使用let's encrypt为你的Ubuntu14+nginx网站保驾护航!
finch最近正在研究一个新的网站系统,闲的没事想搞搞ssl,结果搞了两天,遇到很多问题,现在记录并分享一下经验。
环境之前搭建好了是Ubuntu14+nginx+php5+mysql
现在开始使用let's encrypt官方给出的安装脚本安装即可:
sudo apt-get update
sudo add-apt-repository ppa:certbot/certbot
sudo apt-get update
sudo apt-get install python-certbot-nginx
如果提示找不到add-apt-repository那么安装下边的这个就好了:
sudo apt-get install python-software-properties
sudo apt-get install software-properties-common
如果没有Python的话自己安装就好了这里就不说了。
安装let's encrypt证书有两种方法,可以自行百度。这里用的其中一种,就是先要停止80端口的程序,也就是nginx:
service nginx stop
生成单域名证书:
certbot certonly --standalone --email your@email.com -d yourdomain.com
上边的_your@email.com和yourdomain.com记得写成你自己的_,email地址可以用于以后找回丢失的证书。
接下来会提示是否接受许可条款,是否安装之类的话,如果之前安装过证书还会提示你是保留还是重新生成。看情况自己选择就行了。

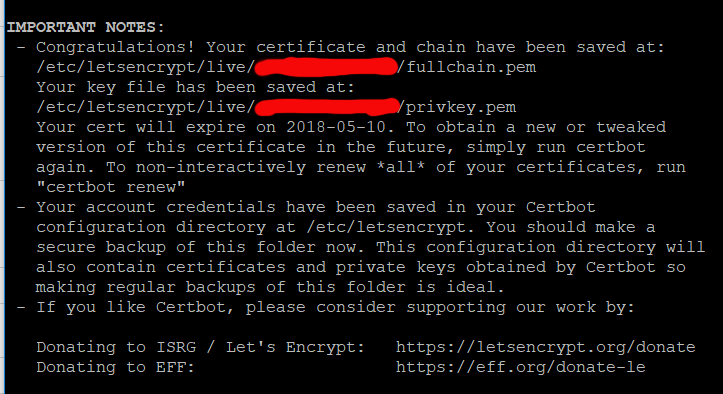
出现这段文字就是证书生成成功了。因为let's encrypt的免费证书有90的期限,过了期限就要自己续期(比如上边显示我的证书会在2018-05-10到期)。上边的红色部分就是之前你写的域名,这两个路径一定要注意,这是你的两个证书的目录,下边配置nginx的时候要用到。
目录“/etc/letsencrypt/live/你刚才写的域名/”下的几个文件:
cert.pem - Apache服务器端证书
chain.pem - Apache根证书和中继证书
fullchain.pem - Nginx所需要ssl_certificate文件
privkey.pem - 安全证书KEY文件
下边就来配置nginx:
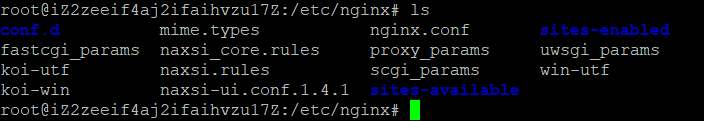
首先解释一下nginx的几个文件夹的区别和作用:

nginx.conf:是nginx的配置文件,这里我们不需要改这个。
sites-available:是虚拟机vhost的配置文件夹。
sites-enabled:是上边sites-available文件夹内文件的软连接文件夹。至于为什么nginx这么玩自行百度吧。
其实看看nginx.conf中就会发现它并没有引用sites-available,而是直接引用的sites-enabled。
下边我们需要在sites-available文件夹里边创建ssl.conf来保存我们的ssl配置:
sudo vim /etc/nginx/sites-available/ssl.conf
(提示没有vim的自行安装即可)
#把下边的内容复制进去,然后按照提示修改
server {
# SSL configuration
listen 443 ssl;
listen [::]:443 ssl;
ssl on;
ssl_certificate /etc/letsencrypt/live/之前你填写的域名/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/之前你填写的域名/privkey.pem;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
root /var/www/html; #这里要改成你自己的nginx网站的root目录
# Add index.php to the list if you are using PHP
index index.php index.html index.htm index.nginx-debian.html; #这里加上index.php就行了
}
然后现在要在sites-enabled文件夹中建立这个文件的软连接:
sudo ln -s /etc/nginx/sites-available/ssl.conf /etc/nginx/sites-enabled/ssl.conf
然后重启或者重新加载nginx配置文件
service nginx restart
如果想让网站默认只能访问https://,把80的链接强制跳转到443端口,可以在sites-available下边再写一个文件:
server { listen 80 default_server; listen [::]:80 default_server; server_name 刚才你写的域名; rewrite ^(.*) https://$server_name$1 permanent; }然后像刚才那样再建立一个软连接,然后重启nginx即可。
如果上边的rewrite不成功的话,可以在原来的80的配置文件里直接写一个301重定向就可以了。挺简单的。
#这是原来的80端口的配置文件
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /home/judge/src/web;
index index.php index.html index.htm;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
# NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini
# With php5-cgi alone:
fastcgi_pass 127.0.0.1:9000;
# With php5-fpm:
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
}
#在下边这里写一个301重定向就可以了。因为有的人说let's encrypt证书的认证可能需要一个80端口,所以不能全部转换为443端口
location / {
return 301 https://$server_name$request_uri;
}
}
然后reload nginx就可以了。以后输入http的网址会直接跳转到https的网址了。
其实到这里就结束了。
但是我就遇到了问题:
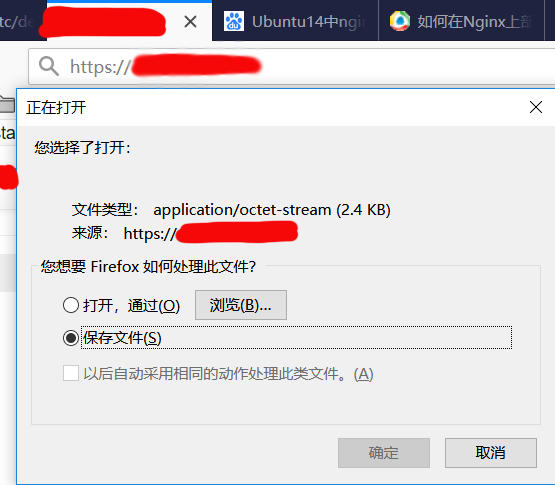
问题1:输入https://的网址会直接下载首页php文件。直接访问http://就能正常访问。

解决:在刚才ssl.conf里边加上这段。这个问题是因为nginx默认没有解析.php文件而是直接打开了。(查看答案来源)
location ~ .*\.php$ {
fastcgi_pass 127.0.0.1:9000;
}
问题2:输入了上边的话,没有下载首页,可是直接显示502错误。
解决:把上边的话改成下边的就好了。上边的的 fastcgi_pass 变量应该是错的,适用于 PHP 5.3 及以下,在 PHP 5.4 之后,php5-fpm 并不是监听 9000 端口(答案来源和具体解释)
location ~ \.php$ {
# fastcgi_pass 127.0.0.1:9000;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
}
这下就好了。

由于我的这个网站系统里边有点小问题,所以暂时不显示绿色的https。后边不想搞了。
其他的页面访问时正常的绿色:

欢呼三声:喵!喵!喵!
本文参考的网络资源:
https://www.cnblogs.com/SzeCheng/p/8075799.html
http://www.linuxidc.com/Linux/2017-02/140111.htm
http://www.cnblogs.com/taosim/articles/3291638.html
https://zhidao.baidu.com/question/581467526.html
非常感谢上面的大佬和前辈!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步