前端优化网站性能的14条规则
规则1:减少HTTP请求
性能黄金法则:只有10%~20%的响应时间花在对HTML文档的请求上,剩下80%~90%时间花在HTML文档所引用的所有组件(包括图片、脚本、样式表、flash等)的HTTP请求上。
因此,减少组件的数量并由此减少HTTP请求的数量 是改善响应时间最简单的途径。
- 图片地图
将多个URL链接使用map方法关联到同一个图片上,从而减少HTTP请求 ;
无图片地图示例:http://stevesouders.com/hpws/imagemap-no.php
有图片地图示例:http://stevesouders.com/hpws/imagemap.php
图片地图两种类型:
服务端图片地图:将所有点击提交到同一个目标URL,向其传递用户点击的x,y坐标。Web应用程序将该x,y坐标映射为适当的操作;
客户端图片地图:直接在客户端将用户的点击映射到对应操作,无需向后端发送请求,映射通过map标签实现。
图片地图缺点:
定义图片地图时只能采取手工方式绘制且易出错,而且除了矩形、原型外几乎无法定义其他形状; - CSS Sprites
将多幅图片合并为一幅图片,然后使用CSS的background-pistion来调整HTML对应的背景图片的放置位置 - 内联图片
通过使用data: URL模式可以在Web页面中包含图片但无需任何额外的HTTP淸求。尽管 IE目前还不支持这种方式,但它能给其他浏览器带来的节省使得它值得关注。
我们都很熟悉包含http:模式的URL。其他类似的模式包括ftp:、file:和mailtcv.。但除此之外还有很多模式,如smtp:、 pop:、 dns:、 whois:、 finger:、 daytime:、 news: 和urn:。这其中有一些是官方注册的,还有一些由于广泛使用而被接受。
data: URL模式在1995年被首次提议。规范(http://tools.ietf.org/html/rfc2397) 对它的描述为:“允许将小块数据内联为‘立即(immediate)’数”。数据就在其URL自身之中,其 格式如下:
data:[<mediatype>][;base64],<data>
缺陷:不受IE支持;对数据大小有限制; - 合并脚本和样式表
尽量将单独的CSS文件合并到一个文件中,同理JS也是如此;对于那些开始编写模块化代码的人士们,解决方法是:遵守编译型语言的模式,保持JavaScript的模块化,而在生成过程中从一组特定的模块中生成一个目标文件
规则2:使用内容分发网络
网站最初通常将其所有的服务器都放在一个地方,当用户群增加时,网站就必要在多个位置不同的服务器上部署不同的内容。
- 内容发布网络
内容发布网络(CDN )是一组分布在多个不同地理位置的Web服务器,用于更加有效地向用户发布内容。CDN在提高网站性能的同时还可以节省成本
例如,CDN可能洗择网络阶跃数最小的服务器,或者具有最短响应时间的服务器。
小型的非商业网站可能无法支付这些CDN服务的开销,可采用免费的CDN服务。
优势:缩短响应时间;扩展存储能力;缓和Web流量峰值压力,如在获取天气或股市新闻、浏览流行的体育或娱乐事件时
缺点:你的响应时间可能会受到其它网站,甚至可能是你竞争对手流量的影响;无法直接控制组件服务器,修改HTTP响应头必须通过服务提供商来完成;
规则3:添加Expires头
- Expires 头
浏览器〔和代理)使用缓存来减少HTTP请求的数量,并减小HTTP响应的大小,使WEB页面加载得更快。
Web服务器使用Expires头来告诉Web客户端可以使用一个组件的当前副本,直到指定时间为止。HTTP规范中简要地称该头为“在这一日期/时间之后,响应将被认为是无效的”。
什么是Expires头?
Expires存储的是一个用来控制缓存失效的日期。当浏览器看到响应中有一个Expires头时,它会和相应的组件一起保存到其缓存中,只要组件没有过期,浏览器就会使用缓存版本而不会进行任何的HTTP请求。Expires设置的日期格式必须为GMT(格林尼治标准时间)。
不足:首先,Expires头使用的是一个特定的时间,要求客户端和服务器端的时钟严格同步。何为严格同步?我们知道客户端的时间是可以修改的,如果服务器和客户端的时间不统一,这就导致有可能出现缓存提前失效的情况,存在不稳定性。其次,假如Expires的日期到来了,那么还需要在服务器配置中提供一个新的日期。
- Max-Age和mod_expires
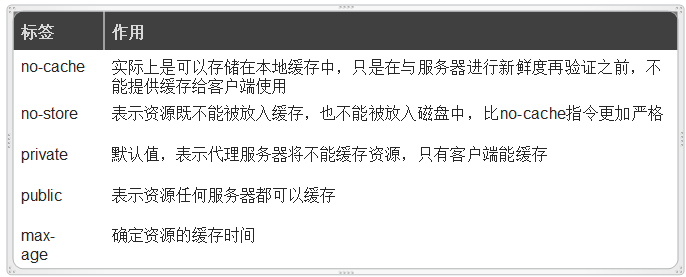
HTTP1.1引入了Cache-Control头来克服Expires头的限制。Cache-Control使用max-age制定组件被缓存多久,使用秒为单位,例如Cache-Control:max-age=3600;表示组件将被缓存60分钟。如果max-age和Expires同时出现,则max-age有更高的优先级,浏览器会根据max-age的时间来确认缓存过期时间。Cache-Control除了可以设置max-age之外,还可以同时设置其他标签。如下图所示常用标签:

- 空缓存 VS 完整缓存
与你页面相关的浏览器缓存状态 - 修订文件名
如果我们将组件配置为可由浏览器带来缓存,当这些组件改变时用户如何获得更新呢?
为了确保用户能够获得组件的最新版本,需在所有HTML页面中修改组件的文件名。
如果你是用PHP等动态语言生成的HTML页,简单的解决方案就是为所有组件的文件名使用变量,在更新文件名时只需简单地修改变量即可
无Expires示例:http://stevesouders.com/hpws/expiresoff.php
有Expires示例:http://stevesouders.com/hpws/expireson.php
规则4:压缩组件
规则1和规则3通过限制不必要的HTTP请求解决响应时间问题;规则2通过将HTTP响应拉近用户来减少响应时间。
规则4则通过减少HTTP响应的大小来减少响应时间,通过gzip编码压缩HTTP响应包(减少页面大小最简单的技术,影响最大)
- 压缩是如何工作的
从HTTP 1.1开始,Web客户端可以通过HTTP请求中的Accept-Encoding头来表示对压缩的支持。
Accept-Encoding: gzip, deflate
如果Web服务器看到请求中有这个头,就会使用客户端列出来的方法中的一种来压缩响应。Web服务器通过响应中的Content-Encoding头来通知客户端
Content-Encoding: gzip
可了解deflate,目前使用很少,效果甚微 - 压缩什么
HTML文档、脚本、样式表、XML、JSON在内任何文本;图片和pdf不应该压缩
压缩的成本:
服务器端花费额外的CPU周期完成压缩,客户端要对压缩文件进行解压缩,要检测收益是否大于开销,需要考虑响应的大小、连接的宽带和客户端与服务器之间的网络距离。 - 配置
配置gzip时使用的模块取决于Apache的版本——Apache 1.3使用mod_gzip而Apache 2.x使用mod_deflate。此处只介绍流行的web服务器Apache
1.Apache 1.3——mod_gzip
mod_gzip网站:http://www.schroepl.net/projekte/mod_gzip/
2.Apache 2.x——mod_deflate
mod_flate网站:http://httpd.apache.org/docs/2.0/mod/mod_deflate.html
实例:
无压缩:http://stevesouders.com/hpws/nogzip.html
压缩HTML:http://stevesouders.com/hpws/gzip-html.html
压缩所有组件:http://stevesouders.com/hpws/gzip-all.html
规则5:将样式表放在顶部
将样式表放在底部阻碍页面的逐步呈现
规则6:将脚本放在底部
规则7:避免CSS表达式
规则8:使用外部Javascript和Css
规则9:减少DNS查找
Internet 是通过IP地址来查找服务器的,因为IP地址难于记忆,通常使用包含主机名的URL来取代,当浏览器发送其请求时,DNS将主机名映射到IP地址上。
当你在浏览器中输入www.baidu.com时,连接到浏览器的DNS解析器会返回服务器的IP地址





