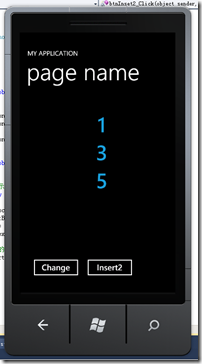
效果
XAML
01: <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> 02: <StackPanel Height="443" HorizontalAlignment="Left" Margin="20,45,0,0" Name="stackPanel1" 03: VerticalAlignment="Top" Width="442"> 04: <TextBlock FontSize="64" FontWeight="Bold" Name="textBlock1" Text="1" 05: Style="{StaticResource PhoneTextAccentStyle}" TextAlignment="Center" /> 06: <TextBlock FontSize="64" FontWeight="Bold" Name="textBlock3" Text="3" 07: Style="{StaticResource PhoneTextAccentStyle}" TextAlignment="Center" /> 08: <TextBlock FontSize="64" FontWeight="Bold" Name="textBlock5" Text="5" 09: Style="{StaticResource PhoneTextAccentStyle}" TextAlignment="Center" /> 10: </StackPanel> 11: <Button Content="Change" Height="72" HorizontalAlignment="Left" Margin="20,494,0,0" Name="btnChange" VerticalAlignment="Top" Width="160" Click="btnChange_Click" /> 12: <Button Content="Insert2" Height="72" HorizontalAlignment="Left" Margin="186,494,0,0" Name="btnInset2" VerticalAlignment="Top" Width="160" Click="btnInset2_Click" /> 13: </Grid> 14:
CS
01: private void btnChange_Click(object sender, RoutedEventArgs e) 02: { 03: //调换排列方向 04: if (stackPanel1.Orientation == System.Windows.Controls.Orientation.Horizontal) 05: stackPanel1.Orientation = System.Windows.Controls.Orientation.Vertical; 06: else 07: stackPanel1.Orientation = System.Windows.Controls.Orientation.Horizontal; 08: } 09: 10: private void btnInset2_Click(object sender, RoutedEventArgs e) 11: { 12: 13: //创建一个TextBLock控件显示数字2 14: TextBlock textBlock2 = new TextBlock(); 15: textBlock2.Text = "2"; ; 16: textBlock2.Style = textBlock1.Style; 17: textBlock2.FontSize = textBlock1.FontSize; 18: textBlock2.TextAlignment = textBlock1.TextAlignment; 19: textBlock2.FontWeight = textBlock1.FontWeight; 20: 21: //将数字2插入到Stackpanel的子元素集合中 22: stackPanel1.Children.Insert(1, textBlock2); 23: 24: }
冯瑞涛







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?