基础操作
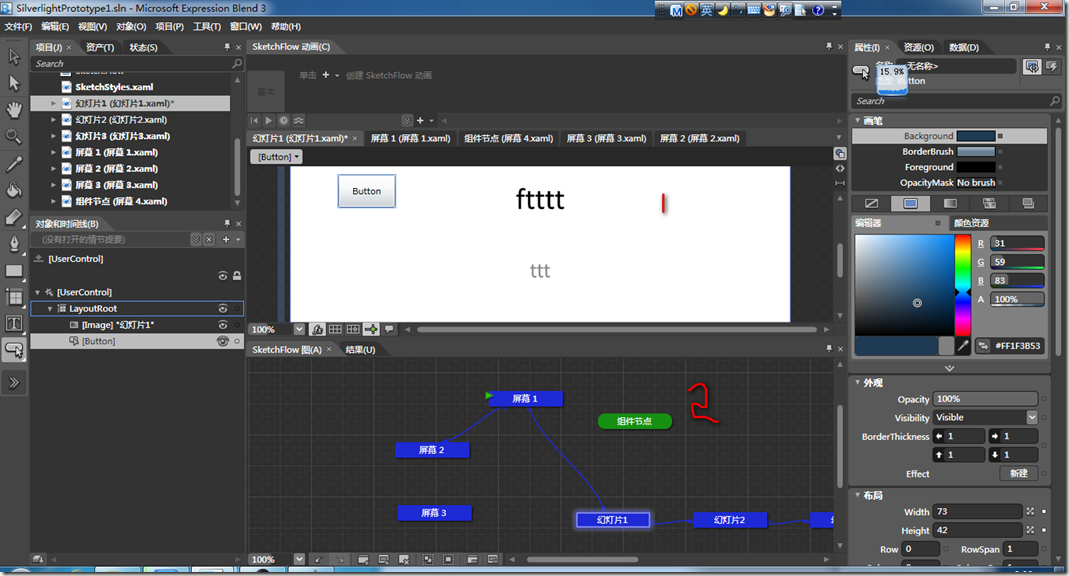
和Blend一样SketchFlow工作区最重要的部分是
1.画板 画板和Blend的画板功能完全一样
2.SketchFlow图 是用来创建设计节点流程的,可以添加多个屏幕,屏幕之间有链接表示顺序,就像PowerPoint 的左侧栏目一样
在画布中绘制原型,在SketchFlow图中设置展示流程,就可以F5播放,以及打包分发了,分发的内容,可以添加并自动保存注释等内容
当然我们完全可以添加动画、代码,绑定数据,但这些只是为了更有效的表示需求,毕竟当前还只是原型而已。
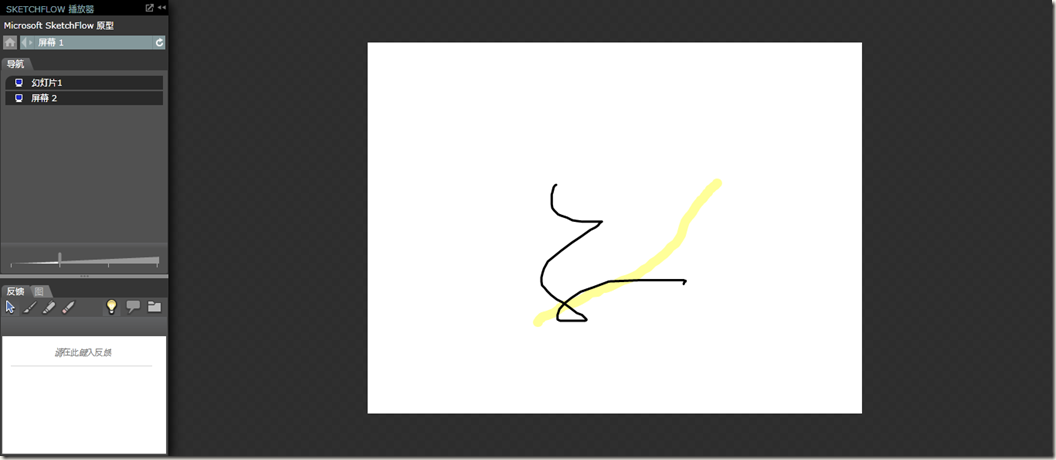
结果按F5之后可以预览效果图,所有人都可以对其添加标注,发表自己的意见
冯瑞涛








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?