核心概念
将控制器逻辑controller 和视图展示view 分离,有助清晰隔离应用程序代码和用户界面展示的脚本。更方便地对应用程序逻辑进行单元测试,而不需要 UI 展示逻辑,修改 UI 脚本,而不会更改应用程序的代码,从而分离了开发人员和用户界面设计人员在项目中的合作。
虽然在在逻辑方法action 中可以写代码拼装 HTML,通过 Response.Write() 方法返回给客户端,但是这个方法不好。应该在 action 方法中做业务和数据逻辑,并将相关的数据传递给单独的视图(view)模板,view 负责生成 HTML 展示。view 模板好似Asp/PHP 的网页文件,在其中嵌入了脚本并从后台获得所需要的数据。
看一下默认生成的代码Controller,其中重要的地方已经添加了下划线
using System.Web.Mvc; namespace MvcApplication1.Controllers { [HandleError] public class HomeController : Controller { public ActionResult Index() { ViewData["Message"] = "Welcome to ASP.NET MVC!"; return View(); //Controller 基类的 View()方法 } public ActionResult About() { return View(); } } }
第二种方法,改进View方法,来包含参数
public ActionResult Index() {
var users = GetUsers();
if (users == null)
{
return View("NotFound");
}
else
{
return View("Index", users);
}
}
上面代码的View 的第一个参数是view 模板文件,指定用来生成结果的View文件。第二个参数是 model 对象,包含了 view 模板生成 HTML 响应所需要的数据。
基于上面的控制Controller来演示 View 的建立和数据传递
新建或者转到一个View 模板为我们提供了Action 右键菜单,在不同的Action 方法当当中,右键菜单下选择新建,或者 转到 都会根据Action 的名字来操作
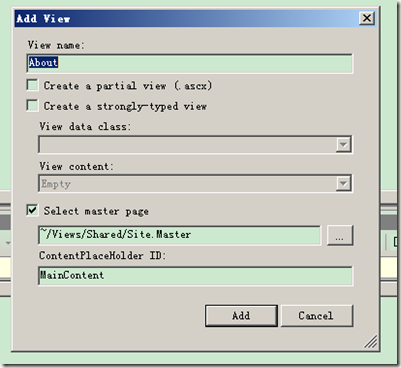
比如右键About 选择 Add Veiw,会弹出下面的新建试图对话框
如上图,我们可选择创建一个什么样的View,以及他的MasterPage 是那个,并包含在模板页的位置
默认设置建立一个Message页面,我们会看到一下标记,其中有两个内容块,
第一块允许我们定制 HTML页面的标题,
第二块允许我们定制 HTML 页面的主要内容(main content)。
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> Message </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>Message</h2> </asp:Content>
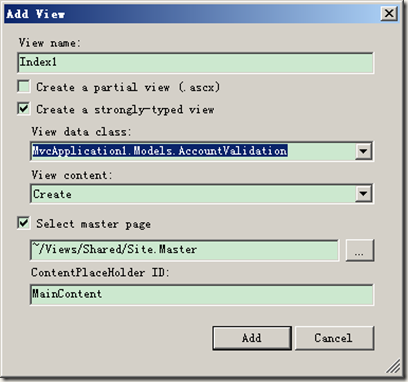
如果选择 Create a strongly-typed View(创建强类型视图)复选框,并从下拉列表框中选择从Controller 传递到 View 的 Model 模型类型。我们可以传递Users对象
上面的View Data Class 内容就是return View("Index", users); 的第二个参数的类型
默认VS 引擎使用.NET 反射,查询模型类的所有公共属性,并自动根据每一个字段的类型,添加相应的内容到视图模板中。
<asp:Content ID="Title" ContentPlaceHolderID="TitleContent" runat="server">
Users
</asp:Content>
<asp:Content ID="Main" ContentPlaceHolderID="MainContent" runat="server">
<h2>Users</h2>
<fieldset>
<legend>Fields</legend>
<p>
UserID:
<%=Html.Encode(Model.UserID) %>
</p>
<p>
UserName:
<%=Html.Encode(Model.UserName) %>
</p>
在视图模板呈现时,<% %> 代码块就会执行,<%= %> 代码块执行其中的代码,使用从Controller传递过来的model参数,并呈现结果到视图的输出中展示。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?