使用Visual Studio Code + Node.js搭建TypeScript开发环境
Visual Studio Code搭建Typescript开发环境 —— 相关文章:
http://www.cnblogs.com/sunjie9606/p/5945540.html
[注意:这里仅以Windows平台作为本次教程的演示环境]
原文地址:https://segmentfault.com/a/1190000006124164
准备工作
-
Node.js Node.js - Official Site
-
Visual Studio Code Visual Studio Code - Official Site
安装Node.js
一方面提供一个开发的Runtime;另一方面提供的npm工具,我们可以利用这个工具来安装TypeScript。
下载Node.js安装包
首先按照准备工作里面提供的链接下载对应平台的Node.js安装包
安装Node.js并检测是否安装成功
安装Node.js,安装过程基本上是下一步,即可完成,然后在CMD中运行如下命令:node -v 来查询当前node.js的版本号,然后输出如图所示的结果就表示node.js安装成功,接着可以输入命令:npm -v 来查询当前npm工具的版本号[可能需要时间稍长点],便会输出如图所示的结果表示npm工具可用
设置node.js的npm安装package的全局路径[非必须]
由于npm安装工具默认会跑到C盘[因为npmrc文件中默认的设置为:prefix=${APPDATA}\npm],这样有时可能会因为系统权限的问题,导致不能正常成功的安装某些工具,那么我们可以先将npm安装的全局路径自定设置一下,比如:我们可以在nodejs的目录下[即你的node.js安装后的根目录]新建两个目录:node_global,node_cache,然后找到nodejs目录下的node_modules/npm目录下名为npmrc 或者 .npmrc文件,[为安全,我们可以先将该文件copy一个副本出来进行备份]使用文本编辑器打开,修改并新增如下:prefix 和 cache 分别对应之前新建的目录node_global 和 node_cahce 
设置package的环境变量[有必要]
通过步骤3设置后,后续在安装工具的时候,比如安装TypeScript,最终会安装到node_global中,所以为了后续使用工具命令行,我们可以配置一个环境变量:
首先新建一个NODE_PATH -> NODE_PATH=D:\EasBuilding\nodejs\node_global,然后在Path下新增%NODE_PATH%
查看typescript版本
[这里只是为了说明问题,可不用进行这一步] 打开CMD,运行命令:tsc -v,这里不能正常像是版本号,这是由于这里还没有安装typescript,所以我们接下来就先安装TypeScript Compiler
安装TypeScript
安装TypeScript Compiler
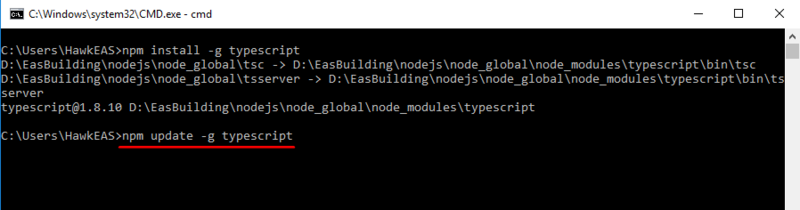
在前面安装好Node.js后,我们可以直接使用npm工具来安装TypeScript,这个TypeScript的Package其实也是一个Compiler,我们可以通过这个Complier将typescript编译成javascript。打开命令提示符CMD(或其他终端Terminal),输入指令:npm install -g typescript,稍等片刻即可完成TypeScript Compiler的安装。
更新TypeScript Compiler
如上图所示,下载的TypeScript版本为1.8.10,在官网,该版本为最新稳定版,所以不需要更新,如果我们下载的版本小于这个版本,我们可以使用如下命令来进行更新:npm update -g typescript
安装Visual Studio Code
下载Visual Studio Code安装包并安装
首先按照准备工作里面提供的链接下载对应平台的vscode安装包

我的第一个TypeScript程序
新建一个workspace工作目录
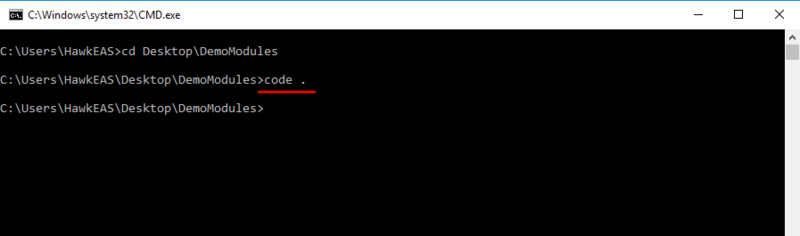
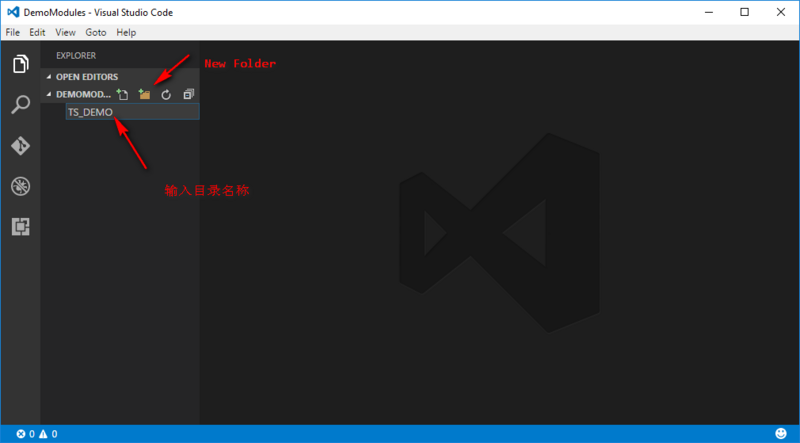
这里我先在桌面上新建一个DemoModules的目录来存放一些我的Demo Projects,然后选中DemoModules右键使用 vscode 打开或者打开CMD,切换到DemoModules下,然后输入命令:code . 既可以使用 vscode 打开DemoModules目录。
接着,在该目录下新建一个名为TS_DEMO的目录:
创建我的第一个typescript文件
在TS_DEMO下新建一个名为greeter.ts的文件,并输入如下代码:
class Programmer {
name:string;
study() {
console.log(name + "学习");
}
}
var p1 = new Programmer();
p1.name = "李四";
p1.study();
var p2 = new Programmer();
p2.name = "韩梅梅";
p2.study();

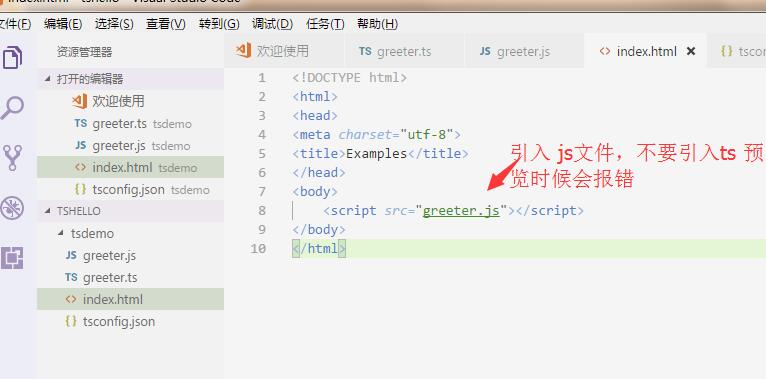
继续在该目录下新建一个index.html的文件,并在body中引入greeter.js脚本:
编译typescript文件
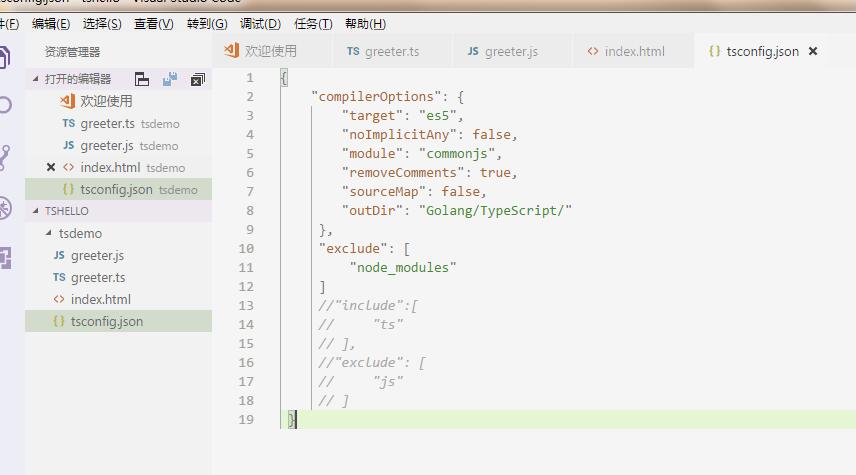
首先在TS_DEMO目录下创建一个名为tsconfig.json的文件,可以手动创建该文件,并输入如下代码:
有几个重要的属性需要解释一下:
- target:编译之后生成的JavaScript文件需要遵循的标准。有三个候选项:es3、es5、es2015。
- noImplicitAny:为false时,如果编译器无法根据变量的使用来判断类型时,将用any类型代替。为true时,将进行强类型检查,无法推断类型时,提示错误。
- module:遵循的JavaScript模块规范。主要的候选项有:commonjs、AMD和es2015。为了后面与node.js保持一致,我们这里选用commonjs。
- removeComments:编译生成的JavaScript文件是否移除注释。
- sourceMap:编译时是否生成对应的source map文件。这个文件主要用于前端调试。当前端js文件被压缩引用后,出错时可借助同名的source map文件查找源文件中错误位置。
- outDir:编译输出JavaScript文件存放的文件夹。
- include、exclude:编译时需要包含/剔除的文件夹。
{ "compilerOptions": { "target": "es5", "noImplicitAny": false, "module": "commonjs", "removeComments": true, "sourceMap": false, "outDir": "Golang/TypeScript/" }, "exclude": [ "node_modules" ] //"include":[ // "ts" // ], //"exclude": [ // "js" // ] }

也可以使用命令自动创建这个配置文件,CMD中切换到TS_DEMO目录,然后输入命令:tsc -init 即可自动创建
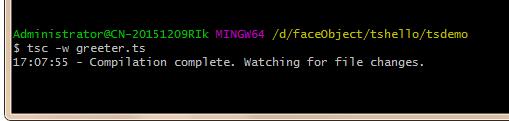
接下来我们继续输入编译命令,编译greeter.ts;输入指令:tsc -w greeter.ts, 其中-w是watch监控的意思,当typescript文件内容发生改变时会自动进行编译。

我们可以看到,TS_DEMO目录下多了一个.js后缀的同名文件,这就是typescript编译后的javascript文件。
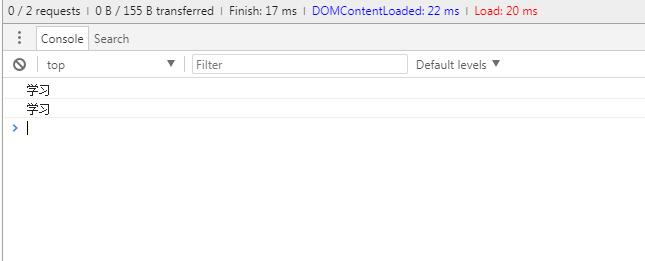
最后我们将index.html用Chrome或者Firefox打开看看效果: