每日学习小记 11/02
1. 移动前端开发头部标签
1 <!-- Retina iPhone 和 Retina iTouch,114x114 像素,可以没有,但推荐有 -->
2 <link rel="apple-touch-icon-precomposed" sizes="144x144" href="/apple-touch-icon-144x144-precomposed.png"/>
3 <!-- Retina iPad,144x144 像素,可以没有,但推荐有 -->
4 <!-- iOS 图标 end -->
5
6 <!-- iOS 启动画面 begin -->
7 <link rel="apple-touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png"/>
8 <!-- iPad 竖屏 768 x 1004(标准分辨率) -->
9 <link rel="apple-touch-startup-image" sizes="1536x2008" href="/splash-screen-1536x2008.png"/>
10 <!-- iPad 竖屏 1536x2008(Retina) -->
11 <link rel="apple-touch-startup-image" sizes="1024x748" href="/Default-Portrait-1024x748.png"/>
12 <!-- iPad 横屏 1024x748(标准分辨率) -->
13 <link rel="apple-touch-startup-image" sizes="2048x1496" href="/splash-screen-2048x1496.png"/>
14 <!-- iPad 横屏 2048x1496(Retina) -->
15
16 <link rel="apple-touch-startup-image" href="/splash-screen-320x480.png"/>
17 <!-- iPhone/iPod Touch 竖屏 320x480 (标准分辨率) -->
18 <link rel="apple-touch-startup-image" sizes="640x960" href="/splash-screen-640x960.png"/>
19 <!-- iPhone/iPod Touch 竖屏 640x960 (Retina) -->
20 <link rel="apple-touch-startup-image" sizes="640x1136" href="/splash-screen-640x1136.png"/>
21 <!-- iPhone 5/iPod Touch 5 竖屏 640x1136 (Retina) -->
22 <!-- iOS 启动画面 end -->
23
24 <!-- iOS 设备 end -->
25 <meta name="msapplication-TileColor" content="#000"/>
26 <!-- Windows 8 磁贴颜色 -->
27 <meta name="msapplication-TileImage" content="icon.png"/>
28 <!-- Windows 8 磁贴图标 -->
29
30 <link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml"/>
31 <!-- 添加 RSS 订阅 -->
32 <link rel="shortcut icon" type="image/ico" href="/favicon.ico"/>
33 <!-- 添加 favicon icon -->
34
35 <!-- sns 社交标签 begin -->
36 <!-- 参考微博API -->
37 <meta property="og:type" content="类型" />
38 <meta property="og:url" content="URL地址" />
39 <meta property="og:title" content="标题" />
40 <meta property="og:image" content="图片" />
41 <meta property="og:description" content="描述" />
42 <!-- sns 社交标签 end -->
43
44 <title>标题</title>
45 </head>
2、主流浏览器内核
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS 引擎则是解析 Javascript 语言,执行 javascript 语言来实现网页的动态效果。
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。
目前常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit
Trident ([‘traɪd(ə)nt])——“IE内核”
Trident(IE内核):该内核程序在 1997 年的 IE4 中首次被采用,是微软在 Mosaic(”马赛克”,这是人类历史上第一个浏览器,从此网页可以在图形界面的窗口浏览) 代码的基础之上修改而来的,并沿用到 IE11,也被普遍称作 “IE内核”。
补充:IE 从版本 11 开始,初步支持 WebGL 技术。IE8 的 JavaScript 引擎是 Jscript,IE9 开始用 Chakra,这两个版本区别很大,Chakra 无论是速度和标准化方面都很出色。
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 “兼容模式”。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。关于 Edge 浏览器更多可以参考 如何评价 Microsoft Edge 浏览器?
Gecko ([‘gekəʊ])——(Firefox 内核)
特点是:代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。因为这是个开源内核,因此受到许多人的青睐
此外 Gecko 也是一个跨平台内核,可以在Windows、 BSD、Linux 和 Mac OS X 中使用。
Webkit
Webkit 的鼻祖其实是 Safari
Safari 是苹果公司开发的浏览器,使用了KDE(Linux桌面系统)的 KHTML 作为浏览器的内核,Safari 所用浏览器内核的名称是大名鼎鼎的 WebKit。
Webkit内核 可以说是以硬件盈利为主的苹果公司给软件行业的最大贡献之一。随后,2008 年谷歌公司发布 chrome 浏览器,采用的 chromium 内核便 fork 了 Webkit。
Chromium/Bink——chrome 浏览器
2008 年,谷歌公司发布了 chrome 浏览器,浏览器使用的内核被命名为 chromium。
chromium fork 自开源引擎 webkit,却把 WebKit 的代码梳理得可读性提高很多,所以以前可能需要一天进行编译的代码,现在只要两个小时就能搞定。因此 Chromium 引擎和其它基于 WebKit 的引擎所渲染页面的效果也是有出入的。所以有些地方会把 chromium 引擎和 webkit 区分开来单独介绍,而有的文章把 chromium 归入 webkit 引擎中,都是有一定道理的。
谷歌公司还研发了自己的 Javascript 引擎,V8,极大地提高了 Javascript 的运算速度。
chromium 问世后,带动了国产浏览器行业的发展。一些基于 chromium 的单核,双核浏览器如雨后春笋般拔地而起,例如 搜狗、360、QQ浏览器等等,无一不是套着不同的外壳用着相同的内核。
然而 2013 年 4 月 3 日,谷歌在 Chromium Blog 上发表 博客,称将与苹果的开源浏览器核心 Webkit 分道扬镳,在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。
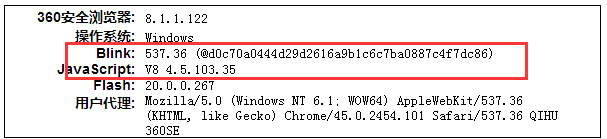
Blink 引擎问世后,国产各种 chrome 系的浏览器也纷纷投入 Blink 的怀抱,可以在浏览器地址栏输入 chrome://version 进行查看。比如在 360 下:

Presto ([‘prestəʊ])—— opera 的 “前任” 内核
Opera 的一个里程碑作品是 Opera7.0,因为它使用了 Opera Software 自主开发的 Presto 渲染引擎,取代了旧版 Opera 4 至 6 版本使用的 Elektra 排版引擎。该款引擎的特点就是渲染速度的优化达到了极致,然而代价是牺牲了网页的兼容性。Opera 在 2013 年 2 月宣布放弃 Presto,转而跟随 Chrome 使用 WebKit 分支的 Chromium 引擎作为自家浏览器核心引擎
关于移动端
移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 等,其中 iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit,Android 4.4 之前的 Android 系统浏览器内核是 WebKit,Android4.4 系统浏览器切换到了Chromium,内核是 Webkit 的分支 Blink,Windows Phone 8 系统浏览器内核是 Trident。
3、documentElement.clientHeight与documentElement.scrollHeight
DTD已声明
IE
document.documentElement.scrollHeight 浏览器所有内容高度 ,document.body.scrollHeight 浏览器所有内容高度
document.documentElement.scrollTop 浏览器滚动部分高度,document.body.scrollTop 始终为0
document.documentElement.clientHeight 浏览器可视部分高度,document.body.clientHeight 浏览器所有内容高度
FF
document.documentElement.scrollHeight 浏览器所有内容高度 ,document.body.scrollHeight 浏览器所有内容高度
document.documentElement.scrollTop 浏览器滚动部分高度,document.body.scrollTop 始终为0
document.documentElement.clientHeight 浏览器可视部分高度,document.body.clientHeight 浏览器所有内容高度
Chrome
document.documentElement.scrollHeight 浏览器所有内容高度, document.body.scrollHeight 浏览器所有内容高度
document.documentElement.scrollTop 始终为0,document.body.scrollTop 浏览器滚动部分高度
document.documentElement.clientHeight 浏览器可视部分高度,document.body.clientHeight 浏览器所有内容高度
DTD未声明
IE
document.documentElement.scrollHeight 浏览器可视部分高度,document.body.scrollHeight 浏览器所有内容高度
document.documentElement.scrollTop 始终为0,document.body.scrollTop 浏览器滚动部分高度
document.documentElement.clientHeight 始终为0,document.body.clientHeight 浏览器可视部分高度
FF
document.documentElement.scrollHeight 浏览器可视部分高度, document.body.scrollHeight 浏览器所有内容高度
document.documentElement.scrollTop 始终为0,document.body.scrollTop 浏览器滚动部分高度
document.documentElement.clientHeight 浏览器所有内容高度,document.body.clientHeight 浏览器可视部分高度
Chrome
document.documentElement.scrollHeight 浏览器可视部分高度,document.body.scrollHeight 浏览器所有内容高度
document.documentElement.scrollTop 始终为0,document.body.scrollTop 浏览器滚动部分高度
document.documentElement.clientHeight 浏览器所有内容高度,document.body.clientHeight 浏览器可视部分高度
浏览器所有内容高度即浏览器整个框架的高度,包括滚动条卷去部分+可视部分+底部隐藏部分的高度总和
浏览器滚动部分高度即滚动条卷去部分高度即可视顶端距离整个对象顶端的高度。
综上
1、document.documentElement.scrollTop和document.body.scrollTop始终有一个为0,所以可以用这两个的和来求scrollTop
2、scrollHeight、clientHeight 在DTD已声明的情况下用documentElement,未声明的情况下用body
document.compatMode 可以用来判断是否声明了DTD, 值为"BackCompat":未声明,值为"CSS1Compat"
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <style type="text/css">
8 body{height: 1300px; width: 1300px;}
9 </style>
10 <body>
11 <br />
12 <script type="text/javascript">
13 console.log("视口可见区高度:"+document.documentElement.clientHeight)
14 console.log("浏览器所有内容高度:"+document.documentElement.scrollHeight)
15 console.log("网页文档正文全文高:"+document.body.scrollHeight)
16
17 console.log("网页被卷去的高:"+document.body.scrollTop)
18 console.log("网页被卷去的高:"+document.documentElement.scrollTop)
19 console.log("body对象宽度:"+document.body.clientWidth)
25 console.log("body对象高度:"+document.body.clientHeight)
26 console.log("视口可见区宽包括滚动条:"+document.body.offsetWidth)
27 console.log("视口可见区高包括滚动条:"+document.body.offsetHeight)
28 console.log("网页文档正文全文宽:"+document.body.scrollWidth)
29
30
31 console.log("网页被卷去的左:"+document.body.scrollLeft)
32 console.log("网页正文部分上:"+window.screenTop)
33 console.log("网页正文部分左:"+window.screenLeft)
34 console.log("屏幕分辨率的高:"+window.screen.height)
35 console.log("屏幕分辨率的宽:"+window.screen.width)
36 console.log("屏幕可用工作区高度:"+window.screen.availHeight)
37 console.log("屏幕可用工作区宽度:"+window.screen.availWidth)
38
39 console.log("可见区域宽度:"+document.documentElement.clientWidth)
40 console.log("可见区域高度:"+document.documentElement.clientHeight)
41
42 </script>
43 </body>
44 </html>
4、js去掉手机浏览器工具条及地址栏
2016.11.02 在网上找到解决方案,但是自己用手机测试,没成功
5、jQuery的.each的几种用法;$(".a").each()与$.each()
1、选择器+遍历
$('div').each(function (i){
// i 就是索引值
// this 表示获取遍历每一个dom对象
});
2、选择器+遍历
$('div').each(function (index,domEle){
// index就是索引值
// domEle 表示获取遍历每一个dom对象
});
3、更适用的遍历方法
(1)先获取某个集合对象 (2)遍历集合对象的每一个元素
var d=$("div");
$.each(d,function (index,domEle){
// d是要遍历的集合
// index就是索引值
// domEle 表示获取遍历每一个dom对
});





