的过程中,当向用户进行询问并希望得到用户明确回应时可以使用对话框。在弹出对话框时应用程序会暂时停止运行,待用户做出明确回应之后继续运行。下面通过一个示例来介绍如何在程序中添加一个询问用户操作的对话框。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为MessageDialogPage。打开MessageDialogPage.xaml文件,添加一个名为"OutPut"的TextBlock文本框,用来显示用户选择的操作,添加文本框的代码如下所示:
<TextBlock Name="OutPut" FontSize="30" HorizontalAlignment="Left" Margin="23,24,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top"/>
接着打开MessageDialogPage.xaml.cs文件,由于在界面中添加对话框会用到位于Windows.UI.Popups命名空间下的MessageDialog类,所以为了简化代码编写,首先将此命名空间添加到代码当中, 然后在OnNavigatedTo方法中编写代码,实现在导航到MessageDialogPage页面时显示对话框,具体代码如下所示:
async protected override void OnNavigatedTo(NavigationEventArgs e)
{
MessageDialog messageDialog = new MessageDialog("此页面将获得你的地理位置信息,是否继续浏览此页面");
messageDialog.Title = "警告!";
UICommand continueCommand = new UICommand("继续", (command) =>
{
OutPut.Text = "用户点击了'继续'按钮";
});
messageDialog.Commands.Add(continueCommand);
UICommand closeCommand=new UICommand("关闭", (commad) =>
{
OutPut.Text = "用户点击了'关闭'按钮";
});
messageDialog.Commands.Add(closeCommand);
await messageDialog.ShowAsync();
}
在上面的方法中,将在对话框中显示的文本信息作为参数实例化一个MessageDialog类的对象messageDialog来定义对话框,使用messageDialog对象的Title属性设置对话框的标题信息为"警告!"。接着添加对话框的操作按钮,由于添加操作按钮的方式相同,下面以添加"继续"按钮为例来介绍UICommand类的使用。实例化一个UICommand类的对象continueCommand,设置构造方法中的第一个参数为"继续",第二个参数为在点击"继续"按钮后调用的处理方法,这里通过定义匿名方法,并在其中将点击的按钮显示在前台界面。接着以continueCommand对象为参数调用messageDialog对象的Commands.Add方法将"继续"按钮添加至对话框中。通过同样的方式向快捷菜单中添加"关闭"按钮。最后调用messageDialog对象的ShowAsync方法异步显示对话框,用户可以通过单击对话框中的按钮来选择要执行的操作。
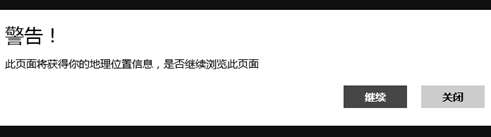
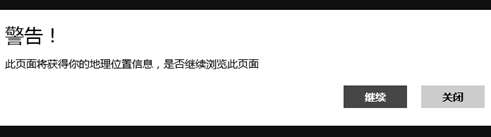
运行此页面,将显示对话框提示用户是否继续浏览,效果如图5-9所示。 若单击"继续"按钮会在前台界面显示"用户点击了'继续'按钮",效果如图5-10所示;若单击"关闭"按钮会在前台界面显示"用户点击了'关闭'按钮", 效果如图5-11所示。

图5-9对话框显示效果

图5-10 单击"继续"按钮后的效果图

图5-11 单击"关闭"按钮后的效果图
在设计应用程序时需要注意,尽量仅在需要用户做出重要选择时使用对话框,以为用户提供流畅的操作体验。
(2)弹出窗口
弹出窗口用来向用户显示提示信息,与对话框不同的是,弹出窗口在显示时不会打断应用程序的运行,并且可以通过单击或触摸屏幕中的其他位置将其关闭。下面通过一个示例来介绍弹出窗口的使用方法,本示例将在页面中设置一个文本内容为"创建文件夹"的按钮,单击此按钮会显示弹出窗口提示用户信息已提交,单击屏幕中的其他位置将关闭这个弹出窗口。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为PopupPage,打开PopupPage.xaml文件,在默认的Grid元素中添加如下代码。
<Button Content="创建文件夹" Margin="463,237,0,0" VerticalAlignment="Top" Click="CreateFolder_Click" FontSize="24"/>
<Popup Name="ShowPopup" IsLightDismissEnabled="True" Margin="463,100,613,574">
<Border BorderBrush="White" BorderThickness="2" Background="Gray" HorizontalAlignment="Left" Height="114" VerticalAlignment="Top" Width="291">
<Grid>
<TextBox Name="FolderName" Height="30" BorderBrush="Black" Margin="38,10,39,69"/>
<Button Content="保存" FontSize="18" Margin="178,47,0,23" Background="Black" Click="Save_Click" ></Button>
</Grid>
</Border>
</Popup>
<TextBlock Name="ShowMessage" FontSize="30" HorizontalAlignment="Left" Margin="463,174,0,0" TextWrapping="Wrap" VerticalAlignment="Top"/>
上面的代码首先添加一个"创建文件夹"按钮,并为其单击事件添加事件处理方法。接着添加一个Name属性为"ShowPopup"的Popup控件,并定义Popup控件的IsLightDismissEnabled属性为True,以便通过单击屏幕中的其他位置关闭弹出窗口。接着在Popup控件内添加一个Border元素,并设置其BorderBrush属性的值为White、BorderThickness属性的值为2以便定义外围边框的颜色与粗细,给Background属性赋值为Gray从而定义背景色为灰色。在Border元素内部添加一个Grid元素,紧接着在Grid元素内定义一个Name属性为"FolderName"的TextBox文本框和一个"保存"按钮。
布局好前台界面后,打开PopupPage.xaml.cs文件,为"创建文件夹"按钮定义单击事件处理方法CreateFolder_Click (),当用户单击"创建文件夹"按钮时设置弹出窗口控件的IsOpen属性值为true,这样弹出窗口及弹出窗口中的元素就会显示在前台界面。实现代码如下所示:
private void CreateFolder_Click(object sender, RoutedEventArgs e)
{
ShowPopup.IsOpen = true;
}
接下来为"保存"按钮添加事件处理方法Save_Click(),当单击此按钮时将关闭弹出窗口,代码如下所示:
private void Save_Click(object sender, RoutedEventArgs e)
{
ShowPopup.IsOpen = false;
ShowMessage.Text= "创建的文件夹为:"+FolderName.Text;
}
上面的代码只是简单的将ShowPopup的IsOpen属性设置为false即可关闭弹出窗口,接着将FolderName的Text属性赋值给ShowMessage的Text属性,这样便可以在前台界面显示创建的文件夹名称。
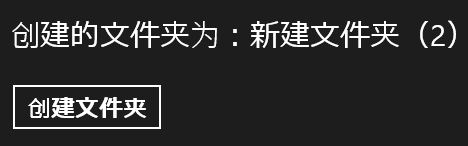
运行程序,单击"创建文件夹"按钮,在按钮上方会显示弹出窗口,输入"新建文件夹(2)"后的效果如图5-12所示。单击弹出框口中的"保存"按钮则会关闭弹出窗口并在前台界面显示提示信息"创建的文件夹为:新建文件夹(2)",效果如图5-13所示。

图5-12 弹出窗口显示效果

图5-13 单击"保存"按钮后的效果
在Popup控件中虽然并没有对其中所添加的界面控件有所限制,但是开发者应根据应用的需求添加合适的控件。