qduoj~前端~二次开发
青岛大学qdu的onlinejudge是js的写的前端,框架是vue.js,在nodejs上部署运行,其实整体运行还是建立在docker的容器虚拟环境里,这里暂时不需要docker。安装环境是Ubuntu14-64bit
1.安装一大堆软件
sudo apt-get update
sudo apt-get install git vim wget
sudo apt-get install redis-server
sudo apt-get install postgresql
#openssl是后边部署OJ必须
sudo apt-get install openssl libssl-dev
#这是一个完整的开发工具包,提供了gcc,libc等乱七八糟的工具和软件
sudo apt-get install build-essential
2.首先fock前端到你的github,这样以后可以自己改并且自己推送,然后Git到本地机器。我的虚拟机运行的Ubuntu14-64bit。后边的命令如果需要权限就把sudo加上,root用户就主动忽略吧。
git clone your_url(fork到你自己的github上的url)
3.因为qduoj2.0说明需要nodejs version 6.11,我已开始直接下载的源码包本地编译安装,可是装好了在后边的oj部署时候总是出错,也可能是其他版本的npm没有删干净,所以最后我用的nvm,这是nodejs的版本管理器,挺方便的。
wget -O- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash
等命令运行完安装好了,需要关闭bash,然后重启机器,nvm才会生效。
#这里不要急着运行!最后的这个.0挺有意思,因为要符合nvm的语义,不写的话就默认安装6.11.x中最新的那个
nvm install 6.11.0
#如果上边的命令安装太慢就用这个taoao的镜像安装!
NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node nvm install 6.11.0
nvm默认使用的nodejs版本是最近一次安装的版本,如果你有很多版本可以用下边的命令来选择
nvm use 6.11.0
node --version
4.都装好了,现在可以部署前端了,cd到刚才的git好的文件夹根目录,
npm install
#如果这一步过于慢就用taobao的镜像
npm config set registry https://registry.npm.taobao.org
npm install
NODE_ENV=development npm run build:dll
#这里的Your-backend不需要怀疑不需要改!直接这么写!!!
export TARGET=http://Your-backend
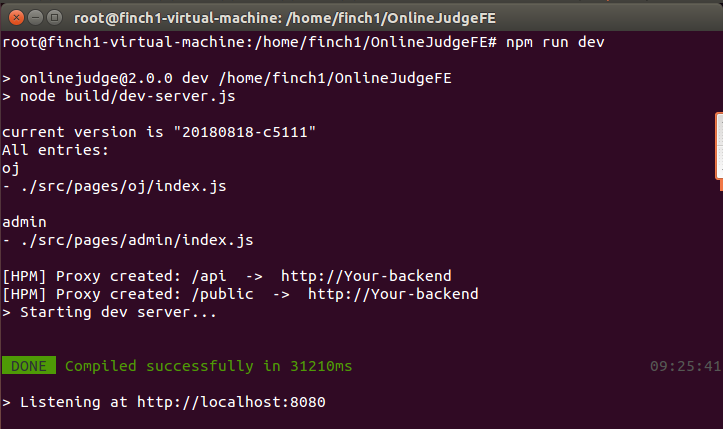
npm run dev

然后在浏览器输入localhost:8080就出现了前端。
5.如何更改页面呢,咱们先来看看vue.js框架的网站目录结构:
| build |
项目构建(webpack)相关代码
|
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
- assets: 放置一些图片,如logo等。
- components: 目录里面放了一个组件文件,可以不用。
- App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
- main.js: 项目的核心文件。
|
| static | 静态资源目录,如图片、字体等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md |
项目的说明文档,markdown 格式。
|
所以自定义页面基本就是在src/pages/oj/这里进行,当然src/里边的其他目录,比如styles/common.less就是css文件,还有static/css/loader.css这个是加载页面的css。
6.就先这样,之后我在补上打包成docker镜像上传部署的笔记。
搭建qduoj https://my.oschina.net/finchxu/blog/1927273
打包成docker镜像https://my.oschina.net/finchxu/blog/1930191
参考文档:
非常感谢以下前辈!
qduoj-二次开发记录:https://www.finen.top/qduoj-development-record/
vue.js框架讲解:http://www.runoob.com/vue2/vue-directory-structure.html
Ubuntu下安装使用nvm:https://www.linuxidc.com/Linux/2017-01/139024.htm
https://www.npmjs.com/package/gulp-iconfont
执行sudo报错command not found:https://blog.csdn.net/n66040927/article/details/78870627
解决nvm安装错误:https://cnodejs.org/topic/55ab67fe8834fbb55261c4e0
npm使用taobao源:ttps://blog.csdn.net/aerchi/article/details/54582778
https://libraries.io/github/QingdaoU/Minos
前端组件无法渲染:https://github.com/QingdaoU/OnlineJudgeFE/issues/21
网页动态背景随鼠标变换的线条:https://www.cnblogs.com/qq597585136/p/7019755.html
https://usermanual.wiki/Document/Instructions.1857041035.pdf
再次感谢!





