很久前使用过,那个时候还没有开始写博客,好久不用就都忘记了,这两天浓浓跟我说起让我配置一下,我都忘的是放在那里去了,后悔没有早点开始写博客,如果学习的时候就开始写博客,不知道这些年能积累多少的知识啊。
我的环境:
VSTS 2008 Sp1
Windows 7 RTM
项目模板
文件模板
文件模板很简单,就是新建cs文件,添加入你要的内容保存,但是最好是复制的下面的 cs文件来改,改好了再复制回去。
Web 应用程序
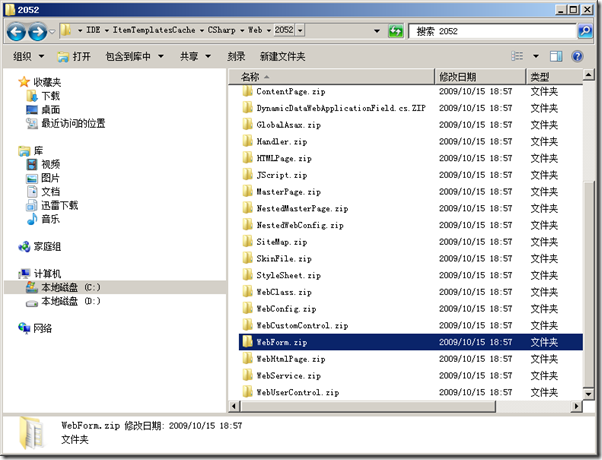
C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplatesCache\CSharp\Web\2052
打开这个目录你会看到一大堆xxx.zip的文件夹,这些文件夹就是临时模板了(改这个位置的模板比较简单),VS再新建文件的时候会复制这个位置的模板去新建一个相应的文件。
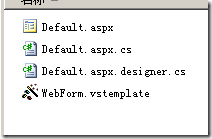
复制一份这个WebForm.zip 文件夹来修改,打开此文件夹,你会看到有几个文件,则几个文件正是每次建立新的Asp.Net 页面时候的模板文件,
拿cs文件来做演示,下面是加有Default.aspx.cs 的文件代码
//====================================================================== // Copyright (C) $registeredorganization$ All Rights Reserved // Guid: $guid1$ // CLR版本: $clrversion$ // 新建项输入的名称: $itemname$ // 机器名称: $machinename$ // 注册组织名: $registeredorganization$ // 命名空间名称: $rootnamespace$ // 文件名: $safeitemname$ // 当前系统时间: $time$ // 用户所在的域: $userdomain$ // 当前登录用户名: $username$ // 创建年份: $year$ // // Created by Terry.Feng.C (冯瑞涛) at $time$ //====================================================================== using System; using System.Collections.Generic; $if$ ($targetframeworkversion$ == 3.5)using System.Linq; $endif$using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace $rootnamespace$ { public partial class $classname$ : System.Web.UI.Page { #region 私有成员 #endregion #region 事件方法 protected void Page_Load(object sender, EventArgs e) { } #endregion #region 数据控制 #endregion } }
这个模板里面常用的变量大部分都写了,如果不需要的你可以删除,好了,保存。
用修改好的这个WebForm.zip 替换掉原始位置的WebForm.zip,这步很关键,位置不要记错。
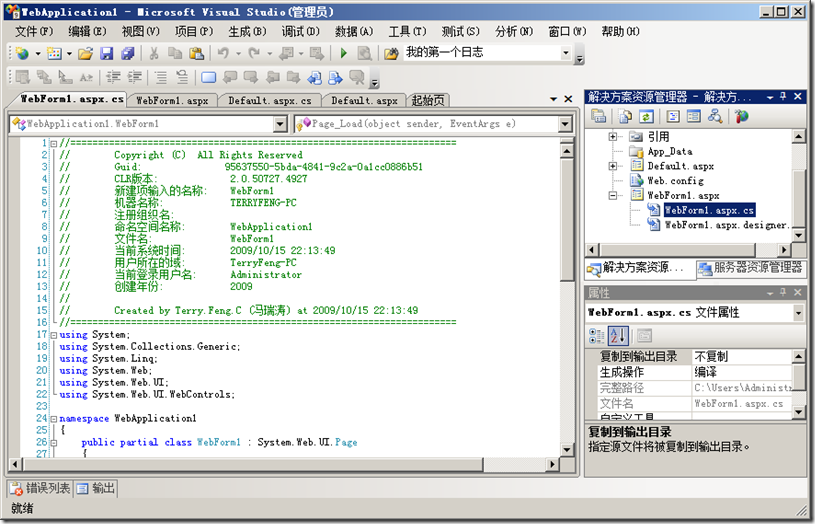
然后就可以打开一个Asp.Net 应用程序,新建一个Web 页面来查看效果了
看,新建的文件会获取你系统的信息,组成文件描述信息。
类库文件和这个道理是一样的,只不过位置是下面的地址
类库
C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplatesCache\CSharp\Code\2052
比较常用的就是上面的这几个模板了
代码段







 浙公网安备 33010602011771号
浙公网安备 33010602011771号