8.5画刷
画刷用来对图形、文本和控件的内部或轮廓进行上色,经过上色可以让控件在界面中可见并能增加美观性。这一节重点介绍单色画刷(SolidColorBrush)、线性渐变色画刷(LinearGradientBrush)和图像画刷(ImageBrush)的使用方法。
8.5.1 单色画刷
单色画刷使用单一的颜色来绘制图形,它有两种构造方法,一种没有传入参数,另一种传入一个Color类的属性以便在初始化SolidColorBrush类型的对象时指定颜色。单色画刷是最基本的画刷。在XAML代码中可以通过三种方法来定义SolidColorBrush及其使用的颜色,下面将逐一介绍这三种方法。
(1)预定义颜色名称
Windows应用商店应用中共有256种已命名的预定义颜色。在开发程序的过程中,只需使用Fill属性就可以填充自己喜欢的颜色。下面的示例使用预定义颜色名称定义椭圆形的填充色为黄色。
<Ellipse Height="200" Width="300" Fill="Yellow"/>
单色画刷的效果图如图8-23所示。
图8-23 预定义颜色名称的椭圆
(2)十六进制颜色值
此方法使用一个十六进制格式字符串声明32位颜色值,每8位形成一个组成部分,其中前8位表示画刷的透明度,这个十六进制字符串各个组成部分的值依次为:alpha 通道(透明度)、红色通道、绿色通道、蓝色通道。两个从0到F的字符定义每个8位组成部分的十六进制表示值,从0到F颜色的亮度逐渐增加,比如“#FFFF0000”,其透明度和红色部分的值都是“FF”,因此这个十六进制字符串表示完全不透明的红色。
下面是使用十六进制颜色值的示例,运行效果与图8-23相同。
<Ellipse Height="200" Width="300" Fill="#FFFFFF00 "/>
(3)属性元素语法
这种方法能指定元素的Opacity属性值,Opacity是从0到1的 Double类型的值,默认为1,代表完全不透明,0则代表完全透明,从1到0透明度逐渐加强。下面的示例通过定义SolidColorBrush元素创建单色画刷并添加到矩形的Fill属性中。运行效果与图8-23相同。
<Ellipse Height="200" Width="300">
<Ellipse.Fill>
<SolidColorBrush Color="Yellow" Opacity="1"/>
</Ellipse.Fill>
</Ellipse>
8.5.2 线性渐变画刷
顾名思义,线性渐变画刷是用来绘制渐变色的。在某个区域内,颜色会沿着一条线渐渐的变化,这条线叫做渐变轴,线性渐变画刷的原理是沿着渐变轴绘制渐变色。
线性渐变画刷使用GradientStop(渐变停点)来指定沿着渐变轴渐变的颜色和位置。GradientStop的Offset属性指定渐变停点在渐变轴上的位置,Offset是从0到1的Double类型的值,Offset接近0表示渐变停点会靠近LinearGradientBrush的StartPoint位置,接近1则表示渐变停点会靠近EndPoint处,线性渐变画刷的StartPoint和EndPoint属性用来指定渐变轴的方向。使用GradientStop的Color属性可以指定渐变停点的颜色。下面通过示例展示如何使用线性渐变画刷。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为LinearBrushPage,双击打开此页面的LinearBrushPage.xaml文件,在Grid元素中添加如下代码。
<Rectangle Height="300" Width="400" Margin="100,284">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0.5,1">
<GradientStop Color="Blue" Offset="0.0"/>
<GradientStop Color="Red" Offset="0.45"/>
<GradientStop Color="Yellow" Offset="0.70"/>
<GradientStop Color="Green" Offset="1.0"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
上面的代码设置了LinearGradientBrush的StartPoint属性值为(0,0)、EndPoint属性值为(0.5,1),可以实现沿着对角线的渐变效果。接着为LinearGradientBrush控件设置4个渐变停点,并对每个渐变停点指定不同的Color和Offset属性值,从而创建了一个线性渐变画刷,最后将定义的画刷添加到Rectangle控件的Fill属性中,这样既可实现渐变效果。
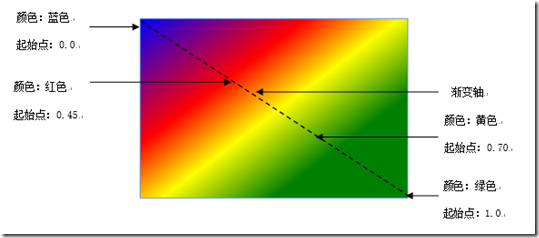
运行此页面,线性渐变画刷的效果如图8-24所示。
|
颜色:蓝色 起始点:0.0 |
|
颜色:红色 起始点:0.45 |
|
颜色:黄色 起始点:0.70 |
|
颜色:绿色 起始点:1.0 |
|
渐变轴
|
图 8-24利用线性渐变色画刷绘制的矩形
下面介绍使用后台代码实现如图8-24所示的渐变效果。具体实现代码如下所示:
public LinearBrushPage()
{
this.InitializeComponent();
//创建画刷对象
LinearGradientBrush linearBrush = new LinearGradientBrush();
//通过为起点与终点赋值来确定渐变的方向
linearBrush.StartPoint = new Point(0, 0);
linearBrush.EndPoint = new Point(0.5, 1);
//第一个渐变停点
GradientStop gs = new GradientStop();
gs.Color = Colors.Blue;
gs.Offset = 0;
//第二个渐变停点
GradientStop gs1 = new GradientStop();
gs1.Color = Colors.Red;
gs1.Offset = 0.45;
//第三个渐变停点
GradientStop gs2 = new GradientStop();
gs2.Color = Colors.Yellow;
gs2.Offset = 0.7;
//第四个渐变停点
GradientStop gs3 = new GradientStop();
gs3.Color = Colors.Green;
gs3.Offset = 1;
//将渐变停点添加到GradientStops属性中
linearBrush.GradientStops.Add(gs);
linearBrush.GradientStops.Add(gs1);
linearBrush.GradientStops.Add(gs2);
linearBrush.GradientStops.Add(gs3);
//实例化矩形的对象
Rectangle rect = new Rectangle();
rect.Height = 300;
rect.Width = 400;
rect.Fill = linearBrush;
//将矩形添加到前台
MyShow.Children.Add(rect);
}
上面的代码首先实例化LinearGradientBrush类型的对象linearBrush,通过设置linearBrush对象的StartPoint和EndPoint属性来确定渐变方向为对角线方向。接着创建四个GradientStop类型的对象,并设置这四个对象的Offset和Color属性值。利用linearBrush对象的GradientStop.Add()方法将设置好的四个GradientStop类型的对象添加到linearBrush变量中,这样便把渐变停点添加到了渐变画刷中。然后创建Rectangle类型的对象rect,并设置Height和Width属性值为300、400,最后将linearBrush对象赋值给rect的Fill属性,这样便用后台代码实现了渐变效果。
在使用线性渐变画刷时,设置LinearGradientBrush元素的StartPoint和EndPoint属性不同的值,会产生不同的渐变效果。上面的示例指定LinearGradientBrush的StartPoint属性值为(0,0)、EndPoint属性值为(0.5,1),实现了沿着对角线的渐变效果。若要获得一个竖直方向的渐变效果,只需要设置上面示例中StartPoint属性值为(0,0)、EndPoint为(0,1),关键是要保证两个坐标点中X轴的值相同,这样就会产生竖直方向的渐变效果。
注:本文选自机械工业出版社3月出品的《Windows 8 应用开发权威指南》