.net core3.0 webapi搭建(一)
一.创建WebApi项目:


生成项目之后,控制器默认生成了一个WeatherForecastController

我们可以直接启动项目,F5调试,默认进入WeatherForecastController控制器,结果:

到这里最原始的webapi环境已经配置好了!
二.配置Swagger插件
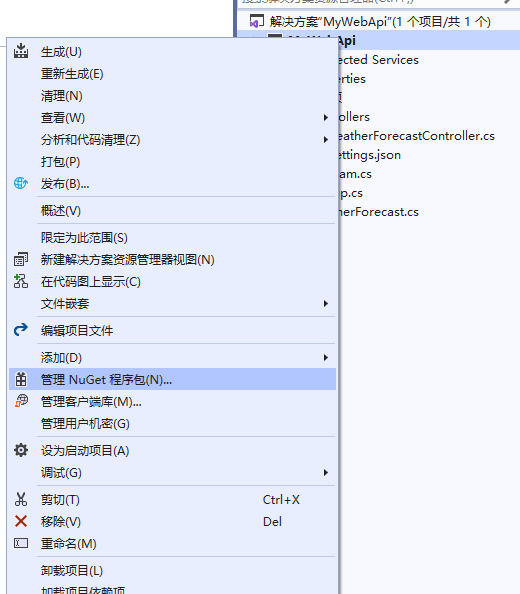
插件可以从去swagger官网或github上下载源码,然后将源码(一个类库)引入自己的项目;也可以直接利用NuGet包添加程序集应用。这里我们选择第二种

在弹出的页面中,搜索“Swashbuckle.AspNetCore”,(如果解决方案里有多个类库,只需要勾选主项目,也就是包含控制器的项目),点击安装(注意事项:我这里用的环境是.netcore 3.0 所以在选择包的时候一定要勾选包括预发行版,5.0.0-rc5)

安装完之后在项目的依赖项里看下是否安装成功。
这时如果运行调试,在域名后面输入/swagger,会发现swagger还没有起作用,因为还没有在项目的启动项里添加swagger服务。

添加swagger 配置:
打开Startup.cs类,编辑ConfigureServices类(区别于.netcore 2.0)

public void ConfigureServices(IServiceCollection services) { services.AddControllers(); #region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = "v1.1.0", Title = "WebAPI", Description = "WebAPI" }); }); #endregion }
编辑Configure类(注释部分看你自己选择是否默认访问根目录)

public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); #region Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); //如果设置根目录为swagger,将此值置空 // c.RoutePrefix = string.Empty; }); #endregion }
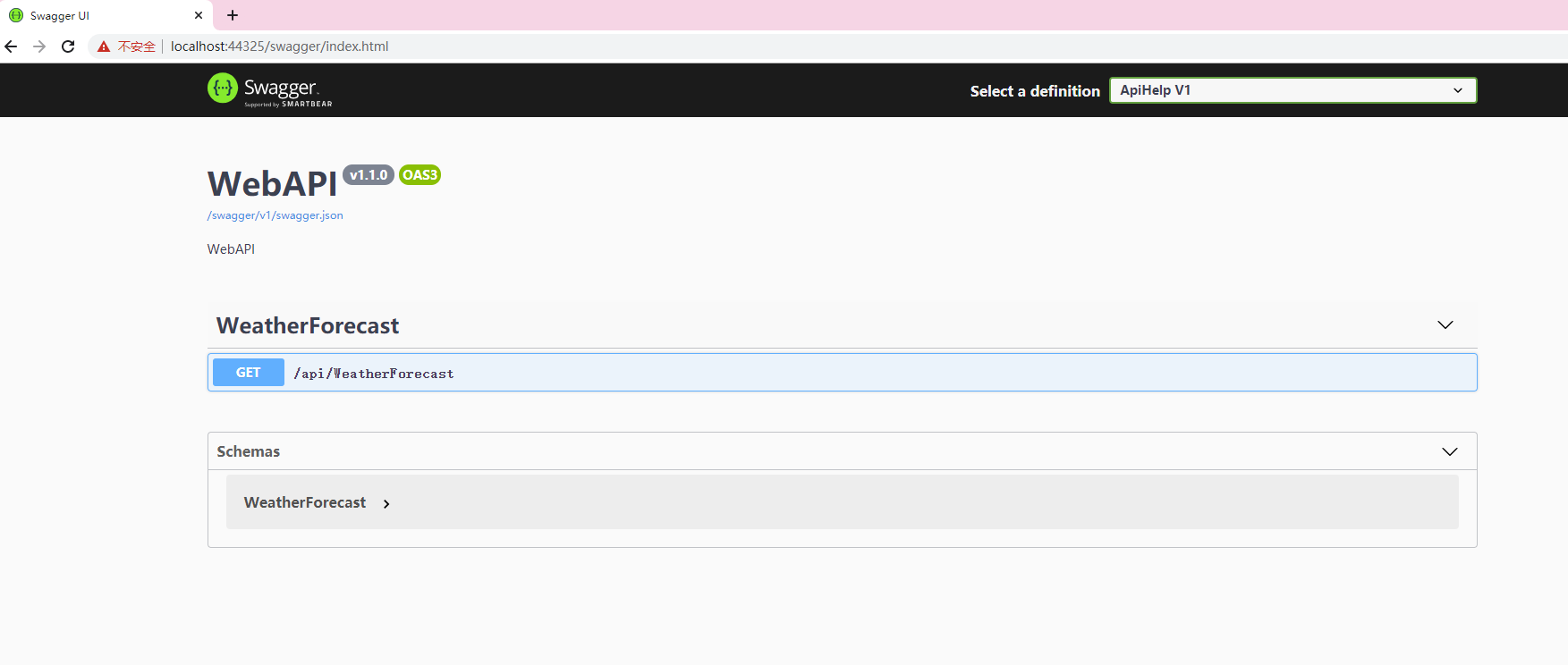
启动项目,如图:

配置xml注释文件:

保存之后,你会看见所有类名和方法名会出现警告信息:

只需要在上面把注释加上去即可
编辑Startup.cs,修改ConfigureServices函数:

public void ConfigureServices(IServiceCollection services) { services.AddControllers(); #region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = "v1.1.0", Title = "WebAPI", Description = "WebAPI", }); // 为 Swagger JSON and UI设置xml文档注释路径 var basePath = Path.GetDirectoryName(AppContext.BaseDirectory);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径) var xmlPath = Path.Combine(basePath, "MyWebApi.xml"); c.IncludeXmlComments(xmlPath); }); #endregion }






