小程序的小组件技术能力和场景解析
随着移动互联网的快速发展,小程序等轻量级应用平台日益成为用户获取信息和服务的重要渠道。而小组件也在其中扮演了至关重要的角色,不仅能够提升用户的交互体验,还能帮助开发者高效地构建功能丰富、界面美观的小程序。
一、什么是小程序里的小组件
众所周知,小程序就是无需安装即可运行的轻量级应用,已成为移动互联网的标配。它们拥有独立的页面逻辑和数据存储,可以为用户提供丰富的功能和服务。而小组件则是小程序的“缩小版”,它可以嵌入到其他小程序或原生应用中,为用户提供更加便捷的功能。
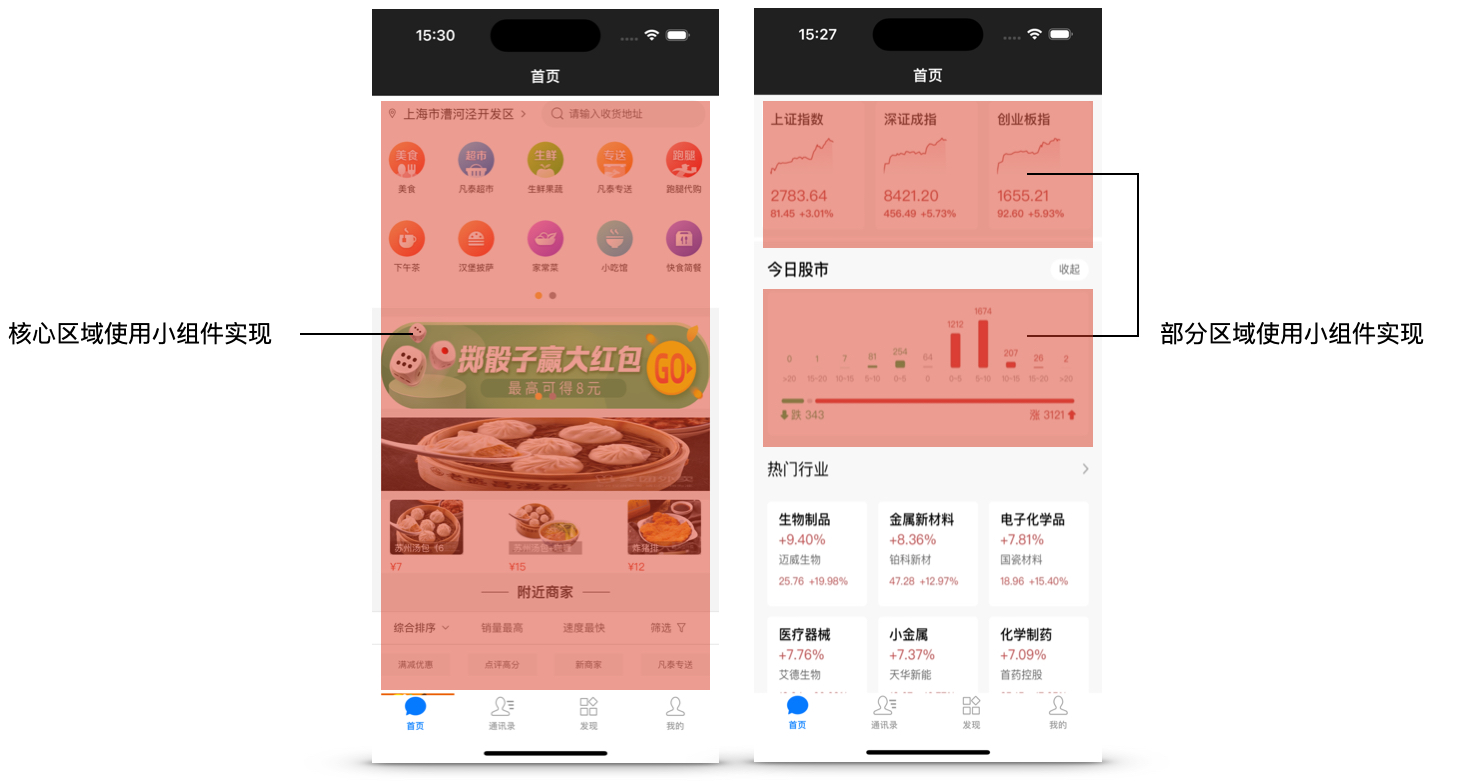
 图片中红框区域都是使用小组件实现的样例
图片中红框区域都是使用小组件实现的样例
本质上来说,小组件其实就是小程序中可复用的代码片段,它们封装了特定的功能和样式,使得开发者能够像搭积木一样快速构建小程序。每个小组件都是独立的,拥有自己的数据和逻辑,可以被嵌入到任何页面中,实现功能的复用和界面的统一。
二、可以抽象为小组件的功能
由于小组件天然“代码复用、统一风格、快速迭代、优化性能、提升用户体验”的特性,我们可以将带有下述功能的组件与功能场景进行抽象,通过小组件的形式进行复用。

具体的组件可能包括有:
- 表单输入
- 小组件可以用于创建各种表单元素,如输入框、选择器、开关等,适用于用户信息收集、登录注册等场景。
- 导航栏
- 小程序的页面跳转和导航通常可以通过小组件实现,如顶部导航栏、侧边栏菜单等。
- 数据展示
- 列表、卡片、图表等数据展示形式可以通过小组件来实现,适用于新闻资讯、商品展示等场景。
- 交互元素
- 按钮、弹窗、滑块等交互元素可以通过小组件来增强用户的交互体验。
- 媒体播放
- 音频、视频播放功能可以通过小组件集成到小程序中,适用于音乐播放、视频点播等场景。
- 隐私授权
- 由于相关法律法规的要求,隐私授权弹窗组件可以用于处理用户隐私授权的问题,提升用户信任度。
三、小组件适用的对应场景

小程序中小组件的应用场景非常广泛,几乎涵盖了生活的各个方面。比如:
1. 个性化内容展示
通过小组件,用户可以在小程序内查看个性化的信息,如天气、日历事件、新闻推送等,而无需在小程序之间频繁切换。例如,用户可以在电商小程序的首页看到根据其购物习惯推荐的商品。
2. 快捷操作入口
小组件可以作为小程序的快捷入口,用户可以通过小组件快速执行特定的操作,例如查看待办事项、控制智能家居设备等。比如,在智能家居小程序中,用户可以通过小组件快速调节家里的温度和灯光。
3. 信息摘要与通知
对于需要频繁查看的小程序信息,小组件可以提供简洁的摘要和通知,例如邮件概览、股票行情、运动数据等。这样,用户无需频繁切换页面,也能随时掌握重要信息。
4. 实时数据更新
小组件能够实时更新数据,确保用户随时掌握最新的信息,例如实时交通情况、比赛比分等。对于用户来说,能在小程序中实时获取最新信息,极大提升了使用体验。
四、使用小组件的相关提升
在已有项目中使用小组件,可以在至少以下 4 个方面获得提升。
1. 提升用户参与度
通过小组件,用户可以更方便地访问小程序的核心功能,提高小程序的使用频率和用户黏性。例如,一个展示每日健康数据的小组件可以激励用户每天保持运动习惯,增加健康小程序的使用率。
2. 增强用户满意度
小组件提供了快捷和直观的操作方式,减少了用户在小程序中的操作步骤,提高了用户的满意度。用户可以通过小组件快速完成常用操作,比如查看待办事项、回复消息等,而无需繁琐的步骤。
3. 数据可视化与简化
小组件能够以简单直观的方式展示复杂数据,使用户能够快速理解和掌握信息。比如,一个简单的图表小组件可以直观地展示股票的涨跌情况,帮助用户快速做出投资决策。
4. 减少页面加载时间
通过小组件,用户可以直接在小程序中完成许多操作,减少了加载页面的时间,提升了整体使用体验。例如,音乐播放控制小组件可以让用户在小程序中直接控制音乐播放,无需切换页面。
五、小组件 DEMO
FinClip SDK 为开发者提供了一套完整的小组件集成、使用和销毁的流程。这不仅简化了开发工作,还提高了小程序的性能和用户体验,希望这些信息能帮助您更有效地集成和使用小组件。
1. 集成指引
为了在项目中使用小组件,您需要首先集成 FinClip 小程序 SDK:
- iOS 可以参考iOS SDK集成指南,DEMO 地址在这里。
- Android 可以参考Android SDK集成指南,DEMO 地址在这里。
2. 版本要求
请注意,只有在 2.44.1 及以上版本的 iOS 与 Android SDK 版本才支持小组件功能。
3. 打开小组件
在集成了FinClip SDK之后,您可以通过以下方式打开小组件:
iOS 端:
打开服务器端正式版小组件:使用FATClient类的widgetManager对象提供的API方法创建小组件。
iOS 示例代码:
// 创建小组件配置对象
FinAppletConfig *config = [[FinAppletConfig alloc] init];
config.url = @"https://example.com/path/to/applet"; // 小组件的URL
// 创建小组件请求对象
FinAppletRequest *request = [[FinAppletRequest alloc] init];
request.config = config;
// 打开小组件
[[FATClient sharedClient].widgetManager openAppletWithRequest:request];Android 端:
打开服务器端正式版小组件:使用RemoteFinAppletRequest类型。
Android 示例代码:
// 创建小组件请求对象
RemoteFinAppletRequest request = new RemoteFinAppletRequest.Builder()
.setUrl("https://example.com/path/to/applet") // 小组件的URL
.build();
// 打开小组件
FATClient.getInstance().getWidgetManager().openApplet(request);4. 删除小组件
当您不再需要小组件时,可以将其从页面上移除,并从内存中销毁:
iOS 端:
- 删除指定小组件缓存:通过调用小组件实例的销毁方法。
- 删除所有小组件缓存:通过调用
widgetManager的清除缓存方法。
Android 端:
- 清除指定小组件缓存:调用小组件实例的
destroy方法。 - 清除所有小组件缓存:对所有小组件实例调用
destroy方法。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库