webpack小结
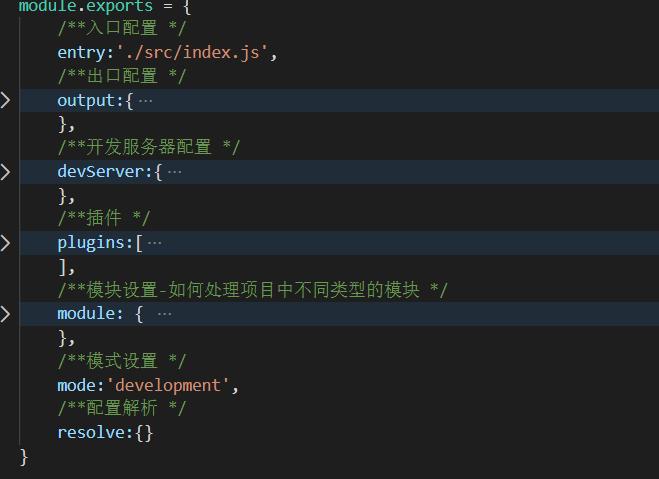
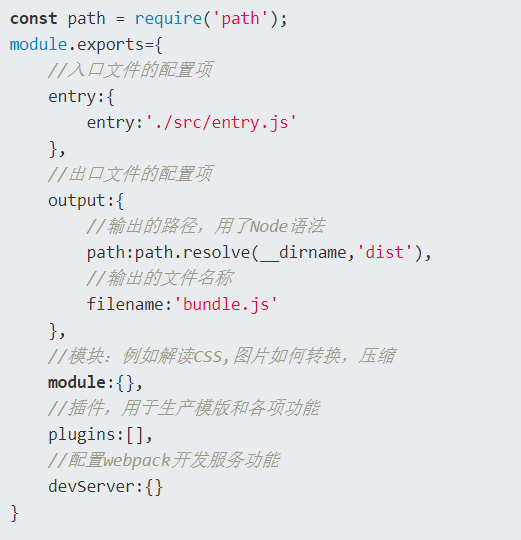
(1)整体配置

entry:配置入口文件的地址,可以是单一入口,也可以是多入口。
output:配置出口文件的地址,在webpack2.X版本后,支持多出口配置。
module:配置模块,主要是解析CSS和图片转换压缩等功能。
plugins:配置插件,根据你的需要配置不同功能的插件。
devServer:配置开发服务功能
(2)入口entry和出口output
1、单入口单出口

2、多入口和多出口

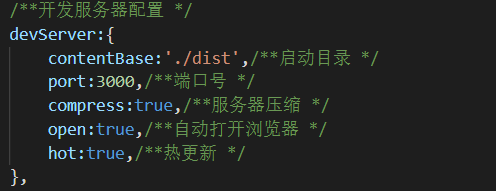
(3)devServer开发服务器配置
场景:
配置文件提供一个入口和一个出口,webpack根据这个来进行js的打包和编译工作。虽然webpack提供了webpack --watch的命令来动态监听文件的改变并实时打包,输出新bundle.js文件,
这样文件多了之后打包速度会很慢,此外这样的打包的方式不能做到hot replace,即每次webpack编译之后,你还需要手动刷新浏览器。
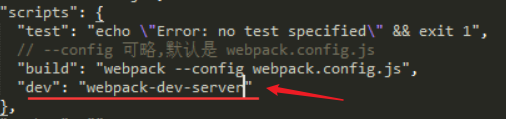
1、下载依赖:npm i -D webapck-dev-server
2、配置启动服务指令:npm run dev

3、添加配置devServer

4、配置API代理,解决跨域问题


5、配置服务器代理参数解析
1、'/api' 捕获API的标志,如果API中有这个字符串,那么就开始匹配代理,比如API请求/api/users, 会被代理到请求 http://www.baidu.com/api/users 2、target 代理的API地址,就是需要跨域的API地址。 地址可以是域名,如:http://www.baidu.com 也可以是IP地址:http://127.0.0.1:3000 如果是域名需要额外添加一个参数changeOrigin: true,否则会代理失败 3、pathRewrite 路径重写,也就是说会修改最终请求的API路径。 比如访问的API路径:/api/users,设置pathRewrite: {'^/api' : ''},后,最终代理访问的路径:http://www.baidu.com/users,这个参数的目的是给代理命名后,在访问时把命名删除掉。 4、changeOrigin 这个参数可以让target参数是域名。 5、secure secure: false,不检查安全问题。 设置后,可以接受运行在 HTTPS 上,可以使用无效证书的后端服务器
其他的配置参数等信息,可以查看这里:https://github.com/chimurai/h...
(4)module模块设置
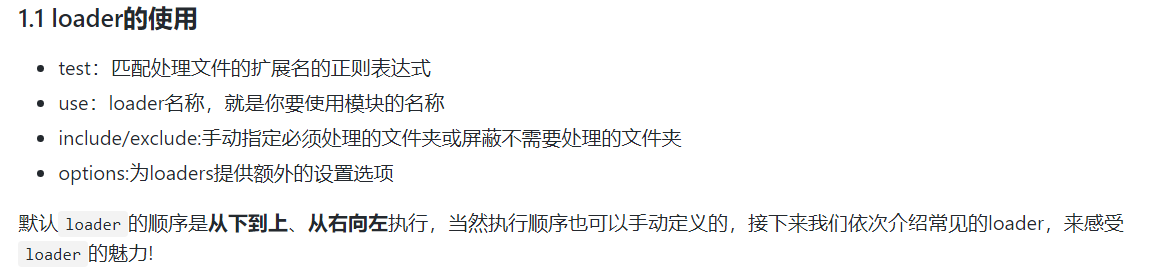
主要配置loader
loader主要用于把模块原内容按照需求转换成新内容,可以加载非 JS 模块!
通过使用不同的Loader,Webpack可以把不同的文件都转成JS文件,比如CSS、ES6/7、JSX等。

1、html
2、css
①解析css样式 npm install style-loader css-loader --save-dev ②抽离css样式 npm install mini-css-extract-plugin --save-dev ③css预处理器 sass: sass-loader node-sass less: less-loader less stylus: stylus-loader stylus ④处理样式前缀 npm install postcss-loader autoprefixer ⑤css压缩 npm i optimize-css-assets-webpack-plugin terser-webpack-plugin --save-dev
3、js
①将es6代码编译成es5代码 npm install @babel/core @babel/preset-env babel-loader --save-dev 解析:@babel/core是babel中的核心模块,@babel/preset-env 的作用是es6转化es5插件的插件集合,babel-loader是webpack和loader的桥梁 ②添加eslint npm install eslint npx eslint --init # 初始化配置文件 配置eslint-loader可以实时校验js文件的正确性,pre表示在所有loader执行前执行
4、图片等静态文件类型
①处理引用的图片 file-loader ②处理icon 二进制文件也是使用file-loader来打包 ③转化成base64 使用url-loader将满足条件的图片转化成base64,不满足条件的url-loader会自动调用file-loader来进行处理
5、vue
安装依赖: npm i webpack --save-dev npm i webpack-cli --save-dev

(5)插件plugins
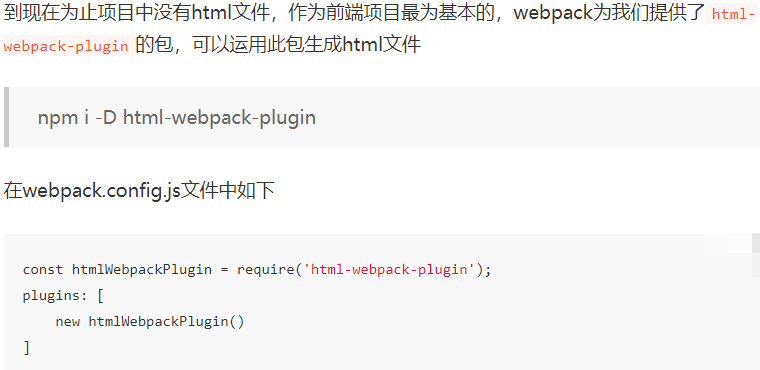
1、html-webpack-plugin

html-webpack-plugin配置属性
title 生成html文件的标题 filename 就是html文件的文件名,默认是index.html template 依照的模板 html ejs ejs inject inject有四个值: true body head false true 默认值,script标签位于html文件的 body 底部 body script标签位于html文件的 body 底部 head script标签位于html文件的 head中 false 不插入生成的js文件,这个几乎不会用到的 favicon 给你生成的html文件生成一个 favicon ,值是一个路径 minify 使用minify会对生成的html文件进行压缩。默认是false cache 默认是true的,表示内容变化的时候生成一个新的文件。 showErrors 当webpack报错的时候,会把错误信息包裹再一个pre中,默认是true。 chunks chunks主要用于多入口文件[name] excludeChunks 排除掉一些js xhtml 一个布尔值,默认值是 false ,如果为 true ,则以兼容 xhtml 的模式引用文件。 chunksSortMode script的顺序,默认四个选项: none auto dependency {function}
在此不做html-webpack-plugin过多的讲解,推荐一篇文章查看
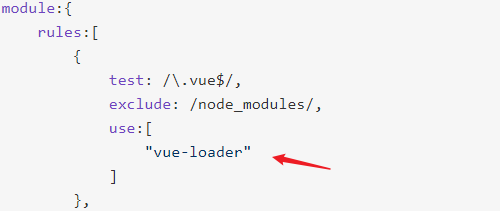
2、vue
npm i vue vue-loader --save-dev
npm i vue-template-compiler --save-dev
使用如下:


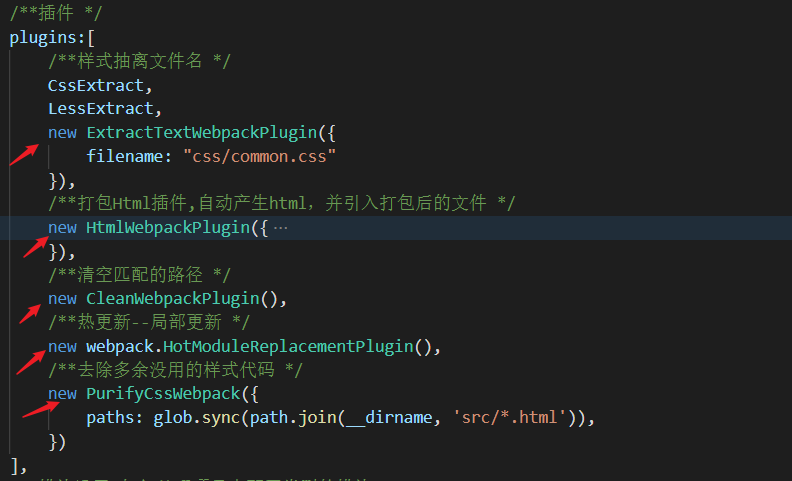
3、其他

.



