在实际开发中经常会遇到访问文件的情况,因此学习与文件有关的操作对程序开发很有帮助,关于文件操作的一些基本技术,在前面章节中有专门基于C#语言的详细讲解,本节主要介绍如何使用HTML5和JavaScript开发具有文件操作功能的Windows应用商店应用,首先来了解一下用于对文件或文件夹进行操作的文件选取器。
19.4.1 文件选取器
正如前面章节C#语言中所介绍的,文件选取器是应用与系统进行交互的一个接口,通过文件选取器可以在应用中直接与文件系统进行交互,访问不同位置的文件或文件夹,或者将文件存储在指定位置。文件选取器分为对文件进行操作的选取器和对文件夹进行操作的选取器。对文件进行操作的选取器包含文件打开选取器和文件保存选取器,文件打开选取器由FileOpenPicker类表示,用来选取或打开文件;文件保存选取器由FileSavePicker类表示,用来向指定的文件系统位置中保存文件。对文件夹进行操作的选取器由FolderPicker类表示,用于选取文件夹。这三个类均位于Windows.Storage.Pickers命名空间下。
对于上面这三类文件选取器,选取器界面中都含有如下内容:
- 起始位置:初始的文件系统位置。
- 下拉符号:单击下拉符号,可以从下拉列表中选择其他的文件系统位置,例如文档库、桌面、计算机等。
- 返回上一级:用于返回到父级目录。
- 排序:对文件系统位置下的项目进行排序,包括按日期排序和按名称排序。
- 项目列表:文件系统位置下的所有项目。
在应用程序中当需要调用文件选取器时,首先要判断该应用程序是否能够显示它,判断方法是通过Windows.UI.ViewManagement.ApplicationView.value获取应用程序的当前状态,如果应用程序处于贴靠状态,而且通过tryUnsnap函数尝试取消贴靠失败,那么就不能显示文件选取器。代码如下例所示:
function OpenFile() {
var currentState = Windows.UI.ViewManagement.ApplicationView.value; /*获取应用程序的当前状态*/
if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped &&
!Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) {
return; /*如果应用程序处于贴靠状态而且未能取消贴靠,则不可以显示文件选取器,函数直接返回,不执行下面的操作*/
}
//创建文件打开选取器对象
var filePicker = new Windows.Storage.Pickers.FileOpenPicker();
//设置文件打开选取器的视图模式
filePicker.viewMode = Windows.Storage.Pickers.PickerViewMode.list;
}
19.4.2 选取文件和文件夹
前面提到过,文件打开选取器由FileOpenPicker类表示,用于选取或打开文件,而文件夹选取器由FolderPicker类表示,用来选取文件夹。在FileOpenPicker类中,pickSingleFileAsync函数用于选取单个文件,pickMultipleFilesAsync函数用于选取多个文件;而FolderPicker类中只有一个pickSingleFolderAsync函数,用来选取单个文件夹。下面以一个应用程序为例来演示如何选取文件或文件夹。
新建一个JavaScript的Windows应用商店的空白应用程序项目,将其命名为FilePickerApplication。打开default.html文件,在body元素中定义两个div元素,并在第一个div元素中添加一个h2元素和两个按钮,其中,h2元素用于显示页面标题"使用文件选取器选取文件和文件夹",两个按钮分别为"选取一个文件"和"选取一个文件夹","选取一个文件"按钮用来选取文件,"选取一个文件夹"按钮用来选取文件夹;在第二个div元素中添加一个p元素,用于显示提示信息。相应的HTML代码片段如下所示:
<body>
<div>
<h2 class="articleTitle">使用文件选取器选取文件和文件夹</h2>
<br />
<button class="action" id="pickFile">选取一个文件</button>
<button class="action" id="pickFolder">选取一个文件夹</button>
<br />
<br />
</div>
<div>
<p id="outputText"></p>
</div>
</body>
在上面的代码中,为了便于设计CSS样式和检索控件,在添加控件时为其设置了类名和ID。其中,设置h2元素的class属性值为articleTitle,"选取一个文件"和"选取一个文件夹"两个按钮的class属性值均为action;同时,设置这两个按钮和p元素的id属性值分别为pickFile、pickFolder和outputText。
为了控制应用程序界面的显示外观,在default.css文件中添加如下代码来设置default.html页面的外观。
/*设置h2元素的字体大小和在应用程序界面中的显示位置*/
.articleTitle {
font-size: x-large;
margin: 20px 15px 10px 30px;
}
/*设置class属性值为action的控件在界面中的显示位置*/
.action {
margin: 0px 15px 10px 57px;
}
/*设置p元素在界面中的显示位置*/
#outputText {
margin: 20px 15px 10px 30px;
}
完成前台界面的布局后,应用程序界面效果如图19-13所示。

图19-13 前台界面效果图
布局好前台界面后,接下来介绍如何实现选取一个文件和一个文件夹。打开default.js文件,在"args.setPromise(WinJS.UI.processAll());"语句后添加如下代码,为"选取一个文件"按钮和"选取一个文件夹"按钮注册click事件处理函数。
document.getElementById("pickFile").addEventListener("click", PickSingleDocument);
document.getElementById("pickFolder").addEventListener("click", PickSingleFolder);
首先以"pickFile"为参数调用document对象的getElementById函数来查找id属性值为pickFile的元素对象,并使用addEventListener函数为该元素对象的click事件注册事件处理函数PickSingleDocument,接着通过相同的方法为id属性值为pickFolder的元素对象注册click事件处理函数PickSingleFolder。下面分别来看一下事件处理函数PickSingleDocument和PickSingleFolder的实现代码。
PickSingleDocument函数用来处理"选取一个文件"按钮的单击事件,实现从文件系统中选取一个文件。该函数的代码添加在default.js文件的"app.onactivated = function (args) {...};"语句后,相应的JavaScript代码片段如下所示:
function PickSingleDocument() {
//判断应用程序是否能够显示文件选取器
var currentState = Windows.UI.ViewManagement.ApplicationView.value;
if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped &&
!Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) {
return;
}
//定义一个FileOpenPicker类型的对象
var filePicker = new Windows.Storage.Pickers.FileOpenPicker();
//设置文件选取器的视图模式
filePicker.viewMode = Windows.Storage.Pickers.PickerViewMode.list;
//设置文件选取器的起始位置为文档库
filePicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.documentsLibrary;
//设置文件类型筛选
filePicker.fileTypeFilter.replaceAll([".txt", ".doc", ".docx"]);
//调用pickSingleFileAsync函数从文件选取器中选取文件
filePicker.pickSingleFileAsync().then(function (file) {
//针对操作结果给出相应的提示信息
if (file) {
// 文件选取成功时显示文件的名称
outputText.innerText = "选取的文档是: " + file.name;
} else {
//在文件选取器界面中,未选取任何文件就取消了操作
outputText.innerText = "没有选取文件,操作取消了!";
}
});
}
在上面的代码中,首先通过Windows.UI.ViewManagement.ApplicationView.value获取应用程序的当前状态,如果应用程序正处于贴靠状态而且尝试取消贴靠失败,那么就不能显示文件选取器,程序停止向下执行;否则新建一个FileOpenPicker类的对象filePicker作为文件选取器,并通过viewMode属性和suggestedStartLocation属性分别设置文件选取器的视图模式为列表模式、起始位置为文档库,同时使用fileTypeFilter属性中的replaceAll函数设置文件选取器中可显示的文件类型,本示例包括.txt、.doc、和.docx文件;最后调用filePicker对象的pickSingleFileAsync函数通过文件选取器选取文件,pickSingleFileAsync函数调用完成之后定义一个匿名函数,在匿名函数中对参数file进行判断,如果file不是空对象,说明成功地选取了一个文件,则在应用程序界面中显示选取的文件,如果file为空对象,说明没有选取到文件,则在应用程序界面中显示"没有选取文件,操作取消了!"。
PickSingleFolder函数用来处理"选取一个文件夹"按钮的单击事件,实现从文件系统中选取一个文件夹。该函数的代码添加在PickSingleDocument函数后,相应的代码片段如下所示:
function PickSingleFolder() {
// 首先判断应用程序是否能够显示文件选取器
var currentState = Windows.UI.ViewManagement.ApplicationView.value;
if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped &&
!Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) {
return;
}
// 定义一个FolderPicker类型的对象
var folderPicker = new Windows.Storage.Pickers.FolderPicker;
//设置文件选取器的起始位置为桌面
folderPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.desktop;
//设置文件类型筛选
folderPicker.fileTypeFilter.replaceAll([".docx", ".doc", ".xlsx", ".pptx"]);
//调用pickSingleFolderAsync函数从文件选取器中选取文件夹
folderPicker.pickSingleFolderAsync().then(function (folder) {
//针对操作结果,给出相应的提示信息
if (folder) {
//文件夹选取成功时,显示文件夹的名称
outputText.innerText = "选取的文件夹是: " + folder.name;
} else {
//在文件选取器界面中,未选取任何文件夹就取消了操作
outputText.innerText = "没有选取文件夹,操作取消了!";
}
});
}
该函数的代码实现与PickSingleFolder函数很相似,同样是首先通过Windows.UI.ViewManagement.ApplicationView.value获取应用程序的当前状态,并对其进行检查,如果应用程序正处于贴靠状态而且尝试取消贴靠失败,那么就不能显示文件选取器,程序停止向下执行;否则新建一个FolderPicker类的对象folderPicker作为文件选取器,并通过suggestedStartLocation属性设置文件选取器的起始位置为桌面,同时使用fileTypeFilter属性中的replaceAll函数设置文件选取器中可显示的文件类型,本示例包括.docx、.doc、.xlsx和.pptx文件;最后调用folderPicker对象的pickSingleFolderAsync函数通过文件选取器选取文件夹,pickSingleFolderAsync函数调用完成之后定义一个匿名函数,在匿名函数中对参数folder进行判断,如果folder不是空对象,说明成功地选取了一个文件夹,那么在应用程序界面中显示所选取的文件夹,如果folder是空对象,说明没有选取到文件夹,则在应用程序界面中显示"没有选取文件夹,操作取消了!"。
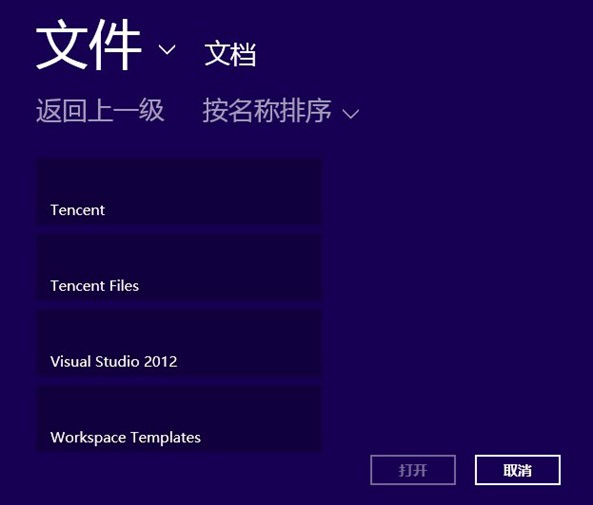
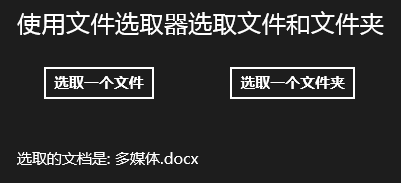
启动调试,单击"选取一个文件"按钮,将显示文件选取器窗口,如图19-14所示,可以看到,起始位置为文档库,而且"打开"按钮是灰色的,表示现在不可用。假设想选取桌面上的"多媒体.docx"文件,那么单击"文件"旁边的下拉符号,在下拉列表中选择"桌面",在项目列表位置就会显示桌面上的内容,然后选中文档"多媒体.docx",这时"打开"按钮变为可用,单击它就选取了这个文档,得到的效果如图19-15所示。
单击"选取一个文件夹"按钮,此时文件选取器的界面与图19-14中的稍有不同,起始位置是桌面,"打开"按钮换成了"选择这个文件夹"按钮。假设想选取桌面上的"Demo"文件夹,那么选中它,然后单击"选择这个文件夹"按钮,"Demo"文件夹就会显示在文件选取器界面的底端,这时"选择这个文件夹"按钮变成了"确定"按钮,最后单击"确定"按钮回到应用程序界面,得到的效果如图19-16所示。

图19-14 文件选取器界面

图19-15 选取文件的效果

图19-16选取文件夹的效果
如果在文件选取器界面中未选取任何文件或文件夹就单击"取消"按钮结束了操作,那么应用程序界面中会显示提示信息"没有选取文件,操作取消了!"或"没有选取文件夹,操作取消了!"。



