Android:简单的图片浏览器
完成这个小案例,我们主要用到XML布局文件和JAVA代码混合控制UI元素
1.首先先创建一个空的项目
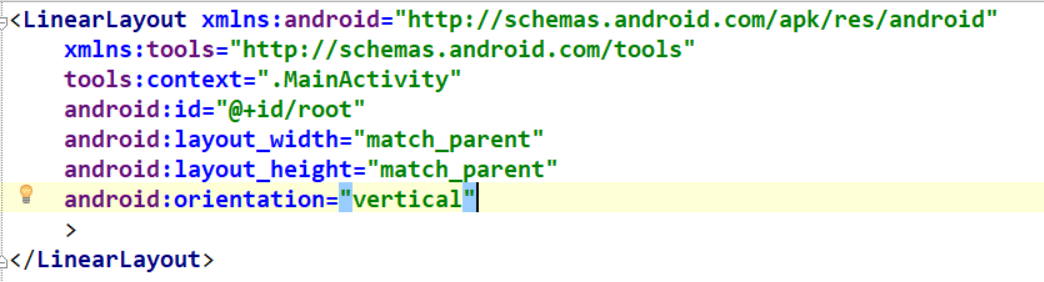
2.我们先来更改一下XML布局文件

3.接着来更改一下MainActivity.java中的内容
首先我们要定义一个int数组,用来访问图片:(等会要把要用的图片放在drawable文件夹里哦)
int[] images = new int[]{
R.drawable.t01,
R.drawable.t02,
R.drawable.t03
};
而后,顶一个标志量,用于实现图片的循环
接下来,在OnCreate函数中实现具体的功能:
①获取LinearLayout布局容器
LinearLayout layout = (LinearLayout) findViewById(R.id.root);
②接着通过代码方式加入Image控件
由于等会我们是通过内部匿名类的方式作为监听器,所以这里的ImageView对象需要加final
final ImageView image = new ImageView(this);
③然后我们把这个控件加入layout中,在设置初始化时的第一张图片
layout.addView(image); image.setImageResource(images[currentImage]);
④而后在这个图片控件上加一个监听器
image.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
image.setImageResource(images[++currentImage%images.length]);
}
});
4.接下来点击运行就行了