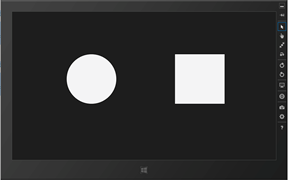
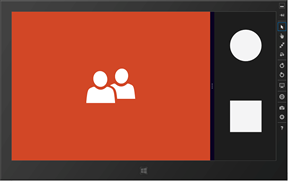
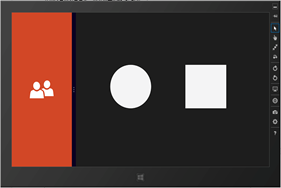
全新的Windows 10 操作系统支持多种视图模式,用户可以根据需要选择不同的视图模式显示应用。当用户同时浏览或操作多个应用程序时,可以将应用视图调整为辅屏视图或填充视图,这样在一个屏幕中可以同时对两个应用进行操作,并且两个应用之间不会相互受到影响。除此之外当用户在使用平板电脑阅读电子书时,可以选择使用全屏竖直视图以获得更加真实的阅读体验。在图5-1中列出了Windows 10系统中几种常用的视图模式。


(1)全屏水平视图 (2)辅屏视图


(3)填充视图 (4)全屏竖直视图
图5-1 四种不同的视图模式
其中,辅屏视图和填充视图对屏幕的分辨率有一定的要求,辅屏视图的水平宽度为320像素,其余的空间需要分配给拆分器(22像素)和填充视图,所以显示屏的水平分辨率应在1366像素以上,这样填充视图才能具有至少1024像素的水平分辨率。当视图模式发生变化时,需要重新调整应用界面中元素的布局,以确保用户可以正常的浏览和操作应用界面。下面通过一个示例来介绍如何判断当前应用的视图模式以及根据不同的视图模式来调整应用界面的布局,在本示例中将为页面添加两个图形,当视图模式发生变化时调整图形在页面中的位置。
启动Visual Studio 2012,新建一个Windows应用商店的空白应用程序项目并将其命名为ViewMode。打开MainPage.xaml文件,在Grid元素中添加Rectangle(矩形)元素和Ellipse(椭圆)元素,分别设置两个元素的Name属性值为ViewRectangle与ViewEllipse,通过Height、Width及Margin属性设置图形大小并调整图形到页面的中间位置,完成后的代码如下所示:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Rectangle x:Name="ViewRectangle" Fill="#FFF4F4F5" HorizontalAlignment="Left" Height="260" Margin=" 773,221,0,0 " Stroke="Black" VerticalAlignment="Top" Width="260"/>
<Ellipse x:Name="ViewEllipse" Fill="#FFF4F4F5" HorizontalAlignment="Left" Height="260" Margin=" 376,221,0,0 " Stroke="Black" VerticalAlignment="Top" Width="260"/>
</Grid>
界面效果如图5-2所示。

图5-2 图形效果
接下来编写后台代码实现当视图发生改变时调整界面元素的位置,打开MainPage.xaml.cs文件,在MainPage构造方法中为SizeChanged事件注册事件处理方法,将其命名为MainPage_SizeChanged,当视图尺寸发生变化时会调用这个方法。MainPage构造方法代码如下所示:
public MainPage()
{
this.InitializeComponent();
SizeChanged += MainPage_SizeChanged;
}
下面定义MainPage_SizeChanged方法,在方法中通过对当前视图模式进行判断,并根据不同的视图模式重新调整图形在页面中的位置。MainPage_SizeChanged方法代码如下所示:
private void MainPage_SizeChanged(object sender, SizeChangedEventArgs e)
if (ApplicationView.Value == ApplicationViewState.FullScreenLandscape)
ViewRectangle.Margin = new Thickness(846, 221, 0, 0);
ViewEllipse.Margin = new Thickness(283, 221, 0, 0);
else if (ApplicationView.Value == ApplicationViewState.Snapped)
ViewRectangle.Margin = new Thickness(81, 460, 0, 0);
ViewEllipse.Margin = new Thickness(81, 92, 0, 0);
else if (ApplicationView.Value == ApplicationViewState.Filled)
ViewRectangle.Margin = new Thickness(582, 261, 0, 0);
ViewEllipse.Margin = new Thickness(182, 261, 0, 0);
else if (ApplicationView.Value == ApplicationViewState.FullScreenPortrait)
ViewRectangle.Margin = new Thickness(310, 724, 0, -176);
ViewEllipse.Margin = new Thickness(310, 329, 0, 0);
在模拟器中运行程序,并调整不同的视图模式,可以看到界面中的图形显示方式会随着视图模式的改变而发生变化,显示效果如图5-3所示。