【问题解决记录】Error: Cannot find module '@ionic/app-scripts'
主要问题为:
ionic serve 编译在浏览器中预览项目时,提示报错 Error: Cannot find module '@ionic/app-scripts'。这个问题的主要现象就是创建的项目node_modules文件夹中没有任何文件
一点小唠叨
之前使用node 6.4/ionic 3.5版本的时候,项目编译一直没问题,今天重装了nodejs,版本升高至 V8.4.0,ionic版本升高为3.9.2,正常创建命令后,编译一直报错,在网是找了好久,终于找到了一个小的突破口。
解决过程:
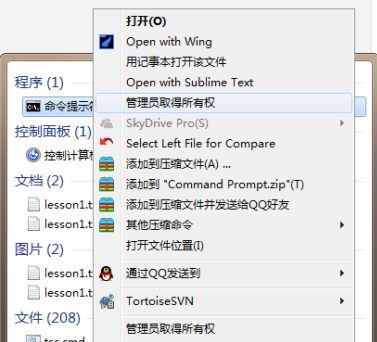
1. 使用管理员身份运行命令提示符
开始——搜索——命令提示符——“右键”——管理员取得所有权
开始——搜索——命令提示符——“右键”——以管理员身份运行


因为之前安装ionic时,虽然成功了,但是有好多飘红的,所以这里我将ionic重装了一遍
2. 重装 ionic
npm install -g cordova ionic
这次安装没有出现飘红的,说明刚才因为不是管理员权限,有些东西没有安装成功。而且这时项目文件夹中node_modules增加了很多文件
3. 在成功安装ionic 后,继续安装 报错中缺失的 '@ionic/app-scripts',具体说明见NPM官网
npm install @ionic/app-scripts@latest --save-dev
在我以为成功的时候,cd到项目所在目录下,输入 ionic serve命令 ,依旧报错,我的内心是崩溃的,报错内容为Error: Cannot find module '@typescript'
4.运行以下命令 安装typescript,看了这个网址(若打不开请自行FQ)上大家讨论的,大致意思是说给VScode使用的typesc和node所需要的typescript组件不是同一个,所以即使我们使用 npm install -g typescript 装了typescript 也无济于事
npm install // 不确定这个命令是否需要,看了这个https://github.com/ionic-team/ionic-app-scripts/issues/542,有人说运行了,我也就尝试了下 --------------------------------------------------------------------------------------------- npm install in typescript-tools // 就我看来是这句起效了https://github.com/clausreinke/typescript-tools/issues/59
这时我接着输入命令 ionic serve ,依旧报错

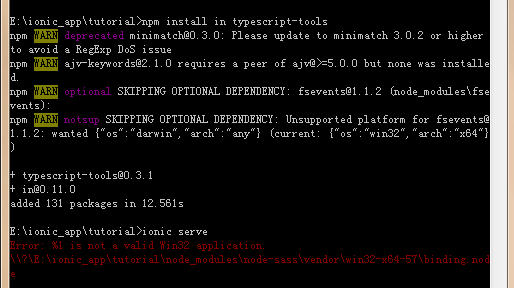
具体报错文字:
Error: %1 is not a valid Win32 application.
\\?\E:\ionic_app\tutorial\node_modules\node-sass\vendor\win32-x64-57\binding.nod
e
在网上谷歌了答案,每次有问题用百度永远找不到答案,推荐谷歌。牛牛的.....这不是崇洋媚外,这是事实啊!
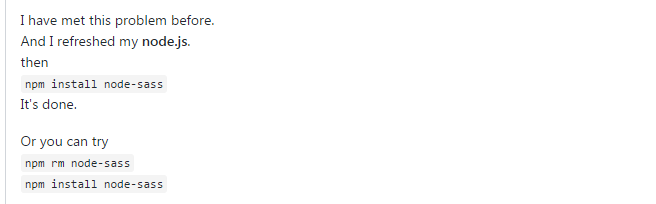
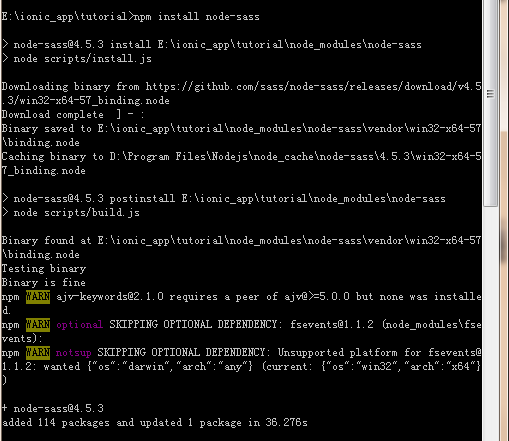
5. 终端输入命令
npm install node-sass
github贴子上(点击跳转若打不开请自行FQ)大家讨论,好像是因为node的版本和node-sass的版本没匹配上,才导致出现这类问题


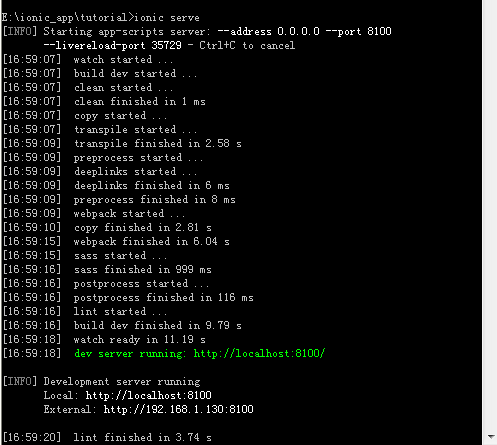
6. 终于成功,鼓掌!鲜花!不容易啊,一天都在填坑。

希望能够帮助到大家,有疑问可以评论,大家一起解决



