JS弹出子窗口
目的
在一个主窗口中,点击一个链接, 弹出一个子窗口 , 父窗口保留
在子窗口中点击关闭, 关闭子窗口. 子窗口的位置位于屏幕的中间
实现
main.html
<!DOCTYPE html> <html> <head><meta charset="utf-8"/></head> <body> <a href="" id="a1" target="new">新窗口</a> <div id="msg"></div> <script> var a1 = document.getElementById('a1'); a1.onclick = function(){ window.open('alert.html', 'new', 'location=no, toolbar=no'); return false; } </script> </body> </html>
注: location=no 则会弹出一个子窗口, 否则, 会在当前浏览器开启一个新页面
toolbar=no 使子窗口位于屏幕的中间.
alert.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<input type="text" name="message" id="m1"/><br/>
<input type="button" id="btn" value="关闭"/><br/>
<script type="text/javascript">
var btn = document.getElementById('btn');
var message = document.getElementById('m1');
btn.onclick = function(){
var div = window.opener.document.getElementById('msg');
div.innerHTML = message.value;
window.close();
};
</script>
</body>
</html>
相关参数:
window.open 弹出新窗口的命令;
"page.html" 弹出窗口的文件名;
"newwindow" 弹出窗口的名字(不是文件名),非必须,可用空"代替;
height=100 窗口高度;
width=400 窗口宽度;
top=0 窗口距离屏幕上方的象素值;
left=0 窗口距离屏幕左侧的象素值;
toolbar=no 是否显示工具栏,yes为显示;
menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;
location=no 是否显示地址栏,yes为允许;
status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
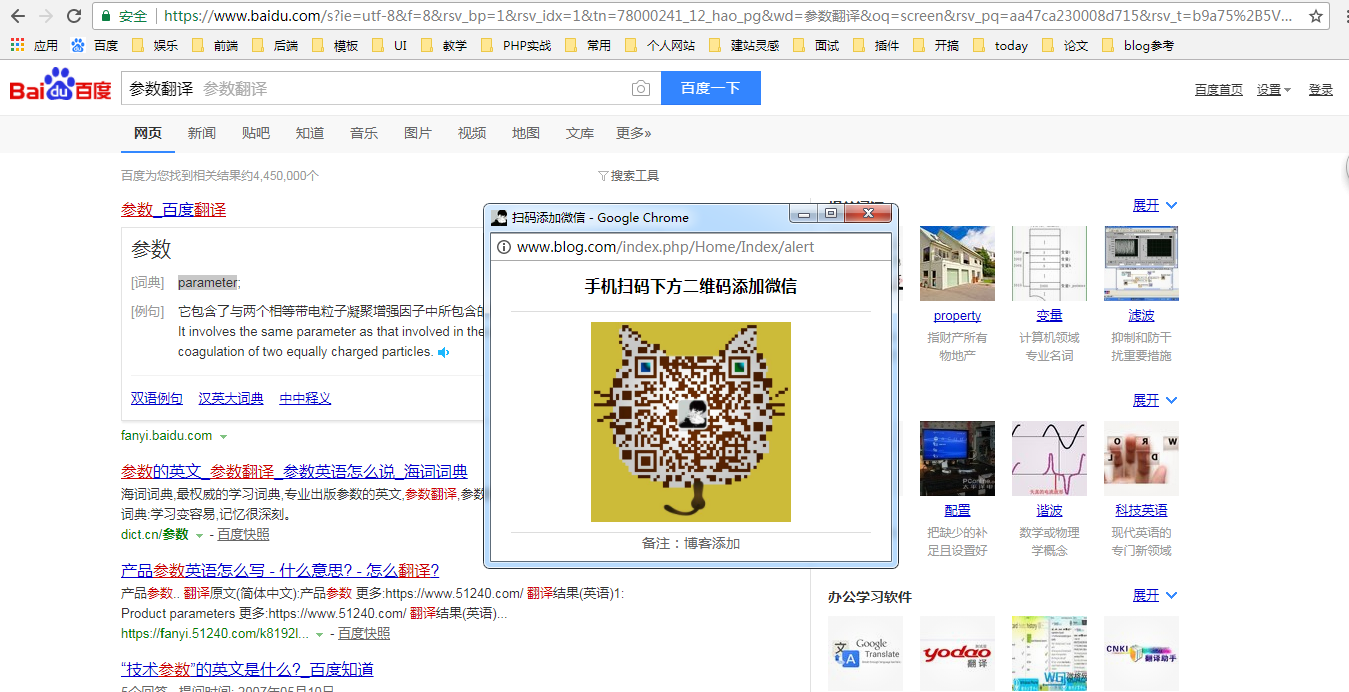
案例:微信二维码居中弹窗
效果图:

<div id="b3" class="btn wow fadeInUpBig" data-wow-delay="1.0s"> <a class="wei-xin" href="javascript:void(0)" target="new" title="添加微信"><i class="fa fa-weixin"></i></a> <div id="msg"></div> </div>
//微信子窗口 var b3 = document.getElementById('b3'); var windowTop = (window.screen.height-300)/2; var windowSide = (window.screen.width-400)/2; var windeowparameter = 'height=300, width=400, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no'; windeowparameter += ','+'top='+windowTop; windeowparameter +=','+'left='+windowSide; b3.onclick = function(){ // alert(windeowparameter) window.open('__MODULE__/Index/alert', 'new', windeowparameter); return false; }
拓展:涉及到的宽高
页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
.





