混合开发模式是否可以在App备案制度下突围
网站 ICP 备案已施行了很久,我们也非常清楚必须在进行 ICP 备案后,网站才能在大陆范围合法运营,并且用户可以通过域名正常访问网站。
但是月初出了新规,明年起,国内的 App 也要像网站一样进行备案了。想必大家也是早已经听到过这个刷屏的新闻,随便说一声小程序也是。
在管理日益强化的背景下,开发者也会随之而来面临到一些新困境和变化。
对开发者的影响
1、提高了开发门槛
小规模个人开发者难以单独完成备案流程,可能需要通过阿里、腾讯等公司平台进行合作或服务,一般情况会下放备案入口给云厂商。
2、影响开发的周期
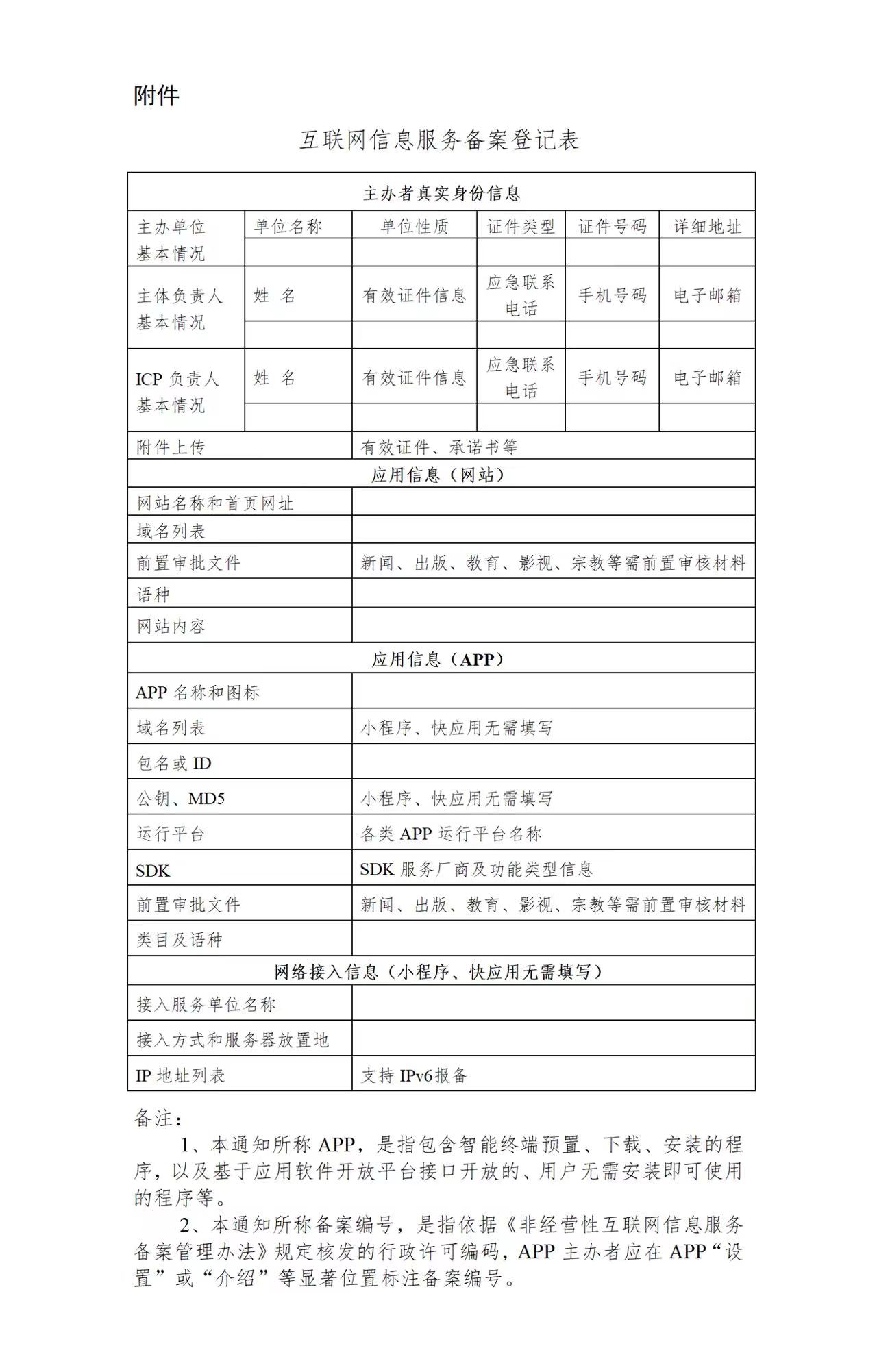
开发者还密切相关的是备案规则会要求提供安装包的MD5值,那么也就是意味着形式上可能会让每次更新都备案一次。(下面是网传的一张图)

3、强调信息安全
备案将信息安全作为重要评估标准,开发者再进行用户隐私信息获取的过程中,需要注意产品中信息收集及使用情况符合隐私保护规定,切勿过度的收集信息。
当然还有一个可能性就是 App 备案不是版本审核,而是像网站一样审核期间需要处于不能访问的状态,最后不管网站呈现的什么内容,主要就是最前面的审核资质流程。
但是不管最后落地的备案规则具体是什么样子的,对于技术本身来说,办法肯定会比困难更多。如果每一次更新发版都要填写一次备案表格,那么寻找符合规则的开发模式也是一个必然选择。
开发模式选择
从我的角度思考,以后 App 热更新能力会成为一个必选项,而热更新又有两条路子可以走:
1、混合应用
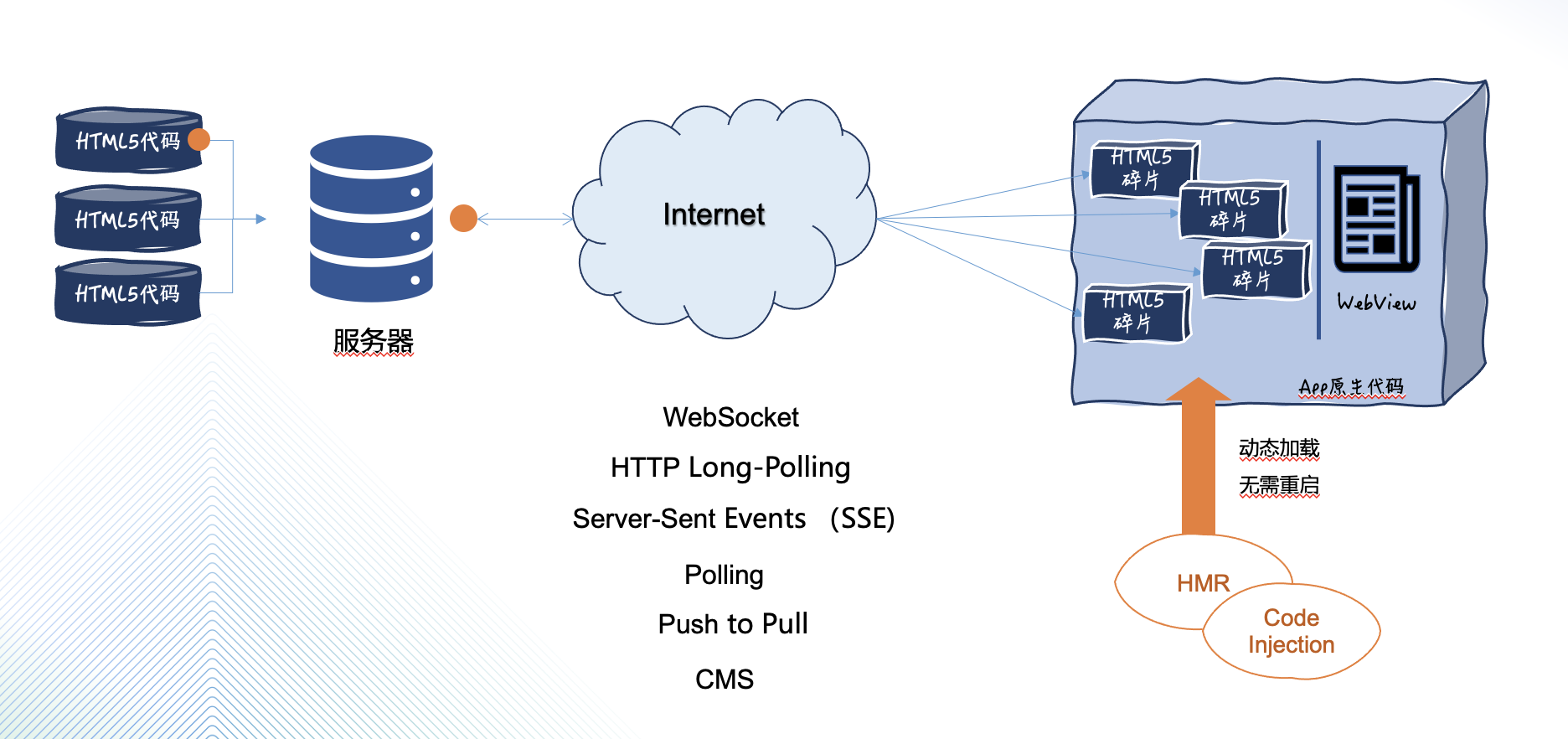
Webview 加载网页做 Hybrid 混合应用,其实也就是大家比较熟知的「原生+ HTML5」模式了,它的工作原理是App 的服务器端要监测这些内容的更新,然后向设备端的 App 以某种技术手段发送内容更新的通知,然后里面的一些组件,需要向客户端通过网络同步一些页面内容碎片,并且把这些下载的内容,通常是 HTML 和JavaScript,注入到之前挖好的这些洞洞里。
另外中间网络同步的技术方案有很多,例如通过双向的 Web-Socket,或者通过 HTTPlongpolling ,或者通过SSE,或者通过 PushtoPull,又或者其他自定义的技术手段例如 CMS 实现。设备端通常通过 HMR 热模块替换和代码注入等方式让更新的代码在本地生效展示,避免 App 重启。

另一个混合应用开发的办法是「原生+小程序」,其实我更推荐这种方法,一是小程序在国内已经非常成熟而且整体的体验度会远高于 HTML5 ,至少卡顿、白屏的情况不会经常性的出现。二是这个模式已经在微信、支付宝等超级 App 已经验证过,确实这类轻量的技术会在热更新上更加灵活,只需要配合管理后台的上下架就能实现。目前这种技术称为小程序容器技术,属于开箱即用的,对开发者会比较友好。
另外也有纯粹的 Web App 这种模式就不推荐大家了,一是性能不好对于设备、网络的要求比较高,二是这种模式只适合一些非常简单的业务,这里也就不做过多的说明。
2、类加载机制
走 Java Classload 类加载机制,核心的原理就是从网络流读取字节码加载 Class,即通过类加载器读取.class文件中的二进制字节流,并将其转换成Java虚拟机中的 Class 对象。主要的过程包括加载、验证、准备、解析和初始化。
当然这个机制会比上面的更加复杂一些,整体的内容也会比较系统,这里就不作过于深入的介绍,感兴趣的同学们可以进一步查询相关的知识点介绍。
写在后面
在 App 审核日益增加的情况下,对于开发者群体肯定有不小的影响,特别是中小开发者和一些国外开发者来讲会增加不小的阻隘。但是为了更好的适应改变、拥抱变化,我们可以从技术角度出发去进行优化,当然肯定还有其他大佬有更好的办法也欢迎大家给出好的建议。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了